Bootstrap datetimepicker日期時間外掛使用方法(日期時間選擇器)
阿新 • • 發佈:2018-12-17
Bootstrap datetimepicker日期時間選擇器
1、概述
bootstrap有兩種日曆外掛。datepicker和datetimepicker,後者是前者的拓展,完全可以放棄datepicker,只關注datetimepicker即可,前者能選取到年月日,後者可以選擇年月日時分秒。
注:datepicker外掛呼叫的是.datepicker()方法,datetimepicker外掛呼叫的是.datetimepicker()方法,測試時候注意。
2、開發步驟:
2.1、下載所需datetimepicker的css和js檔案,支援中文的js,在下載的資料夾下/js/locales/bootstrap-datetimepicker.zh-CN.js
2.2、引入檔案(自行下載bootstrap和jquery相關檔案):
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-datetimepicker.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script> <script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js"></script>
2.3、定義文字框,為了防止自定義文字框內容可以在input里加readonly屬性。
<input type="text" readonly id="datetimepicker" placeholder="點選編輯時間">2.4、呼叫
<script type="text/javascript">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language:'zh-CN',//新增中文的js後可以寫這個
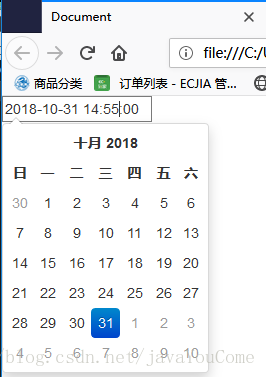
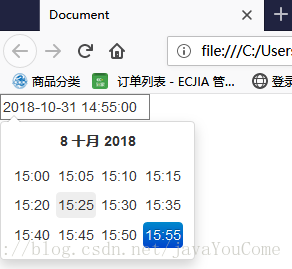
});2.5測試
全部測試程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-datetimepicker.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js"></script>
</head>
<body>
<input type="text" readonly id="datetimepicker" placeholder="編輯時間">
</body>
<script type="text/javascript">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language:'zh-CN'
});
</script>
</html>3.選項。
format的格式參考:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
其他選項和API可參考官網的說明或線上測試的地址測試選項
(完)