Ant Design中的表格中key的處理
問題描述:
在使用table標籤時,指定資料來源的時候必須要指定一個key值,這個值必須是唯一的,但是在我們的資料中難免會出現key值重複的問題,比如在巢狀迴圈中這個問題出現的頻率就很高,最終影響後續操作。
解決方法;
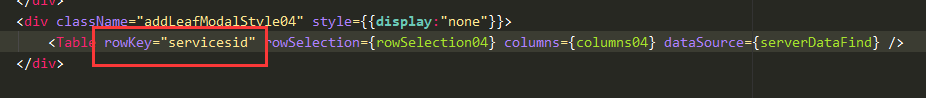
既然在迴圈巢狀時會出現key值重複,那我們在迴圈時就先不指定key,在table標籤中使用rowKey屬性來指定dataSource中的某一欄位充當這個key就可以。如圖:


相關推薦
使用ant design的modal中嵌入form表單,動態獲取資料
最近在做一個公司的專案,使用的是react然後用了ant design,在做一個功能的時候使用了modal,modal裡面還嵌套了一個子元件,就想子元件裡的id能動態獲取然後從介面拉資料,但是始終不行因為componentWillMount這個只進去的時候會渲染,後
php顯示中 表格中有兩例相同內容的輸出方式
<table cellspacing="0" cellpadding="0"> <thead> <tr><th class="t1">教程名稱</th> <
React Ant Design UI 表格時間列格式化 程式碼片段
{ title: '建立時間', dataIndex: 'updatedAt', sorter: true, render: val => <span>{moment(val)
Ant Design中的表格中key的處理
問題描述: 在使用table標籤時,指定資料來源的時候必須要指定一個key值,這個值必須是唯一的,但是在我們的資料中難免會出現key值重複的問題,比如在巢狀迴圈中這個問題出現的頻率就很高,最終影響後續操作。 解決方
2017.11.6 - ant design table等組件的使用,以及 chrome 中 network 的使用
rom sources work div gin from 表格 組件化 管理 一、今日主要任務 悉尼小程序後臺管理開發: 景點管理頁面: 獲取已有數據列表,選取部分數據呈現在表格中,根據景點名稱、分類過濾出對應的景點。 二、難點 1. 項目技術選取: ant de
ant design環境搭建過程中遇到的問題--Windows-dva-cli
itl 分享圖片 nbsp 系統變量 bsp 命令行 改變 設置代理 圖片 基礎的此處略去,nodejs和npm是前提。 1.官網介紹的是腳手架工具是antd-init,但是又建議真實項目中用dva-cli,所以博主就直接裝的是dva-cli,這裏主要是簡單介紹下博主在Wi
ant design 中,使用dva/fetch 設置導致無法從後臺導出excel的問題
下載 非ie oca doc con () revoke evo .data 最近使用antd 做一個後臺管理系統中,業務場景下需要將數據導出為excel,後端使用POI,結果數據怎麽都無法生成,後面發現原來是前端限制了header 中可以接受的數據類型為json,無法接受
在Excel表格中隱藏手機號碼中間4位數字,1秒處理方法就這5種!
像×××號、手機號、地址一類的內容,都是十分重要的隱私資訊,所以對於這些重要資訊為了不讓人知曉,一般都會採用隱藏部分欄位的方法,但具體該如何隱藏?今天小編就為大家詳細介紹一下,在Excel中隱藏欄位的方法!(以12位數字為例) 一、REPLACE函式 步驟:輸入公式【=REPLACE(A1,4,5
Ant Design中的Form元件
1. 使用Form.create()包裹過的元件可以獲取到this.props.form屬性 Form.create()(Comp) 2. getFieldDecorator() 1 // 在表單中的使用 2 <FormItem> 3 { 4
React 專案中修改 Ant Design 的預設樣式(Input Checkbox 等等
修改樣式更符合專案的需求特別是在 Input 和 Checkbox 等等一系列 試過很的方式都有問題, 比如直接在行內新增樣式會無法傳遞到特定的層級 最好的辦法是新增 id 可行 渲染部分程式碼 <Card title = "修改預設樣式">
Ant Design中使用帶搜尋和非同步資料載入Tree元件
ant design提供的可搜尋樹的案例(此案例不要被裡面的x,y,z所迷惑,仔細看看,他們只是造假資料的),以及非同步資料載入樹的案例,下面對這兩個案例合二為一留作參考 import React from 'react'; import {Tree, Input} fro
Ant Design Pro,用setFieldsValue方法,給巢狀到Form表單中的DatePicker元件設定預設值
其實用setFieldsValue或者獲取setState方法都可以設定DatePicker的預設值。 setState方法: <FormItem label="日期選擇框"> {getFieldDecorator('date', {
Ant Design 中引入echarts
首先在Ant Design專案上安裝 echarts 相關的包: npm install echarts --save npm install echarts-for-react --save 安裝結果如下圖所示: 然後專案裡就可以引入相關的包了: import Re
Ant Design中根據使用者互動展示不同的標籤
Ant Design中根據使用者互動展示不同的標籤 Ant Design使用的是React框架,那麼我們先看程式碼: <Fragment> <a onClick={() => this.viewDetail(obj)}>檢視<
Ant-Design-Pro中Table元件rowSelection方法的一些坑
<Table rowSelection={rowSelection} columns={columns} dataSource={data} /> 在 <Table/> 元件中有 rowSelection={rowSelection} 方法,可以讓Table的第一列成為聯
在Ant Design Pro(React)中使用ECharts
在之前的系列文章中,我們講解了如何快速使用Ant Design Pro解決方案來快速搭建前端框架。 而ECharts是前端最流行,功能最強大的前端圖表庫。 下面,我們將會在本文中講解如何在Ant Design Pro使用ECharts。 安裝 首先,如何在Ant Design Pro
記錄手動處理form表單中對table表格中的行資料的收集
通過ajax傳送資料到controller來處理,這是大部分web應用都會遇到的問題。而對於form表單資料的收集,如果要傳送資料少的話,我們可以一個一個來收集,而如果有很多也就是說批量操作那麼我們可以通過 $("#FormId").serializeArray();來自動
React中使用Ant Design 以Menu導航選單形式展示Tree樹形結構
<SubMenu key={item.nodeId} data-id={item.nodeId} data-privilege={item.privilege}
解決poi檔案匯入java.lang.NullPointerException異常的處理方法(解析excel檔案的時候表格中間或結束行出現空行)
Row titleRow = sheet.getRow(0);//標題行 for(int i=1;i<rowCount;i++){//遍歷行,略過標題行,從第二行開始 Row row = sheet.getRow(i); //跳過空行
Qt5中表格處理大資料量
https://www.cnblogs.com/foohack/p/7531446.html在Qt中如果是普通專案,GUI處理展現的資料量不大,一般用QTableWidget,QTreeWidget這樣的控制元件就滿足了,但是如果資料量行數達到了幾萬行,那麼Widget的展示
