前端繪圖方式Canvas和SVG的區別
Canvas和SVG是html5中支援2種視覺化技術,都是可以在畫布上繪製圖形和放入圖片。下面來介紹和分析一下他們。
一.Canvas 和 SVG 簡介
1.什麼是Canvas?
Canvas 是H5新出來的標籤<canvas></canvas>
Canvas畫布,利用JavaScript在網頁繪製圖像
在標籤中給上寬高:<canvas width="800" height="800"></canvas> 不用加單位
如果在css中給寬高 會對影象造成拉伸 (預設寬高300px*150px)
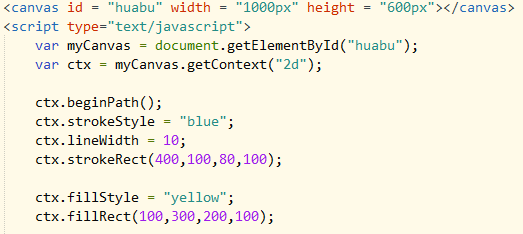
通過過去繪製工具 .getContext("2d") 來在畫布中繪製圖形
2.什麼是SVG?
SVG 可縮放向量圖形(Scalable Vector Graphics),基於可擴充套件標記語言XML 出來的時間比較老
SVG 用來定義用於網格的基於向量的圖形
二.Canvas 和 SVG 區別
1.繪製的圖片格式不同
Canvas 的工具getContext 繪製出來的圖形或傳入的圖片都依賴解析度,能夠以 .png 和 .jpg格式儲存儲存影象,可以說是點陣圖
SVG 可以在H5中直接繪製,但繪製的是向量圖
由於點陣圖依賴解析度,向量圖不依賴解析度,所以Canvas和SVG的圖片格式的不同實際上是他們繪製出來的圖片的格式不同造成的。
2.Canvas不支援事件處理器,SVG支援事件處理器
Canvas 繪製的影象 都在Canvas這個畫布裡面,是Canvas的一部分,不能用js獲取已經繪製好的圖形元素。
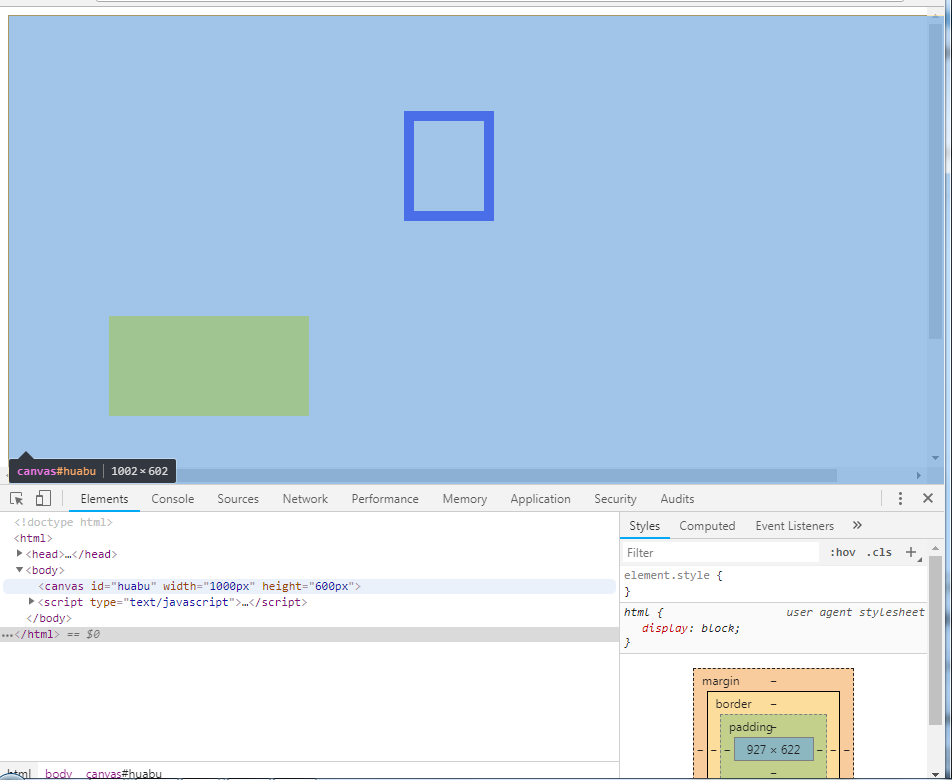
如下:


在控制檯中可以看到canvas標籤裡面是沒有單獨的長方形存在的。
Canvas就像動畫,每次顯示全部的一幀的內容,想改變裡面某個元素的位置或者變化需要在下一幀中全部重新顯示。
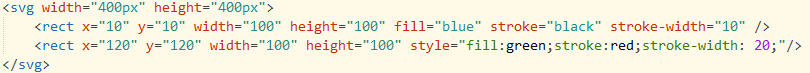
而SVG繪圖時,每個圖形都是以DOM節點的形式插入到頁面中,可以用js或其他方法直接操作
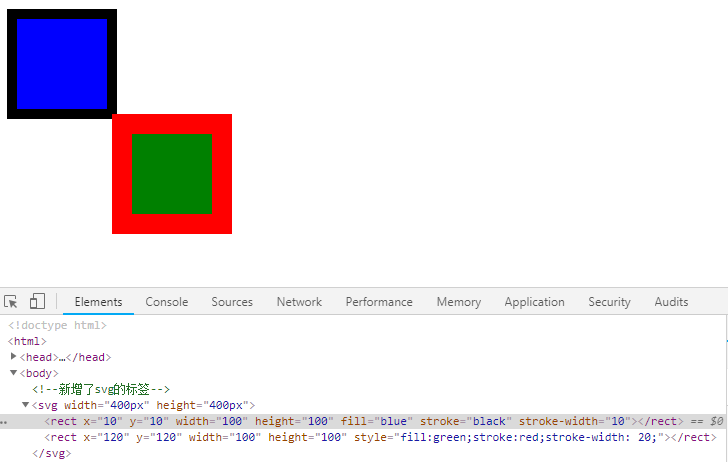
如下:
效果:

可以看出svg 標籤下面多了兩個矩形的標籤
下面我們來操作新出來的矩形標籤:
給上rect標籤id r1 和 r2
獲取元素
var rect1 = document.getElementById("r1");
var rect2 = document.getElementById("r2");
改變元素的填充顏色:
rect1.style.fill = "yellow";
rect2.style.fill = "pink";
效果:

SVG 中 每個被繪製的圖形都被視為物件,如果SVG物件的屬性發生變化,那麼瀏覽器能夠自動重現圖形。
3.適用範圍不同
由於Canvas 和 SVG 的工作機制不同,
Canvas是逐畫素進行渲染的,一旦圖形繪製完成,就不會繼續被瀏覽器關注。而SVG是通過DOM操作來顯示的。
所以Canvas的文字渲染能力弱,而SVG最適合帶有大型渲染區域的應用程式,比如地圖。
而Canvas 最適合有許多物件要被頻繁重繪的圖形密集型遊戲。
而SVG由於DOM操作 在複雜度高的遊戲應用中 會減慢渲染速度。所以不適合在遊戲應用。
