SPA中,Node路由優先順序高於React路由
一、問題描述
在一場面試中,面試官問到了React和Node路由之間的關係.
現在SPA(單頁面應用)的使用越來越廣。 Node(後臺)和React(前端)都有自己的路由,當我頁面訪問一個URL的時候,其中的路由究竟是以哪個為準呢?
答案是Node路由優先順序更高
所以會經常出現React設定了Router,但重新整理訪問的時候就出現了404.
因為當你重新整理一個URL時,首先會在node中識別是否存在這個路由,因為我們並沒有設定這個路由(僅僅在React中設定了而已),所以會出現Can't not GET /xxx
二、解決方法
可能想到既然是Node先處理url,那我保證Node和React的路由都一致不就行了!這樣既不錯報錯也能執行React的路由了。
貌似確實行得通!但是這樣不僅麻煩,而且官方不建議!
下面提供部分方法可以解決大部分簡單的情況:
2.1 Node(express/koa)只渲染html
這個是我最經常使用的方式var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index');
});用webpack打包(也可以不打包)後,在根html模板裡引入相關的js, 然後node用根路徑/去匹配該html模板.這樣無論如何node都不會報404了
2.2 在node返回404的時候,指向html
router.get('*',(ctx, next) => {
ctx.type = 'html';
ctx.body = fs.createReadStream('./index.html');
});2.3 選擇合適的路由方式
hashRouter: hash路由會掛在服務端所有路由到前端
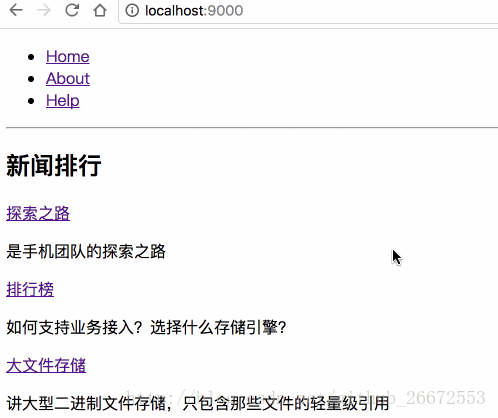
BrowserRouter: history 模式(BrowserRouter:瀏覽器路由)改變 url 的方式會導致瀏覽器向伺服器傳送請求,如果匹配不到任何靜態資源,則應該始終返回同一個 html 頁面。
比如下面兩個圖的對比: histroy模式(BrowserRouter)

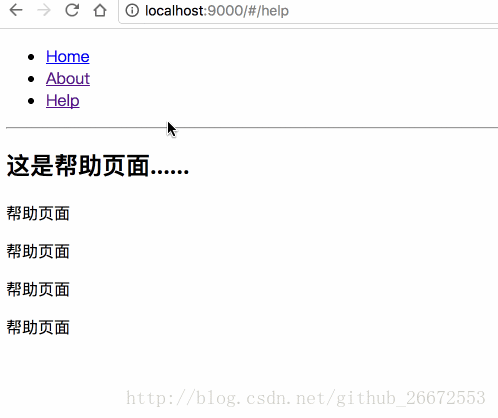
hash模式

可以看到hash路由解決了這個問題,但是hash路由多了一個醜醜的/#/
使用hashHistory時,因為有 # 的存在,瀏覽器不會發送request,react-router 自己根據 url 去 render 相應的模組。
三、後續
當然,路由的選擇不僅僅侷限於此,還包括是否需要按需載入、路由引數使用等等。
後面會解釋一下為什麼hash路由路徑上會出現這麼多的雜湊值,並且出現的原因和作用是什麼?
react-route底層的一些原理和詳細的用法可以參考這篇文章:
《
深入理解 react-router 路由系統》
