HTML-CSS寫抽屜網的置頂區域
阿新 • • 發佈:2018-12-14
1.在pycharm的已有工程中新建一個html檔案。
2.在<body></body>標籤內部寫入要內容:
<div class='head-box' >
<div class="content-box">
<a href="#" class="logo"></a>
<div class="action-menu">
<a href="#" class="tb active">全部</a>
<a href="#" class="tb">42區 </a>
<a href="#" class="tb">段子</a>
<a href="#" class="tb">圖片</a>
<a href="#" class="tb">挨踢1024</a>
<a href="#" class="tb">你問我答</a>
</div>
<div class="key-search">
<form action="" method="post">
<input type="text" class="search-text">
<a href="#" class="i"><span class="ico"></span></a>
</form>
</div>
<div class="action-nav">
<a href="#" class="register-btn tb">註冊</a>
<a href="#" class="login-btn tb">登入</a>
</div>
</div>
</div>3.在<head></head>標籤中寫<style></style>標籤,在<style></style>標籤中編輯css程式碼,
style標籤中內容如下:
*{ margin: 0; padding: 0; } a{ text-decoration: none; } body{ font-family: 'Times New Roman'; font-size: 12px; } /*--------------head-----------------*/ .head-box { height: 44px; width: 100%; background-color: #2459a2; position: fixed; top: 0px; left: 0px; } .head-box .content-box{ margin: 0 auto; height: 44px; width: 1016px; /*border: 1px solid yellow;*/ line-height: 44px; } .head-box .content-box .logo{ display: inline-block; background: url('images/logo.png'); height: 23px; width: 123px; float: left; margin-top: 12px; } .head-box .action-menu{ /*border: 2px red solid;*/ width: 410px; height: 44px; float: left; margin-left: 12px; } .head-box .action-menu a{ /*border: 2px black solid;*/ display:inline-block; padding: 0 16px 0 16px; line-height: 44px; color: darkgray; } .head-box .action-menu a.tb:hover{ background-color: #396bb3; color:white; } .head-box .action-menu a.active , .head-box .action-menu a.active:hover{ background-color: #204982; color:white; } .head-box .key-search{ /*border: 1px red solid;*/ height: 44px; width: 200px; float: right; } .head-box .action-nav{ /*border: 1px red solid;*/ height: 44px; width: 200px; float: right; } .head-box .content-box .action-nav a.tb{ color: white; display:inline-block; padding: 0px 30px 0px 30px; float: right; } .head-box .content-box .action-nav a.tb:hover{ background-color:#396bb3; } .head-box .content-box .key-search span.ico{ display: inline-block; background: url("images/icon.png") no-repeat 0 -195px; height:13px; width: 12px; /*border: 1px red solid;*/ float: right; margin-top: 10px; margin-right:10px; } .head-box .content-box .key-search a.i{ display: inline-block; height: 34px; width: 34px; background-color: #f4f4f4; /*border: 1px red solid;*/ float: right; margin-top:4px; margin-right:42px; } .key-search input.search-text{ display: inline-block; height:31px; width:120px; }
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
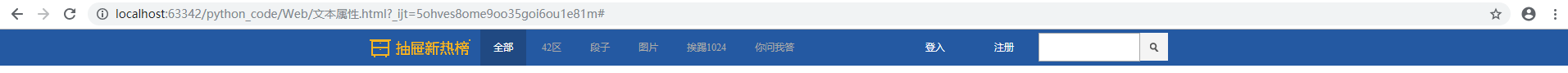
效果是:

心得:
html和css是標籤語言,它的使用的初衷是為了在網頁上顯示出相應的影象或是排版,所以在使用的時候,我目前感覺到最重要的一點就是注意沒有單元的位置。為了達到這個目的需要1.使用(division)div標籤,用這一個個盒子將a標籤或者是img的標籤進行區分2.理清楚盒子之間的巢狀或是並列的關係,(像是在整理東西的感覺)把每個盒子的大小(height, width)、位置(float:left/right;或是使用絕對定位position:fixed;)確定下來。3.最後就是調整盒子內部的元素的位置還有字型顏色(color、background-color)。
style標籤中css程式碼尋找修飾標籤的方式css的選擇器(Selector):
1 基礎選擇器
* : 通用元素選擇器,匹配任何元素 * { margin:0; padding:0; }
E : 標籤選擇器,匹配所有使用E標籤的元素 p { color:green; }
.info和E.info: class選擇器,匹配所有class屬性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id選擇器,匹配所有id屬性等於footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
2 組合選擇器
E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 div,p { color:#f00; }
E F 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔 li a { font-weight:bold;
E > F 子元素選擇器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之後的同級元素F div + p { color:#f00; }
3 屬性選擇器
E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(注意:E在此處可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att屬性等於“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att屬性具有多個空格分隔的值、其中一個值等於“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配屬性值以指定值開頭的每個元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配屬性值以指定值結尾的每個元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配屬性值中包含指定值的每個元素 div[class*="test"]{background:#ffff00;}
4 偽類(Pseudo-classes)
CSS偽類是用來給選擇器新增一些特殊效果。
anchor偽類:專用於控制連結的顯示效果
a:link(沒有接觸過的連結),用於定義了連結的常規狀態。
a:hover(滑鼠放在連結上的狀態),用於產生視覺效果。
a:visited(訪問過的連結),用於閱讀文章,能清楚的判斷已經訪問過的連結。
a:active(在連結上按下滑鼠時的狀態),用於表現滑鼠按下時的連結狀態。
偽類選擇器 : 偽類指的是標籤的不同狀態:
a ==> 點過狀態 沒有點過的狀態 滑鼠懸浮狀態 啟用狀態
a:link {color: #FF0000} /* 未訪問的連結 */
a:visited {color: #00FF00} /* 已訪問的連結 */
a:hover {color: #FF00FF} /* 滑鼠移動到連結上 */
a:active {color: #0000FF} /* 選定的連結 */ 格式: 標籤:偽類名稱{ css程式碼; }
before after偽類 :
:before p:before 在每個<p>元素之前插入內容 :after p:after 在每個<p>元素之後插入內容
p:before 在每個 <p> 元素的內容之前插入內容 p:before{content:"hello";color:red}
p:after 在每個 <p> 元素的內容之前插入內容 p:after{ content:"hello";color:red}
CSS優先順序:
所謂CSS優先順序,即是指CSS樣式在瀏覽器中被解析的先後順序。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1 內聯樣式表的權值最高 style=""-------------------1000; 2 統計選擇符中的ID屬性個數。 #id -------------100 3 統計選擇符中的CLASS屬性個數。 .class -------------10 4 統計選擇符中的HTML標籤名個數。 p --------------1
按這些規則將數字符串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較。
