angualr6 差異化本地環境管理。
阿新 • • 發佈:2018-12-13
1、背景
- 使用angular6 ng-alain搭建的專案。
- 專案對應多個客戶,每個客戶都有自己定製的模組及功能。
- 再修改公共模組時需要頻繁切換到其他專案下驗證下修改是否有影響。
2、解決思路
- 搭建差異化架構見angualr專案——差異化架構搭建(公共元件及模組複用)
- 管理不同環境。
方案設計:
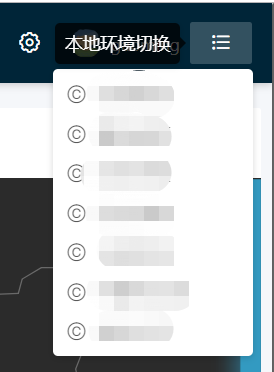
在header上增加一個選擇選單,切換選單時載入不同的配置,顯示不同的產品形態。
1)增加選單選項
import { Component } from '@angular/core'; import { AllENVIRONMENTS } from '@env/dynamic.environment.helper'; import { environment } from '@env/environment'; @Component({ selector: 'development-environment', template: ` <nz-tooltip [nzTitle]="'本地環境切換'" [nzPlacement]="'bottom'" *ngIf="!production"> <li *ngIf="!production" class="hidden-xs" nz-tooltip> <nz-dropdown nzPlacement="bottomRight"> <div class="item" nz-dropdown nz-tooltip> <i class="anticon anticon-bars"></i> </div> <div nz-menu class="width-sm"> <div nz-menu-item *ngFor="let item of allEnvironmentKeyArr" (click)="handleClick(item)"> <i class="anticon anticon-copyright"></i> {{allEnvironment[item].OEMCfg.busines_name ||item}} </div> </div> </nz-dropdown> </li> </nz-tooltip> `, }) export class DevelopmentEnvironmentCompontent { // 正式環境 如果是開發環境渲染dom 如果是正式版本 dom不渲染 environment = environment; // 所有本地配置的環境 allEnvironment = AllENVIRONMENTS; // 本地配置的key值 allEnvironmentKeyArr = Object.keys(this.allEnvironment); production = environment.production; /** * 點選回撥 * @param item */ handleClick(item) { // 設定快取 localStorage.setItem('environment', item); // 重新重新整理 location.reload(); } }

2)管理配置檔案
import { environment } from './environment'; import { environment_ch_energy } from './environment.ch_energy'; import { environment_custom } from './environment.custom'; import { environment_changqing } from './environment.changqing'; import { environment_changyang } from './environment.changyang'; import { environment_petrochina } from './environment.petrochina'; import { environment_shenhua } from './environment.shenhua'; export const AllENVIRONMENTS = { 'default': environment, 'ch_energy': environment_ch_energy, 'custom': environment_custom, 'changqing': environment_changqing, 'changyang': environment_changyang, 'petrochina': environment_petrochina, 'shenhua': environment_shenhua }; export const DYNAMICENVIRONMENT = AllENVIRONMENTS[localStorage.getItem('environment') || 'default'];

prod檔案需要匯出一些變數(改個名字)
/**
* 編譯環境時 angular會處理environment路徑問題 要保證helper檔案中import有內容匯入
*/
export const environment_ch_energy = environment;3)main.ts引入配置
import { enableProdMode, ViewEncapsulation } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; import { DYNAMICENVIRONMENT } from '@env/dynamic.environment.helper'; import { preloaderFinished } from '@delon/theme'; preloaderFinished(); if (environment.production) { enableProdMode(); } const bootstrap = () => { return platformBrowserDynamic([ { provide: 'ConfigModel', useValue: DYNAMICENVIRONMENT } ]).bootstrapModule(AppModule, { defaultEncapsulation: ViewEncapsulation.Emulated, preserveWhitespaces: false, }); }; bootstrap().then(() => { if ((<any>window).appBootstrap) { (<any>window).appBootstrap(); } });
4)出不同版本的包
