arcgis for javascript 本地部署
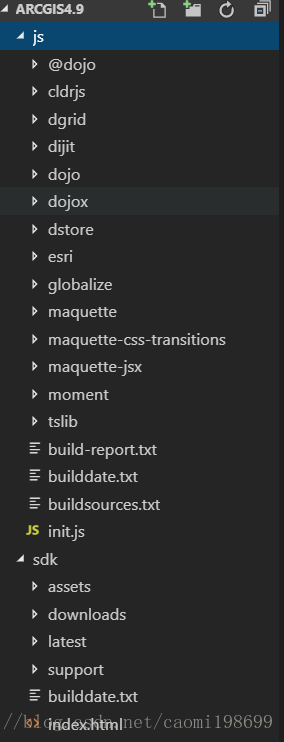
本地目錄 C:\inetpub\wwwroot\arcgis4.9\js 該資料夾下是下載的js api
C:\inetpub\wwwroot\arcgis4.9\sdk 該檔案加下是sdk

部署成功
測試:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>Test Map</title> <link rel="stylesheet" href="https://localhost/arcgis4.9/js/themes/claro/claro.css" /> <link rel="stylesheet" href="https://localhost/arcgis4.9/js/esri/css/main.css" /> <style> html, body, #viewDiv { margin: 0; padding: 0; width: 100%; height: 100%; } </style> <script src="http://localhost/arcgis4.9/js/dojo/dojo.js"></script> <script> var myMap, view; require([ "esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/MapView", "dojo/domReady!" ], function (Basemap, TileLayer, Map, MapView){ var layer = new TileLayer({ url: "https://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer" }); var customBasemap = new Basemap({ baseLayers: [layer], title: "Custom Basemap", id: "myBasemap" }); myMap = new Map({ basemap: customBasemap }); view = new MapView({ center: [-111.87, 40.57], // long, lat container: "viewDiv", map: myMap, zoom: 6 }); }); </script> </head> <body class="claro"> <div id="viewDiv"></div> </body> </html>
