npm(Node Package Managner)/MVC,MVVM,MVP的區別/ Vue中忽略的知識點!
按照順序學習:
https://scotch.io/courses/build-an-online-shop-with-vue/hello-world
Vue Authentication And Route Handling Using Vue-router
Handling Authentication In Vue Using Vuex
NPM 套件管理工具
下載(內建了npm):https://nodejs.org/en/
npm是世界上最大的開源庫生態系統ecosystem。
是 Node.js 的套件(package)管理工具, 類似 Perl 的 ppm 或 PHP 的 PEAR 等。安裝 npm 後,使用 npm install module_name
例子:
npm install -g vue-cli #全域性安裝vue-cli
Node.js已經內建npm.
npm -v 檢視版本。
npm help 檢視幫助
npm help <command> 檢視具體命令幫助
npm search <套件名字>, 例子:npm search coffee-script, 會在螢幕上顯示結果列表。
npm install <套件名字>, 安裝到當前目錄下的node_modules資料夾內。
全域性安裝global:
npm install -g <套件名字>, 告訴npm這次安裝在整個機器上,而不是當前的程式。
npm view <command | 包的名字> , 檢視註冊資訊。
npm view axios //檢視axios的最新資訊
npm view npm, 檢視npm的版本,dist , 依賴列表,維護者郵箱,dist-tags(版本列表)
npm install -g npm 全域性安裝npm的最新版本。
npm install安裝出錯嘗試的方法
拷貝專案到本地,cd進入目錄, npm install安裝報錯或者卡住不動
1.確認下載源頭是國內的(適用卡住不動的情況)
npm config list , 檢視自己的包的下載源,如果預設是官方改為淘寶的。
npm config set registry https://registry.npm.taobao.org
改回官網的地址:npm config set registry https://registry.npmjs.org/
2.清除快取
使用npm cache clean --force清除快取,並將安裝失敗的專案中的node_modules資料夾刪除,重新npm install。
3.檢視是否是node或者npm版本太老: node -v, npm -v
npm list | less , 檢視已經安裝的套件。
然後使用:
/hello ,回車後即可顯示要找的內容。
n, 向下查詢
N, 向上查詢。
&/hello, 則列出包含hello的行。
Vue使用的就是mvvm框架
它和MVC, MVP的區別是什麼?
mvc是最常用的軟體架構,mvvm,mvp是它的衍生。
http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
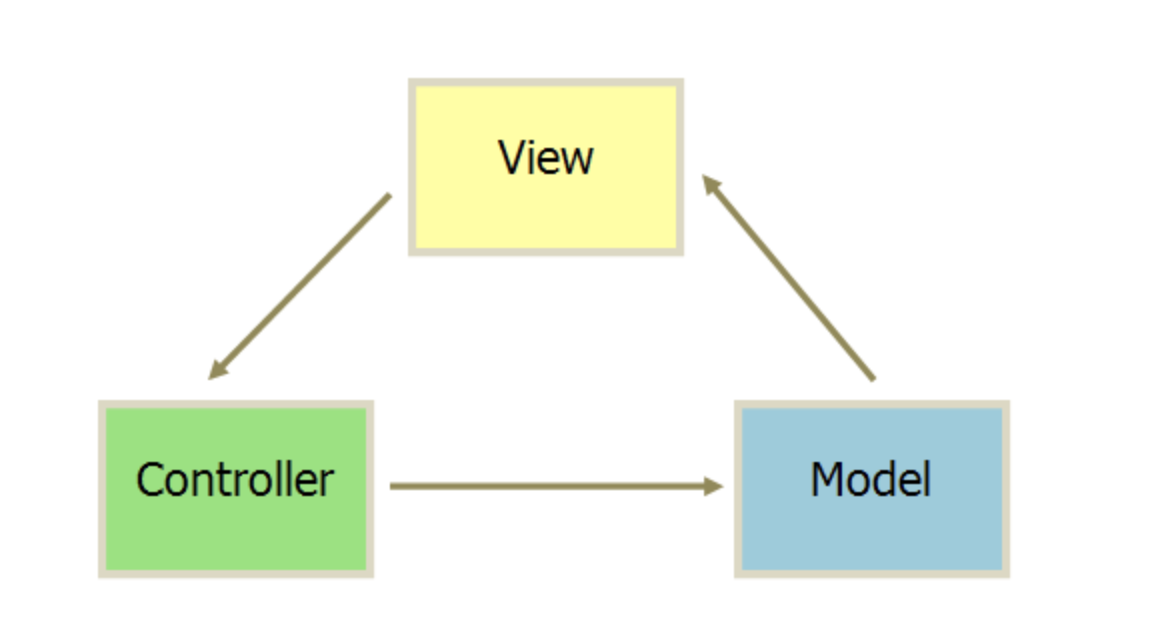
1. Mvc
- View 傳送指令到 Controller
- Controller 完成業務邏輯後,要求 Model 改變狀態
- Model 將新的資料傳送到 View,使用者得到反饋

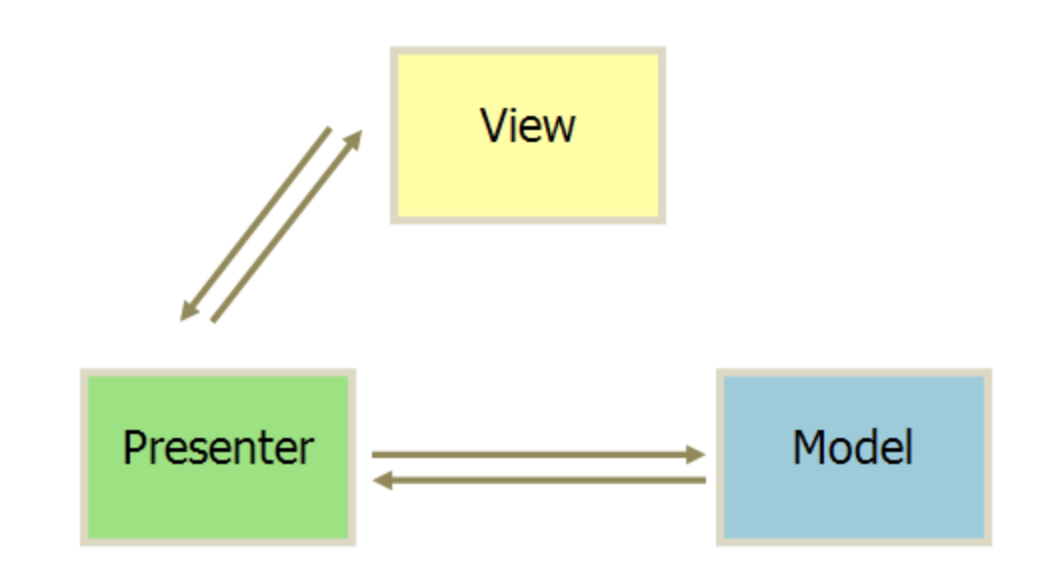
2. MVP
- 1. 各部分之間的通訊,都是雙向的。
- 2. View 與 Model 不發生聯絡,都通過 Presenter 傳遞。
- 3. View 非常薄,不部署任何業務邏輯,稱為"被動檢視"(Passive View),即沒有任何主動性,而 Presenter非常厚,所有邏輯都部署在那裡。

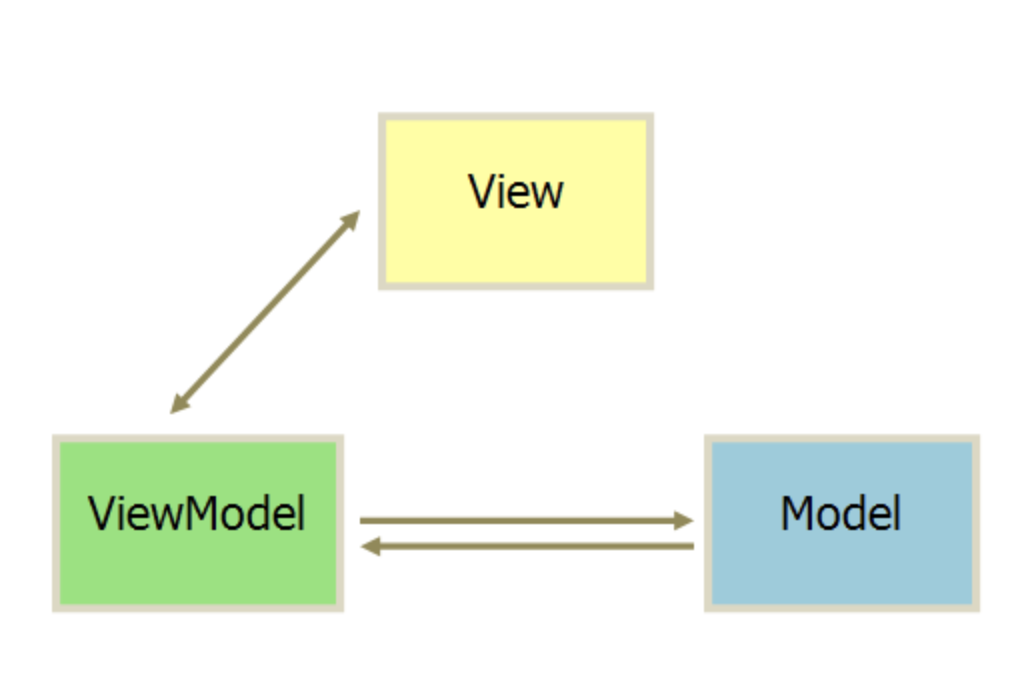
3. MVVM
MVVM 模式將 Presenter 改名為 ViewModel,基本上與 MVP 模式完全一致。
唯一的區別是,它採用雙向繫結(data-binding):View的變動,自動反映在 ViewModel,反之亦然。Angular 和 Ember 都採用這種模式。

webpack:
把依賴的modules,通過webpacke,轉化為static assets。
簡單來說就是一個module bundler模組打包工具。
它將一堆檔案中的每個檔案都作為一個module, 找出它們之間的dependancies , 將它們打包為可部署的靜態資源。
可參考:https://vue-loader-v14.vuejs.org/zh-cn/
優點:大大優化前端工作流程。
缺點:配置麻煩。
Vue Loader
https://vue-loader-v14.vuejs.org/zh-cn/
Vue Loader是webpack的一個loader。它允許你以一種名為單檔案元件的格式.vue寫Vue元件,Vue Loader會把這個元件轉化為JavaScript模組.
- 支援ES2015
- 允許Vue元件的組成部分使用其他的webpack loader,比如<style>使用Sass, 對<template>使用Pug;
- 允許在一個
.vue檔案中使用自定義塊,並對其運用自定義的 loader 鏈;??? - 為每個元件模擬出css 作用域。
- 在開發過程中使用熱過載來保持狀態。
Vue元件細節
.vue是自定義的檔案型別,用類HTML語法描述一個Vue元件。它包括3種類型的頂級語言塊<template>, <script>, <style>,還可以自定義塊。
vue-loader 會解析檔案,提取每個語言塊,如有必要會通過其它 loader 處理,最後將他們組裝成一個 CommonJS 模組,module.exports 出一個 Vue.js 元件物件。
vue-loader 支援使用非預設語言,比如 CSS 前處理器,預編譯的 HTML 模版語言,通過設定語言塊的 lang 屬性。(具體見前處理器章節)
<style lang="sass"> /* write Sass! */ </style>
語言塊
<template>
- 預設語言: html
- 內容被提取為string, 將編譯並用作Vue元件的template選項。
<script>
- 預設語言: js(在檢測到babel-loader會自動支援ES2015)
- 該指令碼在類CommonJS環境中執行(就像通過webpack打包的正常js模組),因此可以require()其他依賴。如果支援ES2015, 還可以使用import和export語法。
- 指令碼必須匯出Vue.js元件物件。使用
export default {...}
<style>
- 預設語言:css
- 一個單檔案元件可以有多個<style>標籤。
自定義塊:
建立專案:
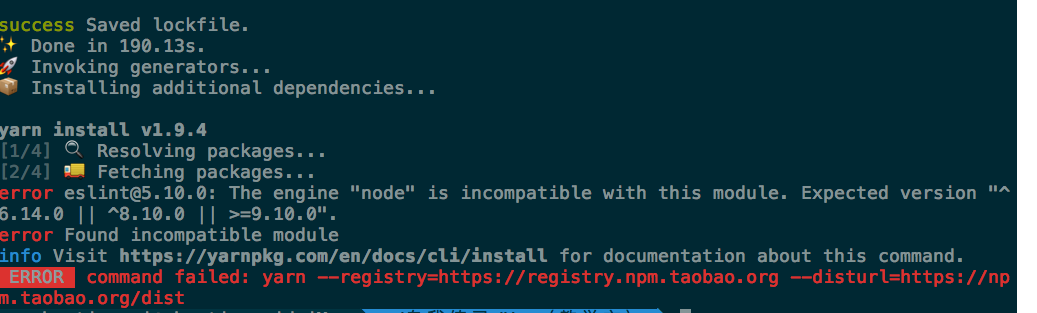
//也可以用yarn npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # 也可以用yarn serve //安裝好@vue/cli後,可以使用圖形介面建立和管理 vue ui
❌:不知道怎麼引起的,之前一直好好的!
✅ 更新node到最新版本(使用nvm下載最新版本,並使用nvm use <版本號>)
參考:https://github.com/vuejs/vue-cli/issues/889

cd ~/.vuerc
然後:useTaobaoRegistry: false. 還是不可以。(❌不是這裡的問題)
node -v //返回版本是8.9, 昨天我更新到11.00了,估計是非全域性的更新。
首先,我更新了npm:
npm install -g npm
然後升級node.js
npm中有一個模組叫做“n”,專門用來管理node.js版本的。先安裝它,然後使用它來更新node.
更新到最新的穩定版:
npm install -g n
sudo n stable
操,不管用啊!!!
還是參考部落格:https://www.cnblogs.com/chentianwei/p/10090483.html
下載nvm, 然後nvm use <版本號 | stable > ✅
元件
元件描述了模版和邏輯之間的資料流動。資料從邏輯到模版, event emitted從template到logic:
- Vue Instance ----DATA----> Template
- Template ----EVENT-----> Vue Instance
Local vs Global元件
本地元件就是普通的js物件
const GreetingComponent = { template: `<h1>Hi, you</h1>`, } new Vue({ el: '#app', template: ` <div><GreetingComponent/></div> ` , components: { GreetingComponent} }) //使用components選項來插入元件。
Global元件是使用Vue的component方法生成的。Vue.component( id, [definition] )
實際上
Vue.component("my-component", { ... })
//是簡寫。完全的程式碼:
Vue.component('my-component', Vue.extend({ /* ... */ }))
Vue.extend(options)是基礎Vue構造器,建立一個子類。引數是元件選項的物件。
比較jQuery, vnalia JS, 和Vue的DOM操作
// jQuery const divElement = $('#text'); divElement.text('Hello Vue')
// JavaScript const divElement = document.getElementById('text'); const textNode = document.createTextNode('Hello Vue'); divElement.appendChild(textNode);
new Vue({ template: `<div>{{text}}</div>`, data () { return { text: 'Hello Vue' }; } }).$mount('#app')
template代表view, data代表model, 通過物件特性,它兩被繫結在一起。
這就是MvvM設計風格!
模版template的幾個概念:
- Interpolation: {{ }}, 也稱為mustache tag。它把內部的資料渲染到view上。當資料變化,模版也會自動更新。這是mvvm的設計風格!
- Directives: 指令,客製化的HTML屬性,可以用於繫結data到view和attributes。也可以繫結events.
- v-bind指令是響應方式的,簡寫:xxx,
- v-on 用於繫結events, 簡寫@xxx
- 修改預設行為v-on:click.prevent="doThis"
- {{ }}內部可以執行計算,它是template expression.
