中山大學智慧健康服務平臺基本的UI介面設計
一、實驗題目
中山大學智慧健康服務平臺應用開發
第四周任務 基本的UI介面設計
二、實現內容
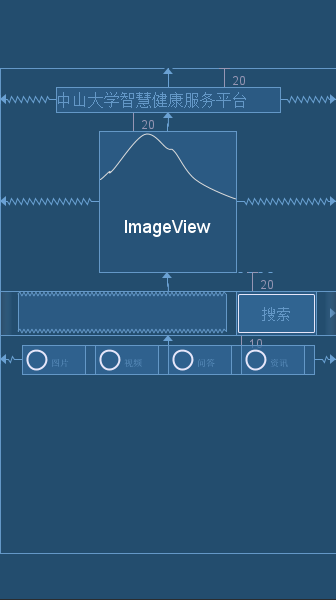
實現一個Android應用,介面呈現如圖中的效果。

要求
- 該介面為應用啟動後看到的第一個介面。
- 各控制元件的要求
- 標題字型大小20sp,與頂部距離20dp,居中;
- 圖片與上下控制元件的間距均為20dp,居中;
- 輸入框整體距左右螢幕各間距20dp,內容(包括提示內容)如圖所示,內容字型大小18sp;
- 按鈕與輸入框間距10dp,文字大小18sp。按鈕背景框左右邊框與文字間距10dp,上下邊框與文字間距5dp,圓角半徑180dp,背景色為**#3F51B5**;
- 四個單選按鈕整體居中,與輸入框間距10dp,字型大小18sp,各個單選按鈕之間間距10dp,預設選中的按鈕為第一個。
使用的元件
TextView、EditText、ConstraintLayout、Button、ImageView、RadioGroup、RadioButton。
三、課堂實驗結果
(1)實驗截圖
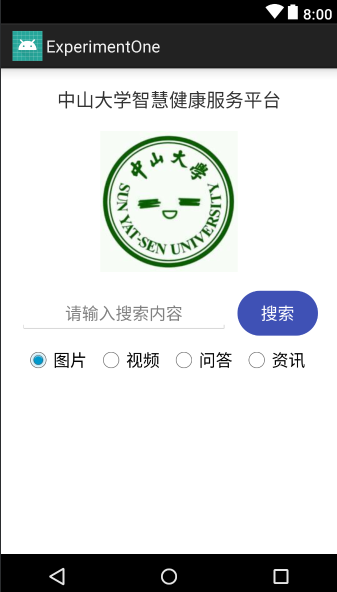
實驗結果截圖如下:

(2)實驗步驟以及關鍵程式碼
我在實驗過程中把整個UI介面分為四個層次,從上到下依次為標題,圖片,搜尋和四個按鈕。按照這個順序根據實驗要求由上至下設計UI介面。
- 標題
<TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textSize="20sp" android:layout_marginTop="20dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
標題要居中且和頂端距離是20dp,通過layout_margin和layout_constraint定義,text中的title是string型別,我定義在string.xml裡面,即中山大學智慧健康服務平臺。
- 圖片
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/sysu" app:layout_constraintTop_toBottomOf="@id/title" android:layout_marginTop="20dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" />
注意在加寫圖片程式碼之前要先把圖片新增到mipmap中,否則就會找不到圖片。 程式碼和標題類似,設計好間距和位置即可。
- 搜尋
<EditText
android:id="@+id/search_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginStart="20dp"
android:layout_weight="1"
android:gravity="center"
android:hint="@string/message"
android:inputType="text"
android:textSize="18sp"
app:layout_constraintLeft_toLeftOf="parent" />
<Button
android:id="@+id/search_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="20dp"
android:layout_marginStart="10dp"
android:layout_weight="0.1"
android:background="@drawable/shape"
android:text="@string/search"
android:textColor="#ffffff"
android:textSize="18sp"
app:layout_constraintLeft_toRightOf="@id/search_text"
app:layout_constraintRight_toRightOf="parent" />
上面的EditText和Button用一個LinearLayout包起來,這樣兩部分就是一個整體了。注意在LinearLayout中要註明佈局方式是horizontal,即水平佈局。先確定整個塊的位置,然後再定義內部元素的相對位置。另外,上面的message,search等都在xml檔案中定義。
- 按鈕
<RadioButton
android:id="@+id/radio_button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="圖片"
android:textSize="18sp"
android:layout_marginRight="10dp"/>
四個RadioButton寫在一個RadioGroup裡面,上面是圖片button的程式碼。這一部分注意horizontal佈局以及button之間的位置關係。
(3)實驗遇到的困難以及解決思路
開始設計搜尋框和和搜尋按鈕時是分開寫的,沒有寫在Linearlayout裡面,這樣的後果就是兩個部分總是錯位。如果刻意去設計距離間隔而不是用wrap_content,那麼在不同的手機版本里就會有差別。最後使用線性佈局解決了問題,這樣設計佈局有層次且不會出現錯位的現象。
還有搜尋按鈕的大小問題也花了一點時間。如果我把長寬設為wrap_content,那麼按鈕的寬度明顯小於圖例的寬度。最後只有加上android:layout_weight="0.1"來強行要求寬度所佔的比例,這樣寫也可以保證其他的距離符合題目要求。
四、實驗思考及感想
第一次寫Android studio的專案作業,有很多的Android的操作還明顯不熟悉,因此花費了很多時間查詢相關的函式和關鍵字。不過還好以前學過web課程,故很多內容都可以類比,而且第一次作業難度不大,從這些角度來說,這次的實驗完成的還比較順利。 實驗過程會遇到很多的玄學問題,也有發現Android很多的設計讓人很不爽。例如在text中直接寫想輸入的內容,它就會出現警告,提示我們要在xml檔案中另外定義然後再引用。我覺得這樣的設計就是反人類,開始我還按照要求來,後面就直接無視它的提示了。 總的來說這次實驗過程感覺良好,希望可以對這門課程產生興趣並學好這門課程。