CSS中的Flex佈局
在瞭解Flex佈局前我們先看一看傳統的佈局:
佈局的傳統解決方案,基於盒子模型,依賴 display 屬性 + position 屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現
下面就該Flex佈局登場了:
2009年,W3C 提出了一種新的方案----Flex 佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支援,這意味著,現在就能很安全地使用這項功能。
一:什麼是flex佈局
Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為 Flex 佈局。行內元素也可以成為一個flex佈局。(需要注意的是webkit瀏覽器需要加上-webkit-字首)
.box{
display: -webkit-flex;
display: flex;
/*行內元素成為flex佈局*/
display: inline-flex;
display: -webkit-inline-flex;
}二:flex佈局概念理解
採用 Flex 佈局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 專案(flex item),簡稱"專案"。
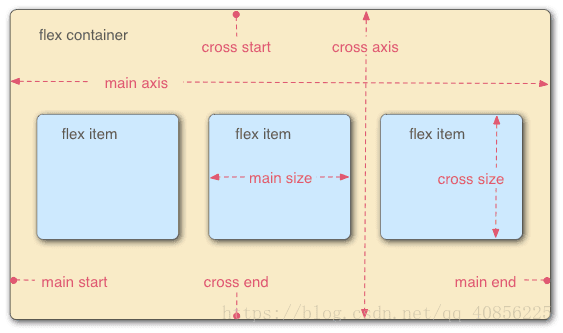
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start
main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
三:容器的屬性:
父容器上有六個屬性
flex-direction:主軸的方向。 flex-wrap:超出父容器子容器的排列樣式。 flex-flow:flex-direction 屬性和 flex-wrap 屬性的簡寫形式。 justify-content:子容器在主軸的排列方向。 align-items:子容器在交叉軸的排列方向。 align-content:多根軸線的對齊方式。
四:專案屬性:
子容器也有 6 個屬性:
order:子容器的排列順序 flex-grow:子容器剩餘空間的拉伸比例 flex-shrink:子容器超出空間的壓縮比例 flex-basis:子容器在不伸縮情況下的原始尺寸 flex:子元素的 flex 屬性是 flex-grow,flex-shrink 和 flex-basis 的簡寫 align-self:align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。
本文是參考阮一峰老師的文章,詳細內容請參考以下連結: