Ant Design 中引入echarts
阿新 • • 發佈:2018-12-16
首先在Ant Design專案上安裝 echarts 相關的包:
npm install echarts --save
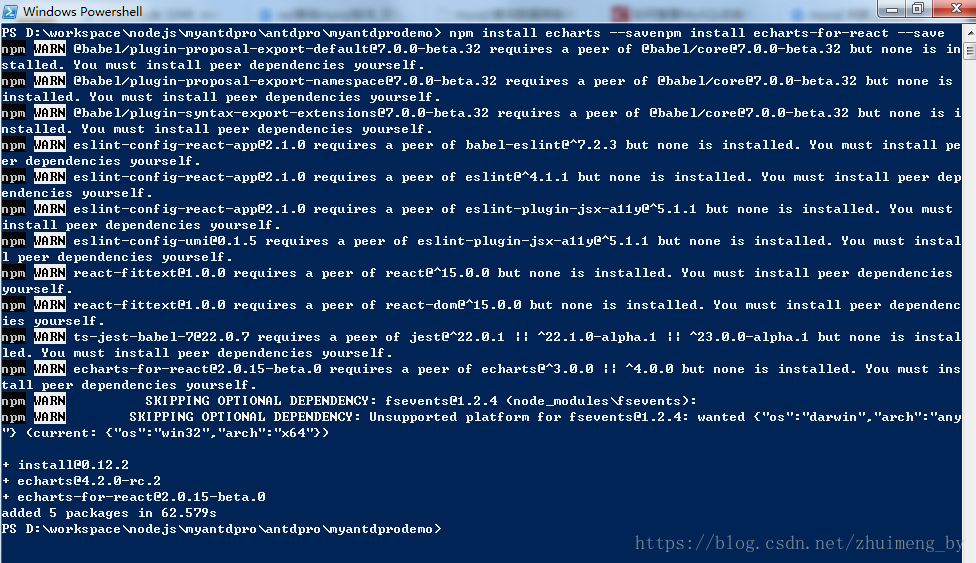
npm install echarts-for-react --save安裝結果如下圖所示:
然後專案裡就可以引入相關的包了:
import ReactEcharts from 'echarts-for-react'; //引入echarts主模組 import echarts from 'echarts/lib/echarts'; // 引入柱狀圖 import 'echarts/lib/chart/bar'; // 引入標題和提示框 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title';
最後貼出柱狀圖完整檔案程式碼:
import React from 'react'; import ReactEcharts from 'echarts-for-react'; //引入echarts主模組 import echarts from 'echarts/lib/echarts'; // 引入柱狀圖 import 'echarts/lib/chart/bar'; // 引入標題和提示框 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; // 引入圖表卡片 import {ChartCard} from '../../components/Charts'; var dataSet=[10,15,30,20]; export default class Echart extends React.Component { constructor(props) { super(props); } componentDidMount=()=>{ // 圖表顯示容器 let el=document.getElementById("main"); // 圖表初始化 let myChart=echarts.init(el); setInterval(()=>{ var dataSet1=dataSet.map(function(ele){ return Math.random(20)*ele; }) // 圖表配置項 let option={ title:{ text:'柱狀圖', subtext:'銷量統計' }, xAxis:{ data:["河北","河北","山西","廣州"] }, yAxis:{ gridIndex:0, min:0, max:30, interval:5 }, series:[{ name:'銷量', type:'bar', data:dataSet1 }], legend:{ show:true, data:[{ name:'銷量', icon:'circle' }] } } // 進行圖表配置 myChart.setOption(option); },1000); } render() { return ( <div> <div id="main" style={{width:'80%',height:400}}></div> </div> ); } }