自定義View使用-Canvas,path,paint使用教程
期待自定義控制元件好久了吧,為了以後學習自定義View,今天先來點簡單的。
今天我們的教程先講點簡單的學習自定義View之前的基礎。
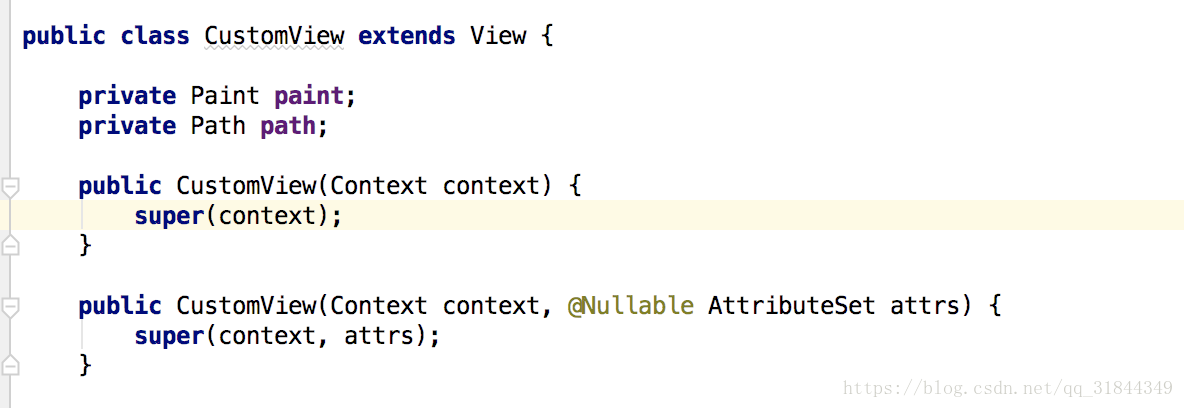
一、我們想建立一個名字為CustomView的類繼承View,實現兩個方法,就想這樣:
再來說下這兩個方法的作用:
| CustomView(Context context) | 這個構造放大的作用是使用Java程式碼來顯示這個控制元件,比如:TextView text = new TextView(this);這種方式。 |
| CustomView(Context context, @Nullable AttributeSet attrs) |
這個是構造方法的作用是使用XML來顯示控制元件,就是我們在XML中顯示TextView的那種方式 |
說完了實現類,下一步我們該使用程式碼來說下我們在自定義View最基礎的幾個繪畫功能:
1、先來說下自定義View除了構造方法另外幾個必須用到的方法的名字及作用:
| onDraw(Canvas canvas) | 這個方法的功能主要是繪畫控制元件 |
| onSizeChanged(int w, int h, int oldw, int oldh) | 這個方法的功能是用於計算 |
| onMeasure(int widthMeasureSpec, int heightMeasureSpec) | 這個方法的功能是用於測量 |
2、畫筆(Paint)的三個樣式:
| FILL | 填充 |
| STROKE | 描邊 |
| FILL_AND_STROKE | 填充和描邊 |
| setColor(Color.BLUE) Color.顏色英文單詞 | 設定畫筆顏色 |
| setStyle(Paint.style.XXX) | 設定畫筆的樣式 |
| setStrokeWidth(x) x為畫筆粗細的值 | 設定畫筆寬度 |
| setShadowLayer(角度,x,y,顏色) | 設定陰影 |
| setAntiAlias(bool) true為抗鋸齒,flash為不抗鋸齒 | 設定是否抗鋸齒 |
3、畫布(Canvas)的畫圖方法:
| drawLine(x起始位置,y的起始位置,x的結束位置,y的結束位置) | 畫直線 |
| drawRect(左,上,右,下) | 畫矩形 |
| drawCircle(x,y,半徑,畫筆);這裡的xy座標指的是圓心 | 畫圓形 |
| drawArc(RectF,起始角度,結束角度,是否有圓中心線,畫筆); 這裡的RectF是畫矩形範圍這裡的F指的是雙精度 | 畫弧 |
| drawText(想要顯示的文字,繪製文字在矩形的相對位置,基線,畫筆) | 畫文字 |
drawColor(Color.顏色的英文單詞) |
設定背景 |
| drawRGB(顏色的數值) | 設定背景 |
path的幾個常用的方法:
| lineTo(x,y) | 畫一條線到x,y座標,如果這裡沒有使用moveTo來移動畫筆,則預設的起始點是(0,0) |
| moveTo(x,y) | 移動畫筆到指定(x,y)位置 |
這裡需要解釋下lineTo,在我們使用lineTo畫了一條線,如果我們還要接著畫一條線就可以直接使用lineTo來畫就可以了,這是如果是想換個位置畫線則需要使用moveTo來移動畫筆的位置來畫線。
| drawTextOnPath(顯示的文字,path,偏移X,偏移Y,畫筆) | 使文字根據畫線的路徑來展示 |
二、既然相關的方法展示完了,那麼就來看下這些方法如何使用:
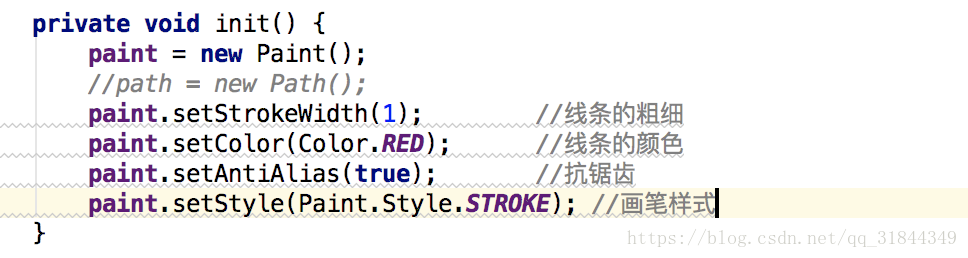
2.1、設定畫筆引數:
注:在我們開始畫圖形的時候一定要在onDraw方法中寫程式碼
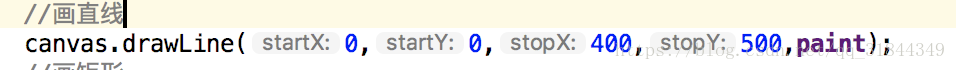
2.2、畫線條
程式碼解釋:起始x位置和起始Y位置都是0,結束x位置和結束y位置分別是400,500,使用的畫筆就是我們上面定義的話比paint,注意這裡建立的畫筆一定要是全域性變數 ,看下效果:
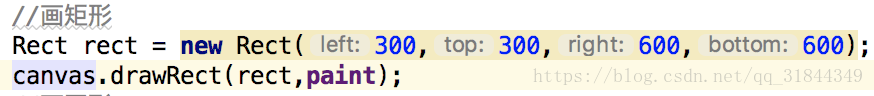
2.3、畫矩形
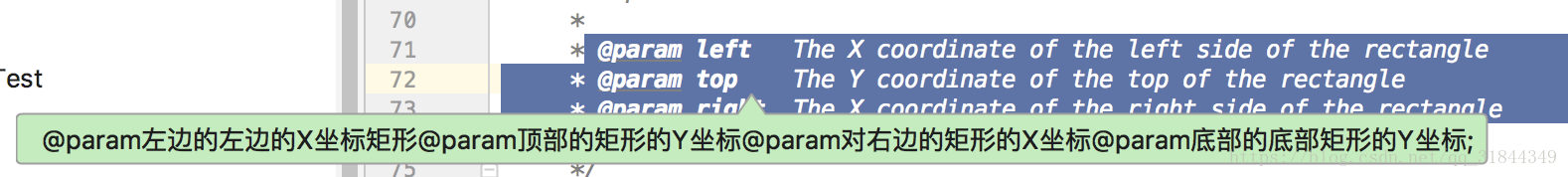
程式碼官方解釋:
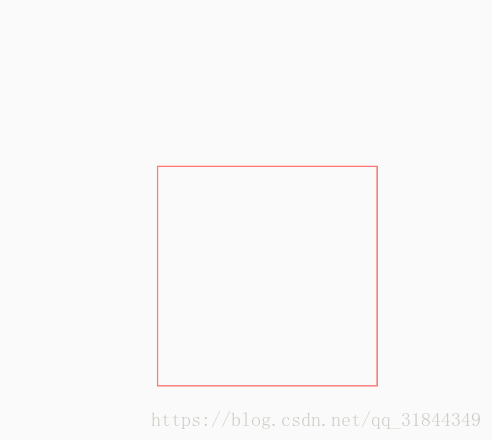
效果圖:
這裡的因為我的畫筆的樣式是描邊所以這裡只有一個邊框,大家可以試著把畫筆的樣式修改成填充試試效果
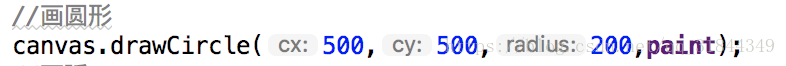
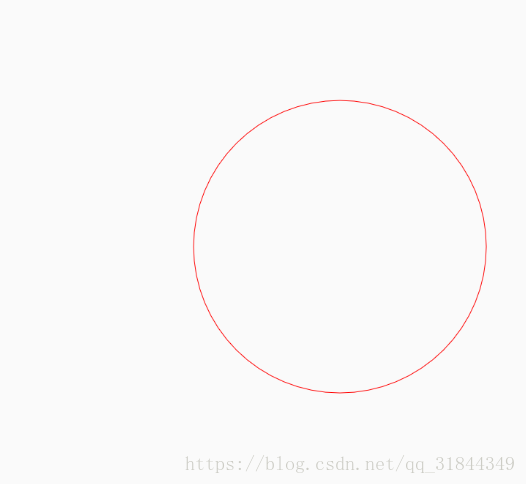
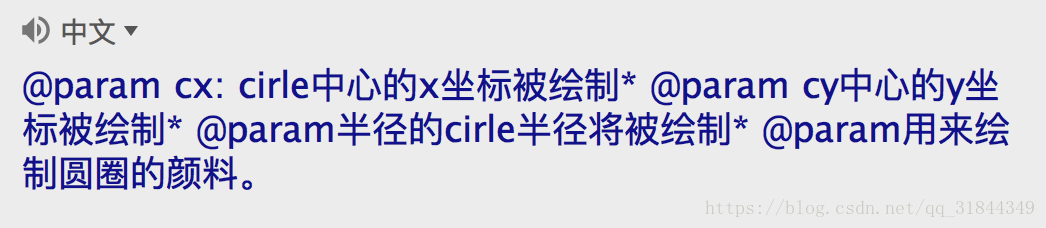
2.4、畫圓形
程式碼解釋,每個@符分別對應相應的引數:

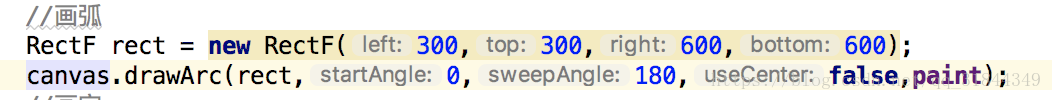
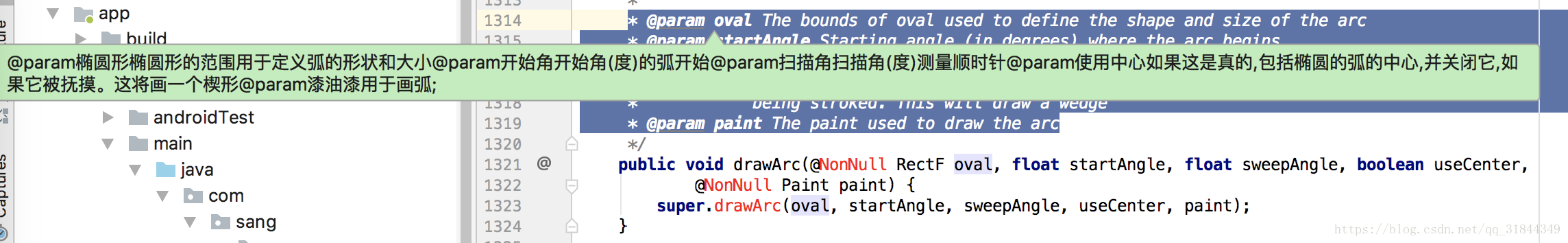
2.5、畫弧
程式碼解釋,每個@對應一個引數,這裡的rect是需要話的一個範圍:
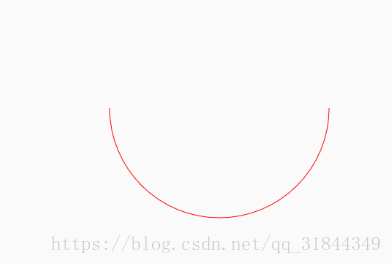
效果圖:
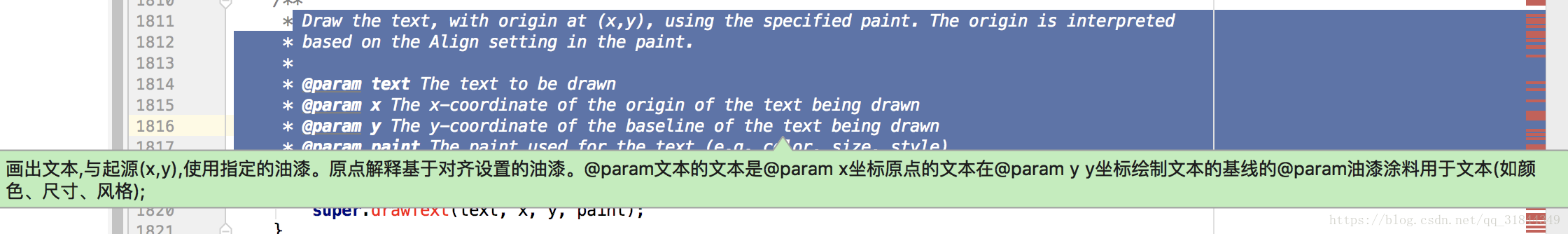
2.6、畫字
程式碼解釋:
效果圖:
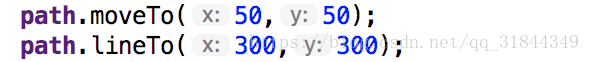
2.7、使用Path來畫線
這裡需要解釋下,我上面說過moveTo是移動畫筆,這裡我把畫筆移動到了50.50的位置開始畫線,下面的lineTo(300,300)是畫線的終點。
注:這裡必須要說明下,在使用path操作的過程中,最後必須 畫布.drawPath(path,畫筆),如:

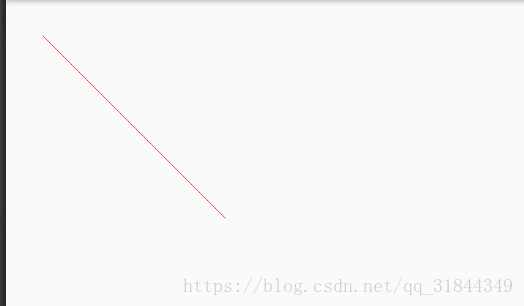
效果圖:
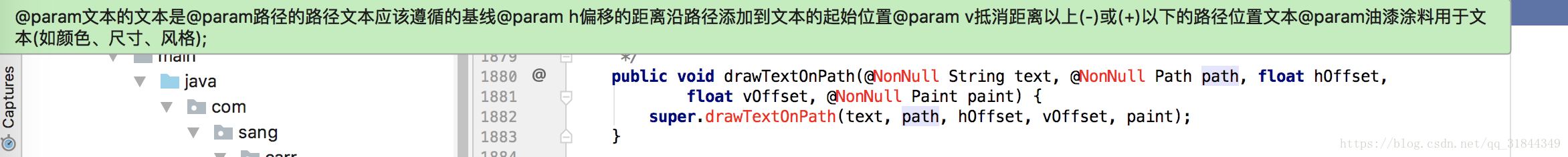
2.8、根據畫線的路徑來畫字,上面那我們的path已經把線畫出來了,這裡我就不寫畫線的教程了
程式碼解釋,每個@對應一個引數:
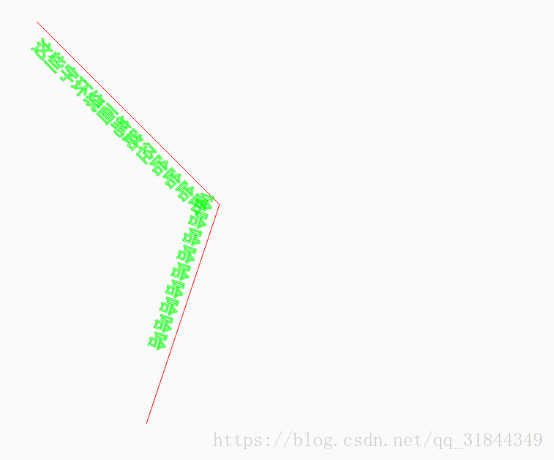
效果圖: