如何進行網站效能優化
目錄
1.背景介紹
2.知識剖析
3.常見問題
4.解決方案
5.編碼實戰
6.擴充套件思考
7.參考文獻
8.更多討論
1.背景介紹
網站的訪問量及使用者的永續性其實在一定程度上取決於其效能,如果一個網站響應耗時久,動畫卡頓,佔用大量的cpu等,往往就會導致使用者流失。尤其是app及微信端應用,可以這麼說,如果頁面開啟都要超過4秒,這體驗絕對差。作為一個開發者,是不允許出現這種情況的,那麼該如何提高頁面的效能呢?
2.知識剖析
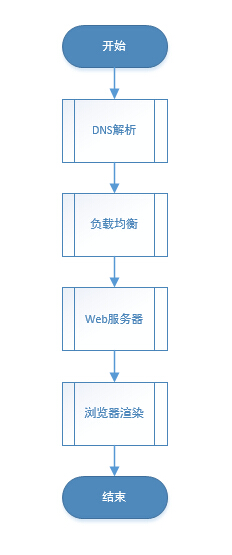
一個網站生成的過程?

DNS解析
什麼是DNS解析?當用戶輸入一個網址並按下回車鍵的時候,瀏覽器得到了一個域名。而在實際通訊過程中,我們需要的是一個IP地址。因此我們需要先把域名轉換成相應的IP地址,這個過程稱作DNS解析。
發起tcp請求
發起HTTP請求
負載均衡
當一臺伺服器無法支援大量的使用者訪問時,將使用者分攤到兩個或多個伺服器上的方法叫負載均衡。
瀏覽器渲染
瀏覽器根據頁面內容,生成DOM Tree。根據CSS內容,生成CSS Rule Tree(規則樹)。呼叫JS執行引擎執行JS程式碼。 根據DOM Tree和CSS Rule Tree生成Render Tree(呈現樹)根據Render Tree渲染網頁
網頁靜態資源載入
以阿里巴巴的淘寶網首頁的logo為例,其url地址為 img.alicdn.com/tps/i2/TB1bNE7LFXXXXaOXFXXwFSA1XXX-292-116.png_145x145.jpg 我們清楚地看到了url中有cdn字樣。 什麼是CDN?如果我在廣州訪問杭州的淘寶網,跨省的通訊必然造成延遲。如果淘寶網能在廣東建立一個伺服器,靜態資源我可以直接從就近的廣東伺服器獲取,必然能提高整個網站的開啟速度,這就是CDN。CDN叫內容分發網路,是依靠部署在各地的邊緣伺服器,使使用者就近獲取所需內容,降低網路擁塞,提高使用者訪問響應速度。
網頁靜態資源載入
以阿里巴巴的淘寶網首頁的logo為例,其url地址為 img.alicdn.com/tps/i2/TB1bNE7LFXXXXaOXFXXwFSA1XXX-292-116.png_145x145.jpg 我們清楚地看到了url中有cdn字樣。 什麼是CDN?如果我在廣州訪問杭州的淘寶網,跨省的通訊必然造成延遲。如果淘寶網能在廣東建立一個伺服器,靜態資源我可以直接從就近的廣東伺服器獲取,必然能提高整個網站的開啟速度,這就是CDN。CDN叫內容分發網路,是依靠部署在各地的邊緣伺服器,使使用者就近獲取所需內容,降低網路擁塞,提高使用者訪問響應速度。
3.常見問題
如何進行優化
4.解決方案
1.儘可能減少HTTP請求:圖片合併 (css sprites),Js指令碼檔案合併、css檔案合併
2.將css放在頁面最上面,將js放在頁面最下面
css放在頁面最上面可以防止頁面出現白屏、閃跳的現象,即減少頁面的首屏出現時間。js的下載和執行會阻塞Dom樹的構建(嚴謹地說是中斷了Dom樹的更新),所以script標籤放在首屏範圍內的HTML程式碼段裡會截斷首屏的內容。而且js中可能會對DOM節點進行操作,而這時程式碼是自上向下進行執行的,這樣會造成js對相應的元素操作不了。所以js放在頁面的最下面
3.壓縮js和css
減少檔案體積,去除不必要的空白符、格式符、註釋(即對程式碼進行格式化)
4.使用CDN(內容分發網路)
5.使用keep-alive
我們知道HTTP協議採用“請求-應答”模式,當使用普通模式,即非KeepAlive模式時,每個請求/應答客戶和伺服器都要新建一個連線,完成 之後立即斷開連線(HTTP協議為無連線的協議);當使用Keep-Alive模式(又稱持久連線、連線重用)時,Keep-Alive功能使客戶端到服 務器端的連線持續有效,當出現對伺服器的後繼請求時,Keep-Alive功能避免了建立或者重新建立連線。
6.非同步載入:減輕網頁阻塞
7.減少網頁重新整理:部分載入頁面,如使用ajax或angular路由
8.懶載入
當訪問一個頁面的時候,先把img元素或是其他元素的背景圖片路徑替換成一張大小為1*1px圖片的路徑(這樣就只需請求一次),只有當圖片出現在瀏覽器的可視區域內時,才設定圖片正真的路徑,讓圖片顯示出來。這就是圖片懶載入。
5.編碼實戰
6.擴充套件思考
有什麼幫助我們優化效能的工具
Audits 和 Chrome 效能外掛
https://www.jianshu.com/p/36165e678c25
7.參考文獻
https://blog.csdn.net/dataiyangu/article/details/79946416
