package.json檔案解析
一、用途
管理你所安裝的npm包的依賴,在開發過程中能清楚的查詢安裝的包的版本以及專案中使用的包依賴,便於開發組成員共享。以及專案的配置資訊(比如名稱、版本號、專案描述、許可證等元資料)。執行npm install命令可以自動下載package.json檔案中執行和開發環境中所需的依賴
二、建立(兩種方式)
1.手動輸入建立
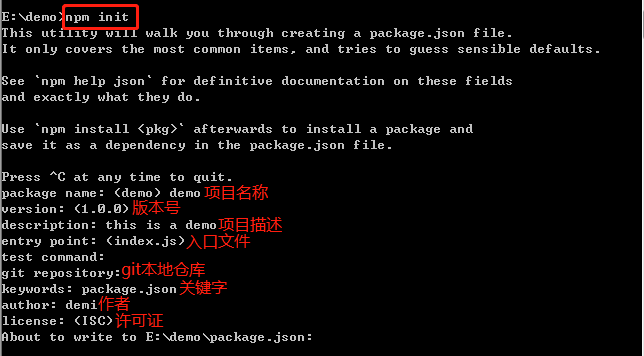
2.npm init命令自動建立
三、配置項
1.name 專案名稱
name和version欄位是package.json檔案中最重要的欄位,都是必須的欄位,如果你的npm包沒有指定這兩個欄位,將無法被安裝。name和version欄位被假定組合成一個唯一的識別符號,包內容的更改和包版本的更改是同步的。
2.version 版本號
npm採用"語義版本"管理軟體包。所謂語義版本,就是指版本號為x.y.z的形式,其中x是大版本號,y是小版本號(功能),z是補丁號(修復bug)。
3.description 專案描述
description是一個字串,它可以幫助人們在使用npm search時找到這個包。
4.keywords 關鍵字
keywords是一個字串的陣列,它可以幫助人們在使用npm search時找到這個包。
5.homepage 主頁url
這和"url"不一樣,是沒有http://等帶協議字首的URL。
6.bugs(可選)
專案的提交問題的url和(或)郵件地址,這對使用該包遇到問題的使用者會有幫助。可以擇其一或者兩個都寫上,如果只想提供一個url,你可以對"bugs"欄位指定一個字串而不是object。如果提供了一個url,它會被用於npm bugs命令。
{
"url" : "https://github.com/owner/project/issues",
"email" : "[email protected] 7.license 許可證
你應該對你的包指定一個license讓使用者知道他們的使用權利和和任何限制。BSD-3-Clause,MIT,ISC是通用許可證。
{ "license" : "ISC" }8.author 作者
author是一個物件
9.files
files欄位是一個被專案包含的檔名陣列,如果你在裡面放一個資料夾名,那麼這個資料夾中的所有檔案都會被包含進專案中(除非是那些在其他規則中被忽略的檔案)。你還可以在包的根目錄或子目錄下提供一個".npmignore"檔案來忽略專案包含檔案,即使這些檔案被包含在files欄位中。.npmignore檔案和.gitignore的功能很像。
10.main
這個欄位的值指定了載入的入口檔案,require('moduleName')就會載入這個檔案。這個欄位的預設值是模組根目錄下面的index.js。
11.repository
指明你的程式碼被託管在何處,這對那些想要參與到這個專案中的人來說很有幫助。如果git倉庫在github上,用npm docs命令將會找到你。
12.scripts
scripts指定了執行指令碼命令的npm命令列縮寫,比如start代替npm run start所要執行的命令。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"start": "egg-scripts start --daemon --title=egg-server-ambassador-manage",
"stop": "egg-scripts stop --title=egg-server-ambassador-manage",
"dev": "cross-env NODE_ENV=local http_proxy=http://127.0.0.1:8888 egg-bin dev",
"debug": "egg-bin debug",
"test": "npm run lint -- --fix && npm run test-local",
"test-local": "egg-bin test",
"cov": "egg-bin cov",
"ci": "npm run lint && npm run cov",
"autod": "autod"
},13.config
config欄位用於向環境變數輸出值。
14.dependencies
dependencies欄位是一個物件,它指定了專案執行時依賴的模組名和版本範圍對映。
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^1.2.0",
"@fortawesome/free-solid-svg-icons": "^5.1.0",
"@fortawesome/vue-fontawesome": "^0.1.0",
"axios": "^0.18.0",
"cross-env": "^5.2.0",
"egg": "^2.2.1",
"egg-cors": "^2.1.0",
"egg-development-proxyagent": "^1.0.0",
"egg-oss": "^2.0.0",
"egg-scripts": "^2.5.0",
"egg-view-nunjucks": "^2.2.0",
"element-ui": "^2.4.2",
"formstream": "^1.1.0",
"js-cookie": "^2.2.0",
"moment": "^2.22.2",
"nunjucks": "^3.1.3",
"pdfobject": "^2.1.1",
"stream-wormhole": "^1.1.0",
"vue": "^2.5.17",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"xml2js": "^0.4.19"
},15.devDependencies
devDependencies欄位是一個物件,它指定了專案開發時依賴的模組名和版本範圍對映。如果有人要用你的模組,但他們可能不需要你開發所使用的外部測試或者文件框架。
"devDependencies": {
"@vue/cli-plugin-babel": "^3.1.1",
"@vue/cli-plugin-eslint": "^3.1.1",
"@vue/cli-service": "^3.1.1",
"@vue/eslint-config-standard": "^3.0.0-rc.3",
"babel-eslint": "^10.0.1",
"eslint": "^5.8.0",
"eslint-plugin-vue": "^5.0.0-0",
"lint-staged": "^7.2.2",
"babel-plugin-component": "^1.1.1",
"vue-template-compiler": "^2.5.17",
"autod": "^3.0.1",
"autod-egg": "^1.0.0",
"chai": "^4.1.2",
"egg-bin": "^4.3.5",
"egg-ci": "^1.8.0",
"egg-mock": "^3.14.0",
"eslint-config-egg": "^6.0.0",
"mockjs": "^1.0.1-beta3",
"node-sass": "^4.9.0",
"sass-loader": "^7.0.3"
}16.engines
指明瞭該模組執行的平臺, 比如node的版本、安裝這個包的npm版本
17.private
設定"private": true時,npm會拒絕釋出當前包。這是一個防止意外發布私有包的方式。如果你希望包裝某個包只能被髮布到特定的一個registry中(比如,一個內部的registry),則可以使用publishConfig字典來重寫registry的publish-time配置引數。
四、dependencies與devDependencies的區別
1. --save-dev安裝的包在devDependencies下, --save安裝的包在dependencies下。
2. devDependencies中列出再開發環境中使用的包,比如專案開發中使用的構建工具,不會被部署到生產環境中,就放在devDependencies下。最後需要釋出上線的包,則放在dependencies下。