Flutter Layout Widget之FittedBox
阿新 • • 發佈:2018-12-12
FittedBox
FittedBox 是一個Layout widget,它自己的大小調整其子widget的大小和位置。
建構函式
const FittedBox({
Key key,
this.fit = BoxFit.contain,
this.alignment = Alignment.center,
Widget child,
})
引數
- alignment -> AlignmentGeometry 此引數來設定子項與其父項的邊界對齊方式
- fit -> BoxFit 用於將child放到自己佈局時的空間分配的。
BoxFit
enum BoxFit {fill, contain,cover, fitWidth,fitHeight, none,scaleDown,}
下面看下每一項所產生的效果
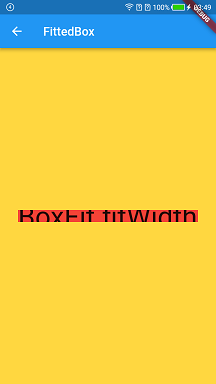
new Container( color: Colors.amberAccent, alignment: Alignment.center, width: double.infinity, height: double.infinity, child: new Container( color: Colors.grey, width: 300, //可以根據引數看效果 height: 300,//可以根據引數看效果 child: new FittedBox( fit: BoxFit.fitWidth, //可以根據引數看效果 alignment: Alignment.center, child: new Container( color: Colors.red, child: new Text( "BoxFit.fitWidth", style: const TextStyle(fontSize: 20.0), ), ), ), ), );
-
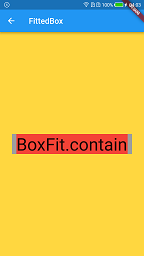
contain →const BoxFit
儘可能大,同時仍然完全包含目標框內的源。




-
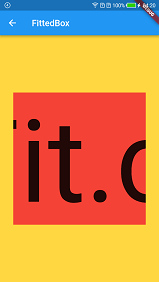
fitWidth →const BoxFit
確保顯示源的整個寬度,無論這是否意味著源垂直溢位目標框。



-
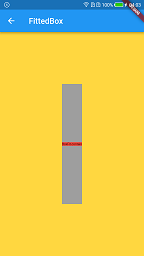
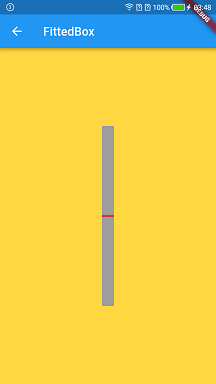
fitHeight →const BoxFit
確保顯示源的完整高度,無論這是否意味著源水平溢位目標框。




-
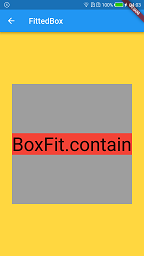
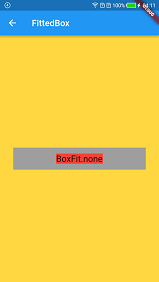
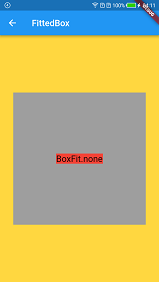
none →const BoxFit
對齊目標框內的源(預設情況下,居中)並丟棄位於框外的源的任何部分。
源影象未調整大小。




-
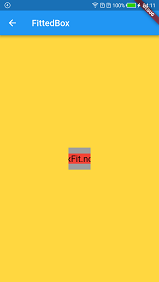
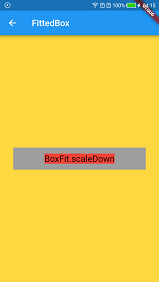
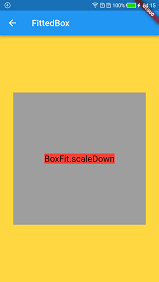
scaleDown →const BoxFit
對齊目標框內的源(預設情況下,居中),並在必要時縮小源以確保源適合框內。
這與contain縮小影象的情況相同,否則與影象相同none。




-
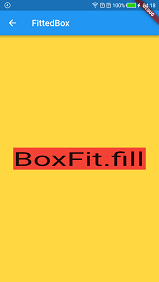
fill →const BoxFit
通過扭曲源的縱橫比來填充目標框。




-
cover →const BoxFit
儘可能小,同時仍覆蓋整個目標盒