react路由
阿新 • • 發佈:2017-11-19
代碼 bar 是否 nbsp 變量 路由 ops redirect outer 

路由1
安裝react-router-dom

import {
HashRouter或者 BrowserRouter as Router,
Route,
Link,
Redirect,
withRouter,
} from ‘react-router-dom‘
<Router>
<Link to="/"或{對象{pathname:,state:}或其他變量}></Link>點擊跳轉到網址
<Route path="" component={組件}或render={函數返回組件}或children={函數返回組件}></Route>
</Router>
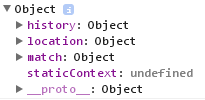
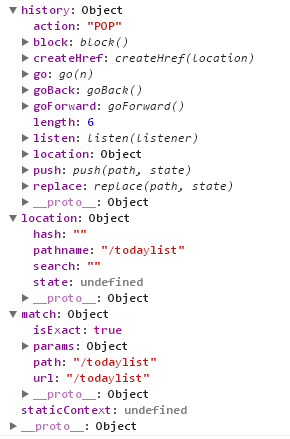
Route所用的組件的props屬性會有history/location/match存放有關地址的信息,location的state字段存放上一個頁面傳遞給當前頁面的數據
不是由Route渲染的組件如果也想有上述三個屬性,需要在定義組件時用withRouter()包裹
<Redirect to=重定向的地址/>
Route的用component和render渲染的組件 只有path匹配了網址 才顯現,用children渲染的組件,不管path是否匹配網址 都顯現


路由2
npm install --save react-router-redux@next npm install --save history
那麽dispatch()可以派發url地址
react路由
