springboot專案中使用thymeleaf模板引擎引入js庫失效
阿新 • • 發佈:2018-12-13
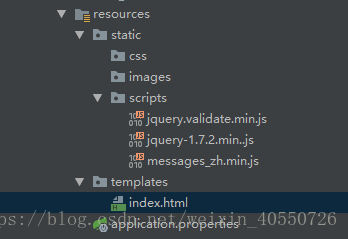
js資原始檔所處位置:
在html檔案引用js庫
<script src="../static/scripts/jquery-1.7.2.min..js"></script> <!--匯入本地js庫-->
<script src="../static/scripts/jquery.validate.min.js"></script>
<script src="../static/scripts/messages_zh.min.js"></script>結果jquery validate 無法對錶單進行驗證。
換另一種引用方式(使用thymeleaf標籤)
<script th:src="@{/scripts/jquery-1.7.2.min..js}"></script>
<script th:src="@{/scripts/jquery.validate.min.js}"></script>
<script th:src="@{/scripts/messages_zh.min.js}"></script>結果能成功引入js庫,進行表單驗證。