基於SB-Admin的圖表繪製
阿新 • • 發佈:2018-12-16
我們在做管理平臺的時候,難免會做各式各樣的視覺化圖表,當前市場上已經有很多開發好的js框架,我們今天來學習echart.js繪圖。
首先將下載好的echart.js放入目錄

然後在我們的前端頁面style模組匯入echart.js

接下來就是開始繪圖了,繪圖的主要程式碼
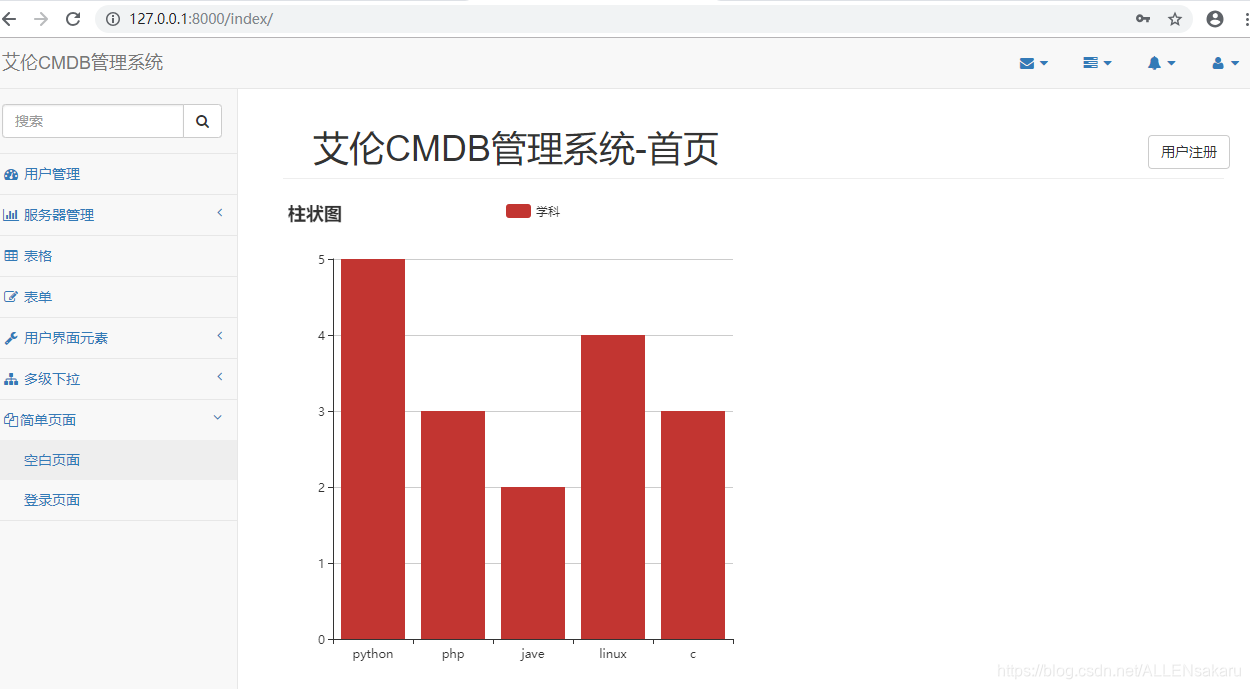
{% extends "blank.html" %} //這裡是我們繼承的基礎模板,這個是我們專案開發時需要做一個base頁面用來代表大多數共同屬性和方法 {% block title %} EchartsExample {% endblock %} {% block style %} <script src = "/static/js/echarts.min.js"></script> {% endblock %} {% block label %} EchartsExample {% endblock %} {% block content %} //設定一個畫布 <div id = "panel" style = "height: 500px; width: 500px;"> </div> //開始在畫布上作圖 <script> //初始化畫布 var myChart = echarts.init(document.getElementById("panel")) //定義選項引數 options = { title: { text: "我的柱狀圖" }, tooltip:{}, legend:{ data:["學科"] }, xAxis: { //x軸 data:["python","php","jave","linux","c"] }, yAxis: {},//y軸 series: [ { name: "學科", type: "bar", data:[5,3,2,4,3] } ] }; myChart.setOption(options) </script> {% endblock %}
echarts 需要定義畫布,而且選擇器最好用js
echarts主要有以下幾種型別
1、bar 柱狀圖
2、line 折線圖
3、gauge 儀表盤
4、pie 餅狀圖
5、island 孤島圖
6、funnel 漏斗圖
bar柱狀圖效果如下:

funnel漏斗圖效果如下:

還有更多的設定與方法等著你去發現!
