首頁優化載入(聊聊百度移動端首頁前端優化)
阿新 • • 發佈:2018-12-15
1.靜態檔案放置
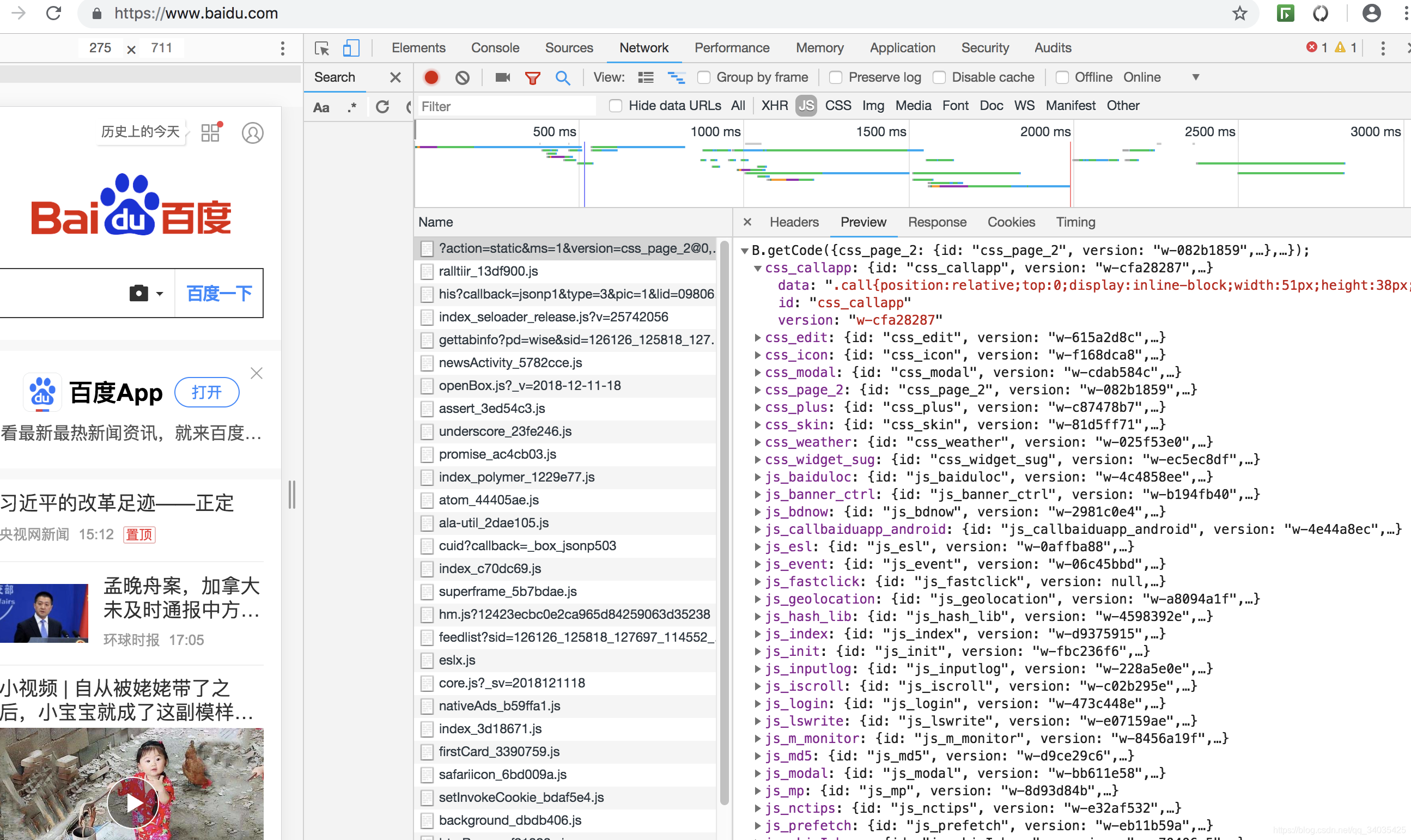
百度首頁沒有外鏈css,js也很少,是為了減少http請求,一般首屏所需要的js與css,全部在上線前編譯內聯至HTML中,如下圖:

2.快取 cookie,localstorage
如果html,css,js一直不變,就直接快取到客戶端localstorage中去,下次載入如果只需讀取本地儲存的內容。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> </head> <body> <div data-local="test1"> 這部分內容非常多將會快取起來 這部分內容非常多將會快取起來 這部分內容非常多將會快取起來 </div> <script> function cacheOne(attrid) { var content = document.querySelector('[data-local="' + attrid + '"]').outerHTML; localStorage.setItem(attrid, content); } cacheOne('test1'); </script> </body> </html>
下次獲取本地儲存:
<script type="text/javascript" data-local="test1"> function readOne(attrid) { var content = localStorage.getItem(attrid); document.querySelector('[data-local="' + attrid + '"]').outerHTML = content; } readOne('test1'); </script>
那什麼時候讀localStorage,什麼時候寫localStorage
在寫入localStorage的時候,同時在cookie中寫下當前所有要快取的版本號,cookie會在同步訪問的時候傳送到服務端的,而localStorage不會,所以服務端決定要傳送內容還是傳送讀取localStorage的程式碼就靠cookie了,這裡簡單使用php試驗下:
如果cookie中有version,證明儲存過cookie,有本地儲存localStorage,只需要傳讀取localStorage並且寫入的程式碼
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> </head> <body> <?php $curversion='1'?> <?php if ($_COOKIE['localversion'] !== $curversion) {?> <div data-local="test1"> 這部分內容非常多將會快取起來 這部分內容非常多將會快取起來 這部分內容非常多將會快取起來 </div> <script> function cacheOne(attrid) { var content = document.querySelector('[data-local="' + attrid +'"]').outerHTML ; localStorage.setItem(attrid, content); } cacheOne('test1'); document.cookie="localversion=<?php echo $curversion?>;"; </script> <?php } else {?> <script type="text/javascript" data-local="test1"> function readOne(attrid) { var content = localStorage.getItem(attrid); document.querySelector('[data-local="' + attrid + '"]').outerHTML = content ; } readOne('test1'); </script> <?php }?> </body> </html>
3.外鏈(將所有js/css)等靜態檔案通過一個介面返回。
可以達到合併外鏈請求目的,又可以將這些靜態檔案快取到localStorage中。
每個檔案都會返回個版本號。
前端首屏載入完成後,會用這些版本號與localStorage中進行一一對比,發現不一致的js/css檔案,會一起傳送一個合併請求,更新下快取內容,保證每個檔案的快取與版本迭代,同時避免了過多的外鏈。


4.快取DOM
模版也會快取到localStorage中

5.使用iconfont或字型圖示
6.按需載入與快取
先載入首屏,使用者下拉在載入更多,將不變的html/css/js儲存到了localStorage中,非同步載入底部內容時,如果內容不變,服務端就不要返回了。
7.減少DNS解析
少量的靜態檔案域名,百度logo以及iconfont圖片域名均是在m.baidu.com域下的,這樣節省了DNS的解析。
8.極小圖片轉成base64
對於小於1k的圖片,我們將其轉換為base64,並寫入csss中,一起快取到localStorage中去,這樣即節省網路請求,同時圖片也可以快取到本地。
