Vue+Element UI的環境搭建
一、搭建環境
由於新的node已經集成了npm,所以直接安裝node,前往node官網下載最新版本的node,根據自己的作業系統選擇相應的包,按照步驟一步步走就可以,這裡不做過多介紹。
安裝好後可以開啟命令列用 npm-v node-v 檢視是否安裝成功以及版本號
如果以前已經安裝過node 和 npm 最好升級到最新版本,命令列 npm install [email protected]
首先全域性安裝vue-cli,開啟CMD命令列,npm install -g vue-cli
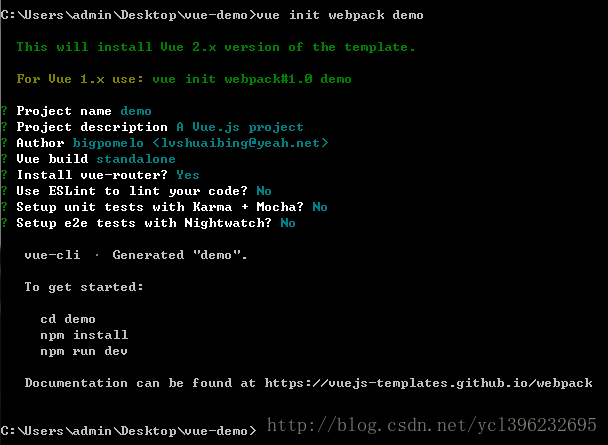
接下來新建專案,執行 vue init webpack demo 這裡的demo是你專案的名字,接下來會有一些初始化的設定,其中vue-router是路由,反正我都會選擇安裝,其他的可以回車跳過或者選擇no
---按照提示,cd到新建的專案下,執行npm install
---執行npm run dev
到這裡,不出意外的話可以在瀏覽器裡面看到Vue的初始化模板了,如果沒有可能是埠號被佔用,這裡就將配置檔案config/index.js裡面的埠號改掉就可以了
另外還要補充一下,最後的打包如果在本地起伺服器執行打包後的檔案是無法執行的,會報錯404,所以這裡將assetsPublicPath裡面的 "/"改成"./"

二、安裝Element
到這裡我們就可以愉快的玩耍Vue了,但是我們之前說的是 Vue + Element 所以接下來我們要繼續安裝ElementUI
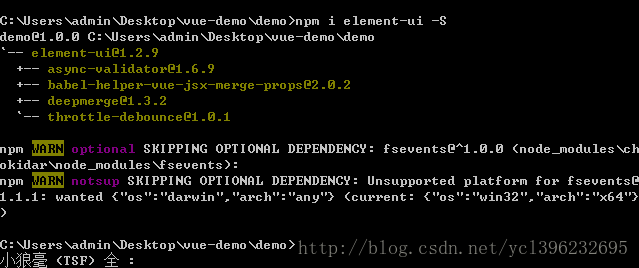
cd到當前專案 執行 npm i element-ui -S
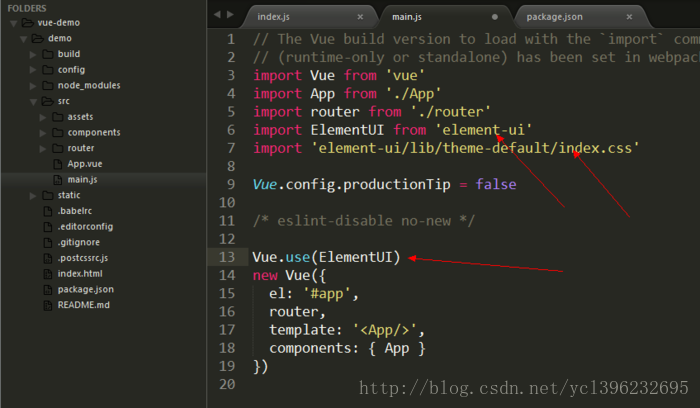
到這裡我們已經安裝好了element,接下來就是在專案裡面引用了,開啟src目錄下的main.js
三、打包
在專案目錄下執行 npm run build 執行完成之後會在專案裡面增加一個dist的目錄,直接把這個目錄丟給伺服器就好了,dist目錄的名字可以自定義在配置檔案裡面