margin外邊距合併的問題
原文地址: https://my.oschina.net/huskydog/blog/749629
在我初學css的時候,關於css盒模型的外邊距合併問題,迷惑了我很久。在寫demo的時候,我只是儘量避免兩個div外邊距合併,怕出現各種各樣匪夷所思的bug。
工作不久,經過幾個專案的洗禮,這個以前讓我迷惑的問題,終於有了深刻的理解。
我對其總結如下:
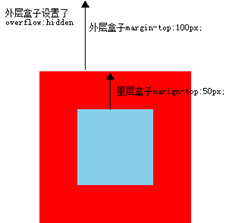
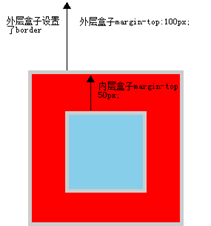
一、當一個div在另一個div裡,兩個div都有margin的屬性,想讓這兩個div不出現外邊距合併的問題,必須給外層div新增border屬性或者overflow:hidden屬性;如果允許其出現外邊距合併,內層div始終保持原位置,而外層div的margin屬性會取兩者的最大值。
例: 1.不允許出現外邊距合併,給外層div新增overflow:hidden或border屬性:外層盒子margin-top為100px,內層盒子為50px。


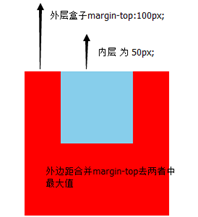
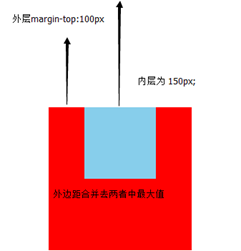
2.允許出現外邊距合併:內層div始終保持原位置不變,外層div的margin去兩者中最大值:


二、當兩個div不存在巢狀關係時,不管是否有border或者overflow屬性時,兩者始終會存在外邊距合併問題。
例:1.第一個div有margin-bottom:100px,第二個為margin-top:50px, 兩者間距最終取100px
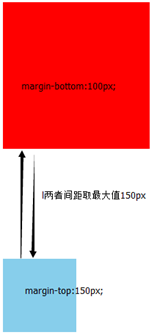
2.第一個div 由margin-bottom:100px, 第二個為margin-top:150px,兩者間距最終取150px


總結:在實際專案中,如果對外邊距合併理解不透徹而又不想因為css盒模型的外邊距合併問題困擾,可以在不影響佈局的問題下,可以新增overflow:hidden屬性或者跟透明的border;如無法避免外邊距合併問題,謹記兩者margin取最大值就好了。
相關推薦
margin外邊距合併問題
margin屬性: 所有瀏覽器都支援 margin 屬性。這個簡寫屬性設定一個元素所有外邊距的寬度,或者設定各邊上外邊距的寬度,也可以分別設定個邊的外邊距。margin是一個複合屬性,包括:marg
margin外邊距合併的問題
原文地址: https://my.oschina.net/huskydog/blog/749629 在我初學css的時候,關於css盒模型的外邊距合併問題,迷惑了我很久。在寫demo的時候,我只是儘量避免兩個div外邊距合併,怕出現各種各樣匪夷所思的bug。
margin顯示怪異,外邊距合併問題
很多時候我們使用兩個div,內層的div設定文字,需要垂直居中與上層div,但是怎麼設定樣式都不行,vertical-align:middle也不行。 程式碼: 1 <div style="background-color: #eee;height:40px;font-size:18p
垂直外邊距合併--CSS的Margin屬性:詳解margin屬性
你真的瞭解margin嗎?你知道margin有什麼特性嗎?你知道什麼是垂直外邊距合併?margin在塊元素、內聯元素中的區別?什麼時候該用padding而不是margin?你知道負margin嗎?你知道負margin在實際工作中的用途嗎?常見的瀏覽器下margin出現的b
margin外邊距屬性
bsp margin 聲明 top .... 覆蓋 html 垂直 元素 外邊距屬性: 設置元素與元素之間的距離(外邊距),4個方向(上右下左)。 margin:長度值|百分比|auto margin-top margin-right margin-bottom margi
39 外邊距 1 margin 外邊距 四個方向的外邊距 2外邊距的設置 3 外邊距可以是負值4 margin-auto 5margin外邊框的簡寫
方向 -a alt png 分享 image 外邊框 分享圖片 圖片 1 2 3 4 5 39 外邊距 1 margin 外邊距 四個方向的外邊距 2外邊距的設置 3 外邊距可以是負值4 margin-auto 5margin外邊框的簡寫
CSS深入理解之margin外邊距
1、margin的相關屬性 margin 屬性是用於在一個宣告中設定四個外邊距的所有屬性的簡寫屬性。沒有繼承性,也就是它的設定的margin值不會自動傳遞到下一級標籤中。 margin後面的引數個數可以是一個,兩個,三個或四個。 一個引數,例如:margin:10px;表示四邊外邊距10畫素; 兩個
content內容,padding內邊距,board邊框,margin外邊距
圖解CSS padding、margin、border屬性 W3C組織建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過建立定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層。盒模型主要定義四個區域:內容(content)、內邊距(p
外邊距合併與溢位
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditP
外邊距顯示不出來,黑人問號臉,原來是外邊距合併的鍋
如上圖所示,原本有問題的程式碼是這樣的,大家可以發現兩個div都有各自的外邊距,一個15px,一個30px,按理說內部的這個text名的div外邊距應該是15+30,45px才對,但是結果與預想值有偏差,兩個div的上外邊距重疊在一起了,百思不得起解,檢查了程式碼,發現外邊距設定的都沒問題,可是就是不正確,
css的外邊距合併(如何實現不合並)
如何實現外邊框不合並呢?我總結了幾個知乎大神和老師上課說的辦法: 1.可以只設置下邊距或者上邊距: <!DOCTYPE > <html> <head> <meta http-equiv="Content-Type"
CSS外邊距合併的問題及解決措施
針對CSS外邊距合併的問題,我針對網上一些解決措施,做了一些總結和驗證,總結如下:(水平margin不會被合併,垂直margin會被合併) 1.設定了的overflow屬性的盒模型,則其與子元素之間的
CSS Margin(外邊距)和Padding(填充)
一、CSS Margin(外邊距) 1、Margin margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的。margin可以單獨改變元素的上,下,左,右邊距。也可以一
HTML5第六課時,margin外邊距
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <t
html 外邊距合併的解決辦法
margin-top沒有效果,這個時候可以: 避免外邊距合併 行內框浮動元素絕對定位元素 因此要避免外邊距合併,可以: 給父元素新增一個小的padding-top。給父元素新增樣式:overflow:hidden;將其設為浮動元素或絕對定位。給父元素新增border。
關於CSS的外邊距合併問題
本文轉載於:猿2048網站關於CSS的外邊距合併問題 首先,需要明確的是隻有普通文件流中塊框的垂直外邊距才會發生外邊距合併。
HTML連載39-外邊距合併現象、盒子模型以及寬度和高度
一、 在預設佈局的垂直方向上,預設情況下外邊距是是不會疊加的,會出現合併現象,誰的外邊距較大,就聽誰的;但是在水平方向就不會出現這種狀況,我們舉個例子 span{ display: inline-block; wi
外邊距塌陷 margin collapsing
borde 背景 翻譯 示例 外邊距 邊框 logs sin ack 塊的頂部外邊距和底部外邊距有時被組合(折疊)為單個外邊距,其大小是組合到其中的最大外邊距, 這種行為稱為外邊距塌陷(margin collapsing),有的地方翻譯為外邊距合並。 1.相鄰的兄弟姐妹元素
CSS外邊距屬性,深入理解margin
需要 AD result 左右 定位 IT 條件 表格 group margin <iframe height=‘265‘ scrolling=‘no‘ title=‘margin‘ src=‘//codepen.io/wmui/embed/zWEzEg/?heigh
padding,margin百分比 詳解及內外邊距問題
今天早晨被同時問及一個面試的題;說一個盒子給定寬度為500px,而padding-top為20%,則盒子的高度是多少,瞬間蒙了:然後去測試了下,正好今天離職沒啥事認真研究下邊距問題 首先說一下padding-top,padding-bottom,margin-top,margin-bottom為
