在vue中封裝echarts
阿新 • • 發佈:2019-02-08
echarts是什麼
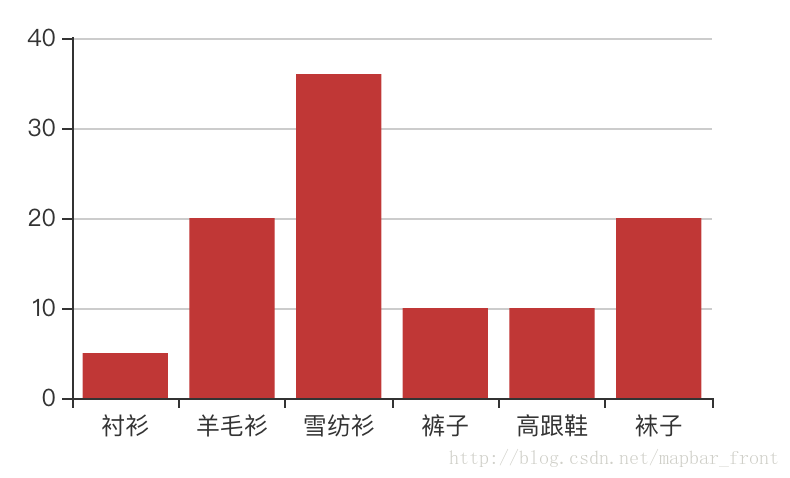
echarts是一個繪製圖表的js庫。它的底層是使用canvas實現的。比如下面的這類圖表,就是使用echarts實現的。
echarts在web網頁中的使用
和其他的js庫一樣,echarts在網頁中使用的時候,需要使用script引入它的js庫。
<script src="echarts.min.js"></script>echarts在繪圖的時候,需要有一個具有寬高的DOM容器。(通常是div)
<div id="main" style="width: 600px;height:400px;">
</div 容器配置好之後,需要用js來繪圖了。其核心就是echarts的例項化物件。
var obj = echarts.init(document.getElementById('main'))
//指定配置資料options。
var options = {
title: {
text: 'ECharts 入門示例'
},
tooltip: {},
legend: {
data:['銷量']
},
xAxis: {
data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子" 這樣就形成了一個echarts的柱狀圖。
echarts如何整合到vue專案中
一般而言,在vue專案中,我們一般使用的是vue-cli的腳手架。如果要使用echarts,我們應該在node環境下下載對應的echarts包。
開啟命令列視窗:
npm echarts包的依賴下載好以後。在對應的vue元件中import。示例如下:
import * as echarts from 'echarts';
export default {
data: function () {
return {
options:{
//可以取上面的options中的資料
}
}
},
mounted: function(){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(this.options);
}
}這裡需要注意的是,我們要在mounted生命週期函式中例項化echarts物件。因為我們要確保dom元素已經掛載到頁面中。
使用封裝元件的方式進行使用echarts
上面的使用方式,個人覺得很low,因為你每次在使用echarts的時候,都必須要重複的引入。這樣很不方便。
vue作為一個元件化開發的框架,我們可以使用元件的方式進行整合。每次我們引入元件,進行使用,這樣就方便的多。
下面是一個我自己對echarts進行的一個簡單的vue元件的整合。
Echarts.vue檔案中:
<template>
<div :id="id" :class="className">
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
props: ['options','id','className'],
data: function () {
return {
}
},
mounted: function(){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(this.options);
}
}
</script>
<style rel="stylesheet/scss" scoped></style>在使用的時候,我們這樣使用:
//js
import Echarts from '../../../components/Echarts/Echarts.vue';
//html
<Echarts id="main" :options='options' class="echarts"></Echarts>