用Bootstrap搭一個響應式的小網站
阿新 • • 發佈:2018-12-16
最近在學Bootstrap,秉持“以做帶學”的信念,做個響應式的小網站練練手。
這個小網站是一個D3js的學習網站,扁平化風格,核心內容是十五種互動式圖表的展示模組與學習資源連結模組,其中的Demo展示頁包含了圖表的渲染與程式碼及資料檔案的展示,而學習資源連結模組則總結了D3js學習的各種渠道資訊和資料。
網站中資料視覺化的程式碼和資源資訊主要參考書籍《D3API詳解》和d3.js官網,收集並在本地修改和添加了一些內容,該網站僅僅作為自己學習的目的,不會部署到網上。
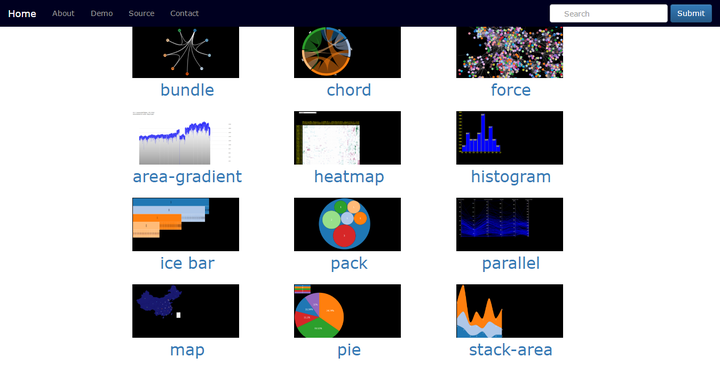
先看看首頁效果:

其中的demo模組是核心:

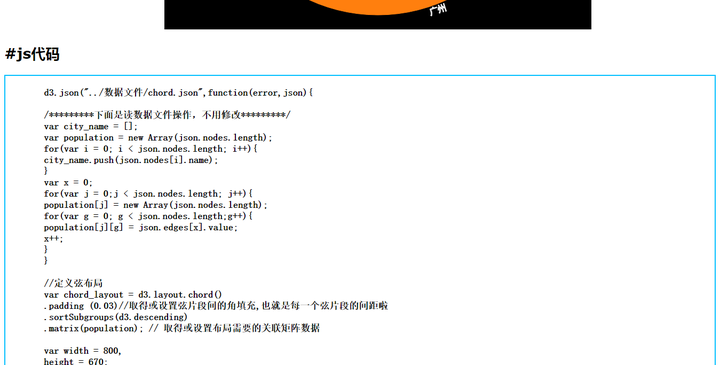
點開其中一個圖chord檢視詳情頁:
1、圖:

2、圖下能看到程式碼和資料檔案:


後邊的Source模組總結了許多資源連結:

響應式設計:
實現主要使用了Bootstrap中bootstrap.css裡的媒體查詢介面:
如下圖所示便是去寫對應螢幕寬度在768px到991px之間的樣式。

效果:
我使用了一個叫Viewport Resizer的chrome外掛作為響應式開發工具,使用它能檢視網頁在不同裝置上的展示效果。
下面是我網站首頁在ipone5和ipad中的效果:


我把這個網站的原始碼放到Github上了,附上原始碼地址。
