css中flex:1彈性佈局例子
阿新 • • 發佈:2018-12-31
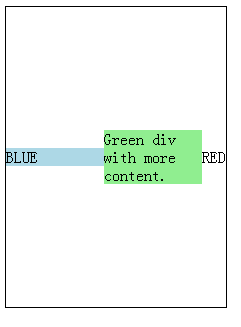
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #main { width: 220px; height: 300px; border: 1px solid black; display: -webkit-flex; /* Safari */ -webkit-align-items: center; /* Safari 7.0+ */ display: flex; align-items: center; } #main div { -webkit-flex: 1; /* Safari 6.1+ */ flex: 1; } </style> </head> <body> <div id="main"> <div style="background-color:lightblue;">BLUE</div> <div style="background-color:lightgreen;">Green div with more content.</div> RED </div> </body> </html>
注意事項:
1.flex必須在彈性模組中有效,即display:flex
2.如上例RED沒有參與flex分配,所以藍色和綠色平均分配除RED後的剩餘空間