vue.js開發環境搭建以及創建一個vue實例
Vue.js 是一套構建用戶界面的漸進式框架。Vue 只關註視圖層, 采用自底向上增量開發的設計。Vue 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
在使用 vue.js 之前首先需要搭建 vue.js 的開發環境,下面,我們就來一步一步的搭建 vue.js 的環境:
1、首先,我們需要安裝 node.js:
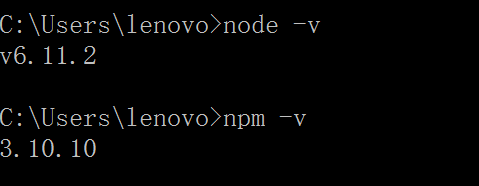
安裝 node.js 請參考 node.js安裝配置 ,可以打開命令行,輸入 node -v,如果輸出版本號,說明我們安裝 node 環境成功,輸入 npm -v 可以看到 npm 的版本號,如圖:

2、安裝cnpm:
我們可以利用淘寶npm鏡像安裝相關的依賴,因為如果使用 npm ,在國內運行起來會很慢,有時候甚至會安裝失敗。淘寶 NPM鏡像 ,我們接著在命令行中輸入 npm install -g cnpm –registry=https://registry.npm.taobao.org 安裝 cnpm . 可以使用 cnpm -v 查看cnpm的版本號。
3、vue.js腳手架安裝:
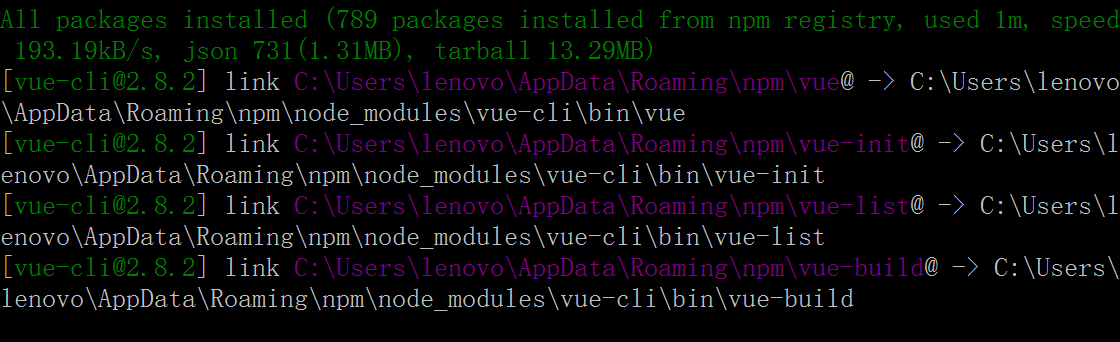
1)在命令行中輸入:cnpm install -g vue-cli.這裏采用 -g,是為了能夠全局使用,而不是在當前目錄下使用,安裝完成之後會出現如圖的信息:

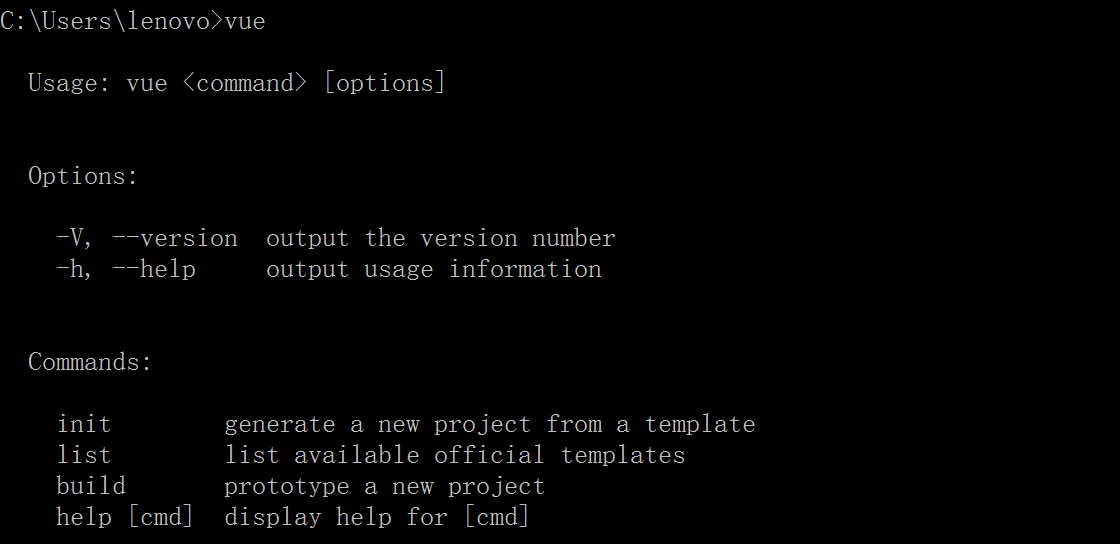
2)在命令行中輸入:vue ,如圖,則表示安裝成功:

4、接下來就是創建一個實例了:
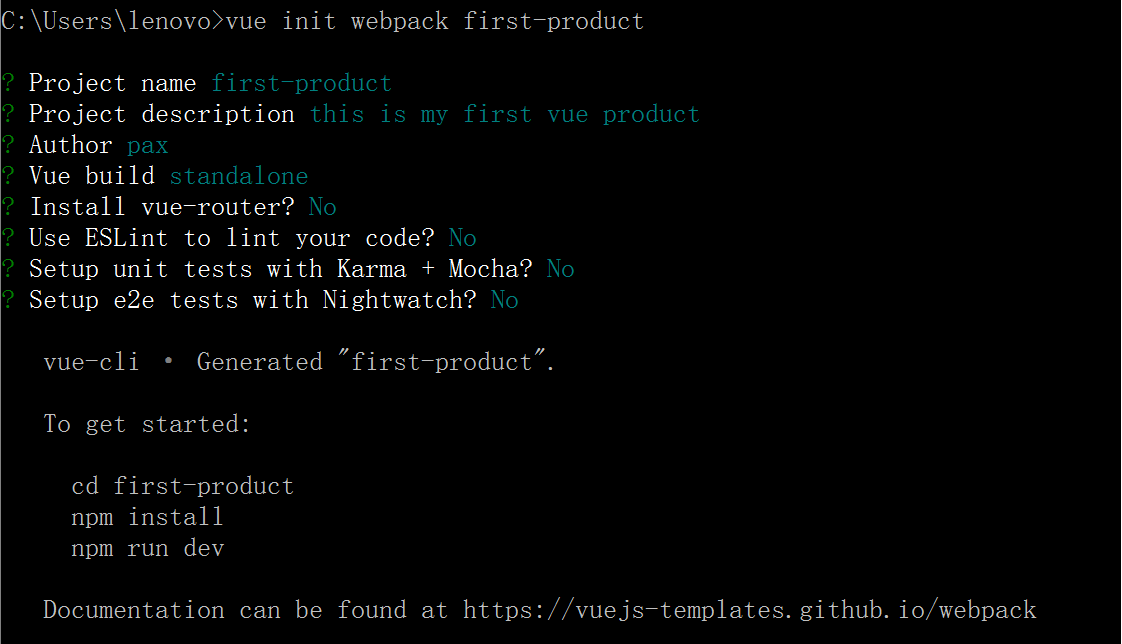
1)在命令行中輸入:vue init webpack first-product ( first-product為項目名稱 )

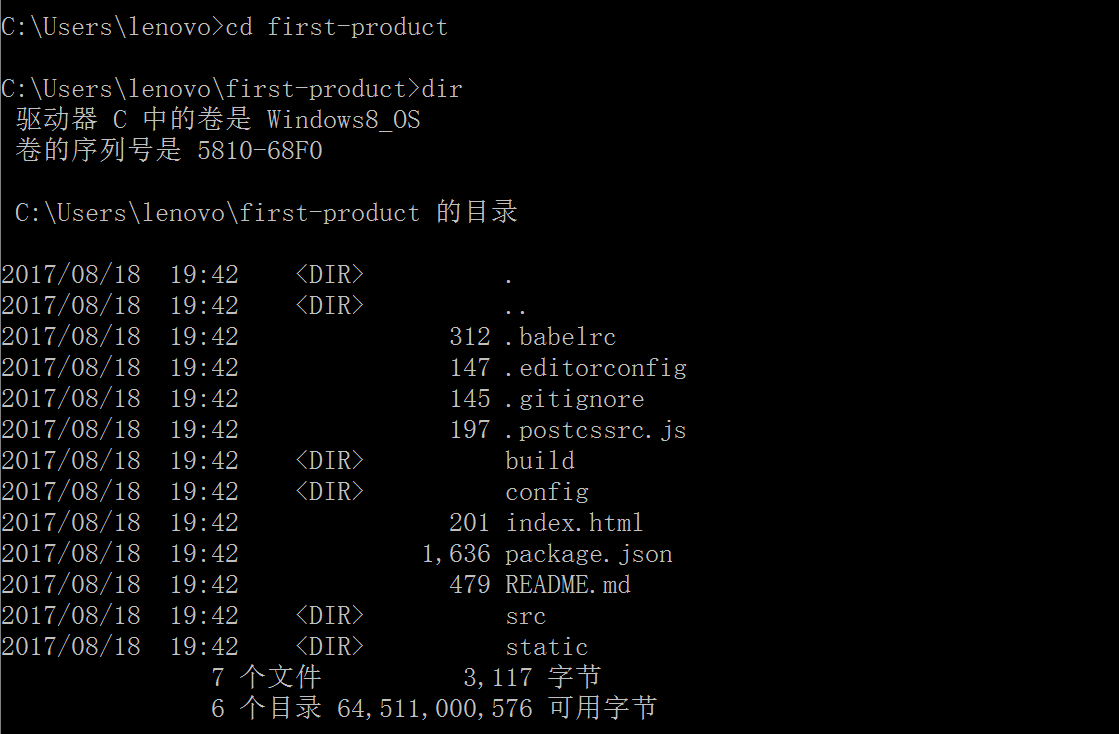
輸入:cd first-product 進入項目,再輸入:dir

2)安裝依賴:
命令行中輸入:cd first-product ( 項目名 ),進入具體項目中
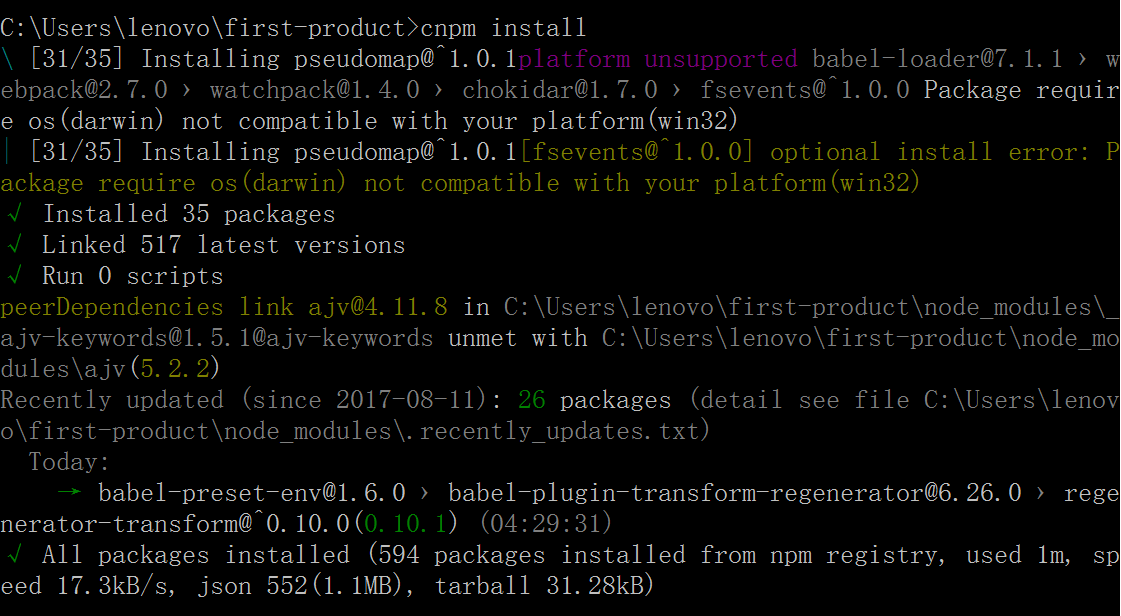
命令行中輸入:cnpm install

到此,我們的腳手架就安裝完了
5、運行該項目:
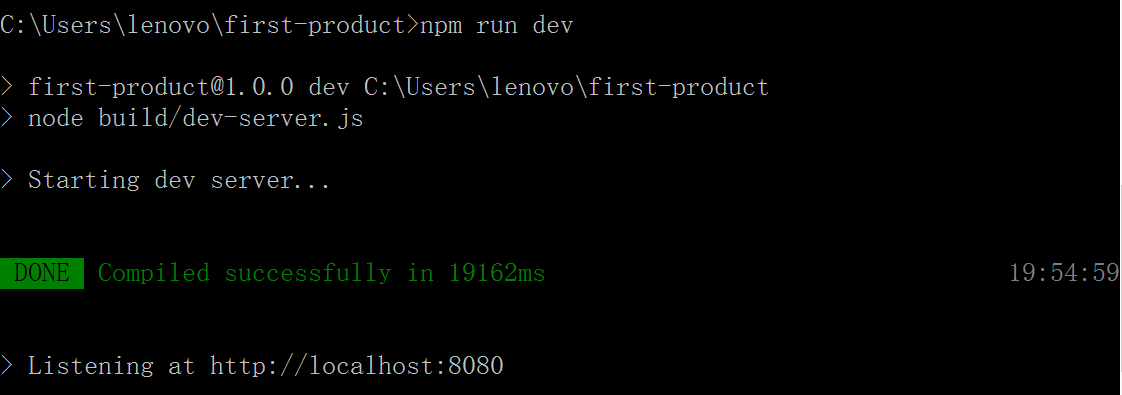
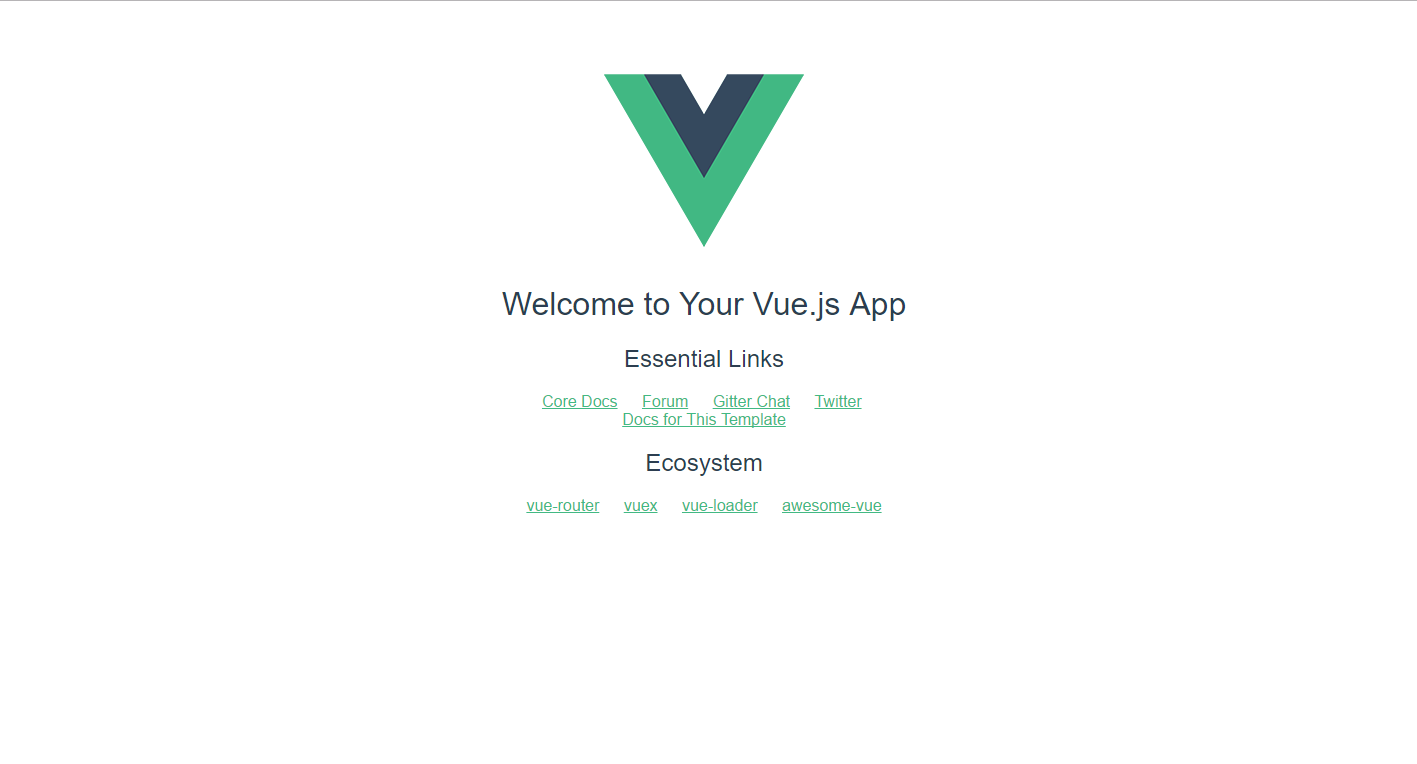
在命令行中輸入:npm run dev ,在默認瀏覽器中會自動打開頁面


到此,我們就搭建完了vue的環境,也創建我們的第一個vue實例了。
vue.js開發環境搭建以及創建一個vue實例
