threeJS-Helper03-BoxHelperAndBox3Helper(包圍盒助手)
阿新 • • 發佈:2018-12-16
需要電子檔書籍或者原始碼可以Q群:828202939 希望可以和大家一起學習、一起進步!!
如有錯別字或有理解不到位的地方,可以留言或者加微信15250969798,博主會及時修改!!!!!
博主的案例並不難,只是為了更好的給想入門threeJS的同學一點點經驗!!!!!
本章節學習的內容可以從的官方文件中找到
涉及的知識點博主已經從three原始碼庫裡面摘要出來放在對應的註釋裡面
今天學習Helper裡面的BoxHelper、Box3Helper兩個助手
順便加入了滑鼠控制相機的元件OrbitControls
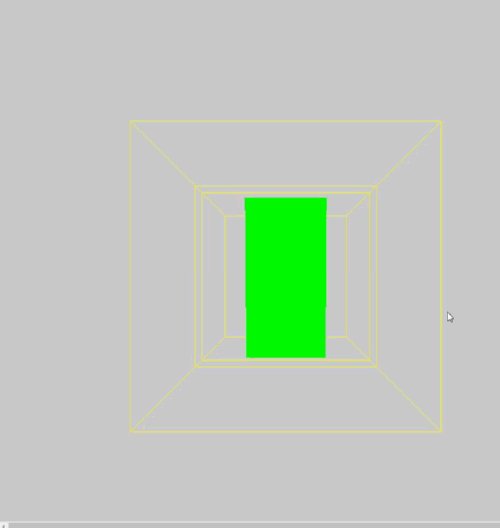
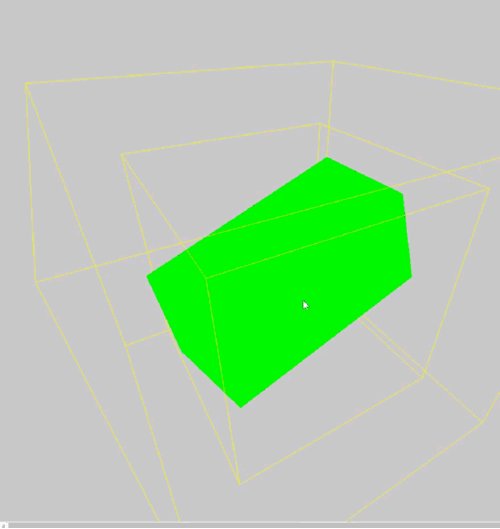
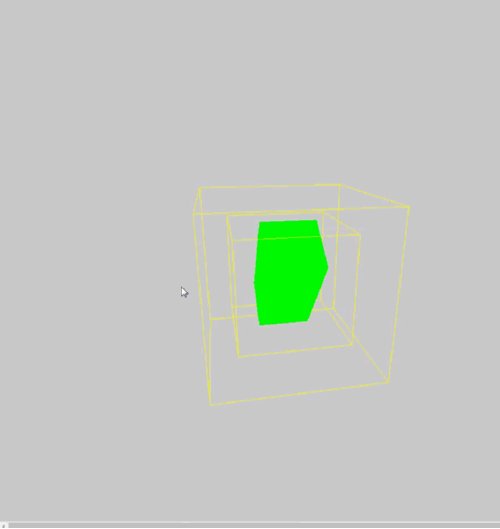
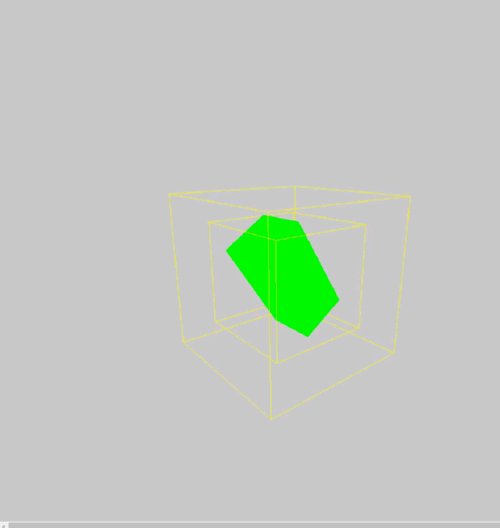
效果圖:

知識點都寫在原始碼註釋裡面了!
<html> <head> <title>Helper03-BoxHelperAndBox3Helper</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <script src="../../../build/three.js"></script> <script src="../../js/controls/OrbitControls.js"></script> <script> var camera, scene, renderer, geometry, material, animate, controls; //常用變數 var cube, sphere, box; //自定義物件變數 init(); animate(); function init() { scene = new THREE.Scene(); scene.background = new THREE.Color(0xcfcfcf); camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.set(0, 0, 5); renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); //OrbitControls控制元件操作模組 controls = new THREE.OrbitControls(camera, renderer.domElement); controls.addEventListener('change', function () { renderer.render(scene, camera); }); geometry = new THREE.BoxGeometry(1, 1, 2); //寬,高,深 material = new THREE.MeshBasicMaterial({ color: 0x00ff00, wireframe: false }); //wireframe預設為false cube = new THREE.Mesh(geometry, material); scene.add(cube); //外面的盒子 //SphereGeometry( radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength ) sphere = new THREE.SphereGeometry(1.5); var object = new THREE.Mesh(sphere, new THREE.MeshBasicMaterial(0xff0000)); box = new THREE.BoxHelper(object, 0xffff00); scene.add(box); //裡面的盒子 //Box3( min, max ) var box3 = new THREE.Box3(); box3.setFromCenterAndSize(new THREE.Vector3(0, 0, 0), new THREE.Vector3(2, 2, 2)); var helper = new THREE.Box3Helper(box3, 0xffff00); scene.add(helper); } function animate() { requestAnimationFrame(animate); controls.update(); box.rotation.y = cube.rotation.x += 0.01; renderer.render(scene, camera); }; </script> </body> </html>
