Arcgis for Javascript之featureLayer圖和屬性的互操作
說明:主要實現載入FeatureLayer與顯示屬性表,並實現屬性表與地圖的聯動,首先,看看實現後的效果:
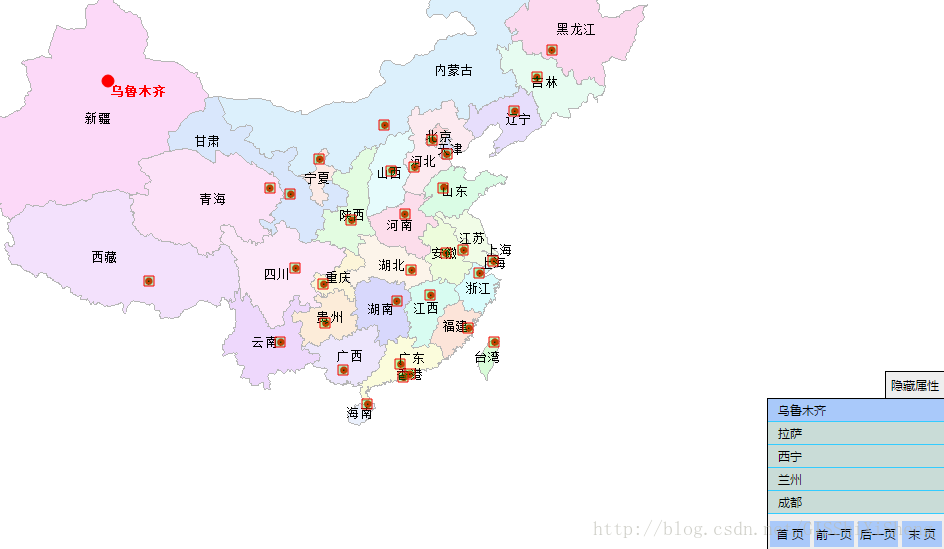
顯示效果
如上圖所示,本文章主要實現了以下幾個功能:1、FeatureLayer屬性表的分頁載入與顯示;2、屬性表和地圖的互操作,包括滑鼠經過時在地圖上顯示名稱並高亮顯示、點選列表顯示物件的資訊框,如下圖:
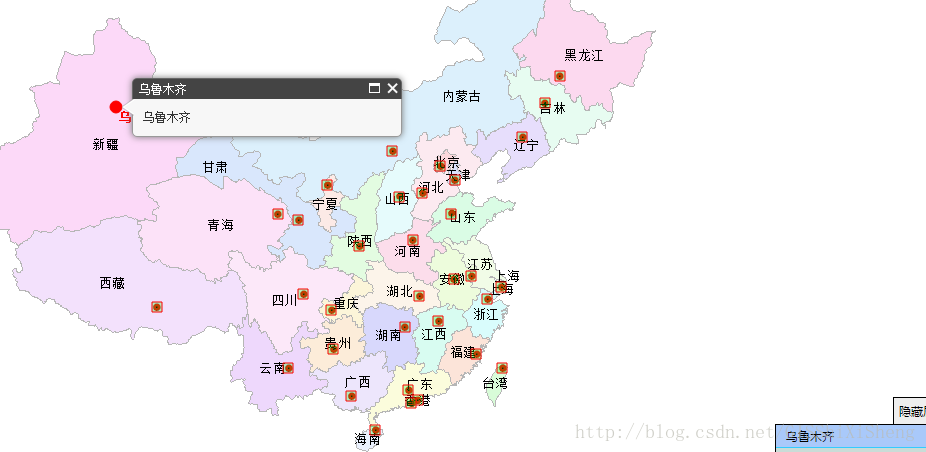
顯示資訊框
下面,說說具體的實現思路與程式碼。
1、FeatureLayer屬性表的獲取
獲取FeatureLayer的屬性表,首先得建立FeatureLayer物件,如下:
有了FeatureLayer物件,可以通過ftch.graphics獲取所有的記錄,獲取到graphics就能獲取到單個的graphic,就能獲取每一個graphic的attributes,如下:ftch = new FeatureLayer("http://localhost:6080/arcgis/rest/services/shpchina/MapServer/0",{ outFields: ["*"] }) var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE, 10, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]), 1 ), new Color([0,255,0,0.25]) ); //簡單渲染 var sr = new SimpleRenderer(symbol); ftch.setRenderer(sr); map.addLayer(ftch,1);
var graphics=ftch.graphics; console.log(graphics); var item = ""; for(var i=0;i<graphics.length;i++){ var attr = graphics[i].attributes; var id=attr.FID, name=attr.name; item+= "{\"id\":"+id+",\"text\":'"+name+"'},"; }
2、屬性表的分頁顯示
將屬性表分頁顯示,如博文http://blog.csdn.net/gisshixisheng/article/details/40048451所示。var graphics=ftch.graphics; console.log(graphics); var item = ""; for(var i=0;i<graphics.length;i++){ var attr = graphics[i].attributes; var id=attr.FID, name=attr.name; item+= "{\"id\":"+id+",\"text\":'"+name+"'},"; } item = "["+item.substring(0,item.length-1)+"]"; attr="{'total':"+graphics.length+",'items':"+item+"}"; PAGE_DATA = eval('(' + attr + ')');
3、每一個物件事件的繫結與實現
每一個顯示物件的都是一個div,給div分別新增onclick,onmouseover和onmouseout事件,三個事件傳遞的引數都一樣,是在graphics裡面的index值,接下來就是實現三個事件,詳細程式碼如下:
showInfo = function(index){
var pt=ftch.graphics[index].geometry;
var attr=ftch.graphics[index].attributes;
map.infoWindow.setTitle(attr.name);
map.infoWindow.setContent(attr.name);
map.infoWindow.show(pt);
};
showObj = function(index){
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,
12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([255,0,0,1])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
var pt=ftch.graphics[index].geometry;
var font = new esri.symbol.Font();
font.setSize("10pt");
font.setWeight(esri.symbol.Font.WEIGHT_BOLD);
var text = new esri.symbol.TextSymbol(ftch.graphics[index].attributes.name);
text.setAlign(esri.symbol.TextSymbol.ALIGN_START);
text.setFont(font);
text.setOffset(2,-15);
text.setColor(new dojo.Color([255,0,0,1]));
var labelGraphic = new esri.Graphic(pt,text);
labelLayer.add(labelGraphic);
};
restoreObj = function(index){
labelLayer.clear();
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
};
});map.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css">
<link rel="stylesheet" href="page.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
#map_ctrl{
z-index: 99;
position: absolute;
top: 20pt;
right: 10pt;
background: #fff;
}
.button{
padding: 3px;
background: #eee;
text-align: center;
font-size: 12px;
font-family: "微軟雅黑";
}
.button:hover,.attr_ctrl:hover{
background: #ccc;
cursor: pointer;
}
#attr_ctrl{
z-index: 99;
width: 155px;
position:absolute;
right: 0px;
bottom:5px;
text-align: right;
}
.attr_ctrl{
padding: 5px;
font-size: 12px;
font-family: "微軟雅黑";
width: 100px;
background: #eee;
border: 1px solid #000;
border-bottom: none;
}
#map_attr{
z-index: 99;
font-size: 12px;
font-family: "微軟雅黑";
width: 176px;
height: 150px;
background: #eee;
position: absolute;
bottom: 0px;
right:0px;
border: 1px solid #000;
border-bottom: none;
}
</style>
<script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script src="jquery-1.8.3.js"></script>
<script src="jquery.page.js"></script>
<script>
var map, mapCenter, ftch;
var PAGE_DATA, currpage= 1, pagesize=5;
var showInfo, showObj, restoreObj;
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/layers/GraphicsLayer",
"esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/renderers/SimpleRenderer",
"dojo/_base/Color",
"dojo/on",
"dojo/dom",
"dojo/domReady!"],
function(Map,
Tiled,
FeatureLayer,
GraphicsLayer,
Point,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleRenderer,
Color,
on,
dom)
{
map = new Map("map", {logo:false,slider: true});
var tiled = new Tiled("http://localhost:6080/arcgis/rest/services/chinamap/MapServer");
map.addLayer(tiled,0);
ftch = new FeatureLayer("http://localhost:6080/arcgis/rest/services/shpchina/MapServer/0",{
outFields: ["*"]
})
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
//簡單渲染
var sr = new SimpleRenderer(symbol);
ftch.setRenderer(sr);
map.addLayer(ftch,1);
var labelLayer = new GraphicsLayer();
map.addLayer(labelLayer,2);
mapCenter = new Point(103.847, 36.0473, map.spatialReference);
map.centerAndZoom(mapCenter,4);
var navToolbar = new esri.toolbars.Navigation(map);
on(dom.byId("full_extent"), "click", function(event){//全圖
map.centerAndZoom(mapCenter,4);
});
on(dom.byId("zoom_in"), "click", function(event){//拉框放大
map.setMapCursor("url(cursor/zoom-in.cur),auto");
navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);
});
on(dom.byId("zoom_out"), "click", function(event){//拉框縮小
map.setMapCursor("url(cursor/zoom-out.cur),auto");
navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);
});
navToolbar.on("extent-history-change", function(){
map.setMapCursor("default");
navToolbar.deactivate();
});
on(dom.byId("attr_ctrl"), "click", function(event){//顯示或隱藏屬性表
if($(".attr_ctrl").html()=="顯示屬性"){
var graphics=ftch.graphics;
console.log(graphics);
var item = "";
for(var i=0;i<graphics.length;i++){
var attr = graphics[i].attributes;
var id=attr.FID, name=attr.name;
item+= "{\"id\":"+id+",\"text\":'"+name+"'},";
}
item = "["+item.substring(0,item.length-1)+"]";
attr="{'total':"+graphics.length+",'items':"+item+"}";
PAGE_DATA = eval('(' + attr + ')');
loadPages(1);
$("#map_attr").show();
$(".attr_ctrl").html("隱藏屬性");
$("#attr_ctrl").css("bottom","155px");
}
else{
$("#map_attr").hide();
$(".attr_ctrl").html("顯示屬性");
$("#attr_ctrl").css("bottom","5px");
}
});
showInfo = function(index){
var pt=ftch.graphics[index].geometry;
var attr=ftch.graphics[index].attributes;
map.infoWindow.setTitle(attr.name);
map.infoWindow.setContent(attr.name);
map.infoWindow.show(pt);
};
showObj = function(index){
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,
12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([255,0,0,1])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
var pt=ftch.graphics[index].geometry;
var font = new esri.symbol.Font();
font.setSize("10pt");
font.setWeight(esri.symbol.Font.WEIGHT_BOLD);
var text = new esri.symbol.TextSymbol(ftch.graphics[index].attributes.name);
text.setAlign(esri.symbol.TextSymbol.ALIGN_START);
text.setFont(font);
text.setOffset(2,-15);
text.setColor(new dojo.Color([255,0,0,1]));
var labelGraphic = new esri.Graphic(pt,text);
labelLayer.add(labelGraphic);
};
restoreObj = function(index){
labelLayer.clear();
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE,
10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]),
1
),
new Color([0,255,0,0.25])
);
ftch.graphics[index].symbol=symbol;
ftch.redraw();
};
});
function loadPages(page){
$('#pages').html("");
$('#pages').itemPage({
data:PAGE_DATA,
currpage:page,
pagesize:pagesize
});
};
function showPage(page){
console.log(page);
switch(page){
case "prev":{//前一頁
if(currpage>1){
currpage=currpage-1;
}
else{
alert("沒有上一頁了!");
}
break;
}
case "next":{//後一頁
if(currpage!=getLastPage()){
currpage=currpage+1;
}
else{
alert("沒有下一頁了!");
}
break;
}
case "last":{//最後一頁
currpage=getLastPage();
break;
}
default:{
currpage=1;//第一頁
break;
}
}
loadPages(currpage);
};
function getLastPage(){
var total=PAGE_DATA.total;
if(total%pagesize==0){
return total/pagesize;
}
else{
return parseInt(total/pagesize)+1;
}
}
</script>
</head>
<body>
<div id="map">
<div id="map_ctrl">
<a id="full_extent" class="button">全 圖</a>
<a id="zoom_in" class="button">拉框放大</a>
<a id="zoom_out" class="button">拉框縮小</a>
</div>
<div id="attr_ctrl">
<a class="attr_ctrl">顯示屬性</a>
</div>
<div id="map_attr" style="display: none">
<div id="pages">
</div>
</div>
</div>
</body>
</html>page.css
.page_item{
background:#C9DCD7;
width:170px;
text-align:left;
padding-left:10px;
padding-top:3px;
padding-bottom:3px;
border-bottom:1px solid #3CF;
}
.page_item:hover{
background:#A9C9FA;
cursor:pointer;
}
#page_ctrl{
padding-top:5px;
}
.page_ctrl{
width:40px;
text-align:center;
background:#A9C9FA;
float:left;
margin:2px;
padding-top:5px;
padding-bottom:5px;
}
.page_ctrl:hover{
background:#C9DCD7;
cursor:pointer;
}/**
* Created by Administrator on 14-10-18.
*/
(function($){
$.fn.itemPage = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var data=options.data,//資料
currpage=options.currpage,//當前頁
pagesize=options.pagesize;//每頁顯示的資料條目器
var total=data.total;
var items=$("<div id='items'></div>"),
pagectrl=$("<div id='page_ctrl'></div>");
var first=$("<div id=\"first\" class=\"page_ctrl\" onClick=\"showPage('first')\">首 頁</div>"),
prev=$("<div id=\"prev\" class=\"page_ctrl\" onClick=\"showPage('prev')\">前一頁</div>"),
next=$("<div id=\"next\" class=\"page_ctrl\" onClick=\"showPage('next')\">後一頁</div>"),
last=$("<div id=\"last\" class=\"page_ctrl\" onClick=\"showPage('last')\">末 頁</div>");
var start=getStartindex(),
end=getEndindex();
for(var i=start;i<end;i++){
var itemi=$("<div class='page_item' onclick='showInfo("+i+")' onmouseout='restoreObj("+i+")' onmouseover='showObj("+i+")'>"+data.items[i].text+"</div>");
items.append(itemi);
}
pagectrl.append(first),
pagectrl.append(prev),
pagectrl.append(next)
pagectrl.append(last);
var container = $(this);
container.append(items),
container.append(pagectrl);
function getStartindex(){
return (currpage-1)*pagesize;
}
function getEndindex(){
var endIndex=0;
if(data.total%pagesize!=0 && currpage==getLastPage()){
endIndex = data.total;
}
else {
endIndex = currpage*pagesize;
}
return endIndex;
}
}
})(jQuery);QQ:1004740957
mail:[email protected]
相關推薦
Arcgis for Javascript之featureLayer圖和屬性的互操作
說明:主要實現載入FeatureLayer與顯示屬性表,並實現屬性表與地圖的聯動,首先,看看實現後的效果: 顯示效果 如上圖所示,本文章主要實現了以下幾個功能:1、FeatureLayer屬性表的分頁載入與顯示;2、屬性表和地圖的互操作,包括滑鼠經過時在地圖上顯示名稱並高
arcgis for javascript之ArcGISDynamicMapServiceLayer圖層控制的實現
圖層控制是很多GIS系統裡面必須的一個小功能,本文就說說arcgis for javascript下ArcGISDynamicMapServiceLayer圖層控制的實現方式。首先看圖: 實現效果 重點有以下兩點:1、獲取ArcGISDynamicMapServiceLa
【十】ArcGIS API for Javascript之專題圖的製作(四)熱力圖渲染(上)
一 、熱力圖定義 熱力圖(heat map)也稱熱圖,是以特殊顏色高亮區域的形式表示密度、溫度、氣壓、頻率等分佈的不易理解和表達的資料。 二、HeatmapRenderer esri/renderers/HeatmapRenderer類用來快速繪製熱力圖,將要
ArcGIS API For Javascript之多圖層顯示與隱藏,圖層要素選框查詢
5、多圖層的載入與隱藏 利用Html+Javascript前端程式設計實現上傳到服務端的地圖服務中的多圖層的載入與隱藏。本實驗中除了底圖之外,添加了共10個圖層,分別為 賓館酒店_point (0) 餐飲_point (1) 超市商城_point (2) 地級市_font
ArcGIS API For Javascript之呼叫動態地圖服務+屬性、空間查詢
1.引言 在本篇部落格中主要記錄一下在ArcGIS API如何呼叫自己釋出的動態地圖服務,利用動態地圖服務我們可以完成哪一些需求等等。 注:(如何利用ArcGIS Server釋出動態地圖服務請看部落格ArcGIS Server釋出動態地圖服務), 2.呼叫動態地
ArcGIS API For Javascript之GraphicsLayer和Graphic
1、map物件中預設有一個GraphicLayer,置於最頂層,使用它的方式是map.graphics. 比如map.graphics.add(graphci); 2、可以給GraphicLayer新增事件,比如點選事件, dojo.connect(map.
【十】ArcGIS API for Javascript之Mix Echarts熱力圖
一、引言 Echarts對於WebGIS開發人員來說並不陌生,特別是隨著版本的更新,與地圖相結合的資料視覺化方式使得專題圖製作更加直觀明瞭。近期專案需求,需要動態地根據業務資料生成熱力圖。解決方案即:A
ArcGIS API For Javascript之顏色分類實現
在博文(http://blog.csdn.net/lovecarpenter/article/details/52672046)的基礎上,利用該文章中的客戶端渲染唯一值實現了功能。但是做了修改,我渲染的是SimpleLineSymbol。在API3.8的版本中set
(十三)ArcGIS API For Javascript之網路分析
require(["esri/map", "dojo/on", "dojo/dom", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/tas
ArcGIS For JavaScript API Overview Map(鷹眼/概覽圖) ————(二十五)
轉載自:http://blog.csdn.net/xiaokui_wingfly/article/details/8508026 描述: 此示例顯示瞭如何新增一個的地形底圖層到您的應用程式和使用OverviewMap的dijit顯示的主要地圖右上角的總覽圖。總覽
ArcGIS API for JavaScript 3.12 api和sdk映象加速版
最近很多同學反映訪問ArcGIS API for JavaScript 官方文件基本打不開,速度極慢極大影響,學習效率,工作心情,和@wandergis共同搭建了基於七牛雲的ArcGIS API for JavaScript API和SDK,大大提高了訪問了速度。###盡情的
(三)ArcGIS API For Javascript之呼叫動態地圖服務
1.引言 在本篇部落格中主要記錄一下在ArcGIS API如何呼叫自己釋出的動態地圖服務,利用動態地圖服務我們可以完成哪一些需求等等。 注:(如何利用ArcGIS Server釋出動態地圖服務請看部落格ArcGIS Server釋出動
(十九)ArcGIS API For Javascript之專案真實部署
1.引言(友情提示:新手勿看) 在先前的部落格當中我們已經說了,ArcGIS API在本地如何部署,但是在先前的本地部署過程中存在什麼問題呢?現在我們來看一下先前的部署當中哪一些不合適的地方。 先前我們的js檔案引入方式為:
ArcGIS API for JavaScript之text轉換成CAD(.dwg)檔案
最近根據使用者的需求寫了這個功能。 需求:先在web端編輯文字標註,然後轉換成CAD檔案。 使用者想將註記釋出成要素服務,然後再轉換成CAD(.dwg)檔案使用。但是註記是不支援釋出成要素服務的,下面是我想到的實現思路(如有其它方案,歡迎補充!): 定
Arcgis api for Javascript中多圖層查詢(上)
在使用arcgis for javascript api 進行地圖要素查詢的過程中,發現使用QueryTask查詢,單次只能查詢單個圖層;如果需要查詢多個圖層,就必須要新建多個QueryTask物件來
ArcGIS API for JavaScript 面要素圖層顯示邊界
前言 在前端我們載入的動態圖層是面要素組成的,我們希望獲得面要鎖的邊界 我們可以通過要素圖層渲染的方式完成。 效果: 我們載入省級行政區的圖層,我們想獲得省級行政區邊
(六)ArcGIS API For Javascript之查詢功能
1.引言 在ArcGIS API中查詢功能是非常常用的,Esri給我們提供了三個類用於實現向量資料查詢功能。FindTask,QueryTask,IdentifyTask,他們之間的區別為: FindTask只能進行屬性查詢,QueryTask,
ArcGIS For JavaScript API Feature layer hover(功能圖層的懸浮)————(二十六)
描述: 在”South Carolina南卡羅來納州“的縣上進行滑鼠懸浮,跳出提示框。滑鼠事件進行控制其顯示方式。 重要程式碼: (1)控制顯示的州 var southCarolinaCounties=new esri.layers.FeatureLayer("ht
ArcGIS API for JavaScript實現分圖層顯示
大家都知道,當用ArcGIS釋出地圖服務時,是把整個地圖文件所有圖層都發布出去的,如果展示的時候只想顯示某個圖層怎麼辦呢?或許你會用FeatureLayer,這樣做當然也能實現,但是在地圖文件中
arcgis-api-for-js-之新增圖層到地圖及地圖服務設定可見圖層
1. 前言 ArcGISDynamicMapServiceLayer 類代表動態圖層,因此就有很大的屬性與方法來操作檢視服務。 2. 新增圖層到地圖 我們使用 addLayer() 方法將圖層載入到地圖中,程式碼如下: require([