margin顯示怪異,外邊距合併問題
阿新 • • 發佈:2018-12-13
很多時候我們使用兩個div,內層的div設定文字,需要垂直居中與上層div,但是怎麼設定樣式都不行,vertical-align:middle也不行。

程式碼:
1 <div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;">
2 <div style="margin-top: 7px">
3 <span style="margin-left:5px">西天取經朝大路,一走就是幾萬裡</span>
4
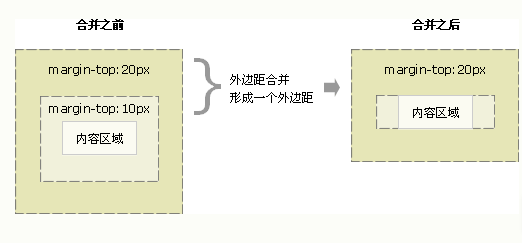
原來,css中還有一項潛規則叫做外邊距合併,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。

這也太不規矩了吧,怪不得前端工程師也不是那麼容易。修改程式碼:外層樣式加border:border:1px solid #fff 即可解決此問題
1 <div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;border:1px solid #fff"
完美:

