bootstrap datetimepicker日期外掛美化
阿新 • • 發佈:2018-11-27
需求:
(1)日期面板預設展開
(2)可以根據點選的日期,處理額外的資訊,如在這天記錄一些資訊等
大部分的日期外掛日期面板是隱藏的,點選input的時候日期面板顯示,基於bootstrap的datetimepicker日期外掛如果是在div元素上例項化外掛的情況,面板是顯示的,在input 上面板則是隱藏的。感覺此外掛不是太美觀,預設樣式如下:

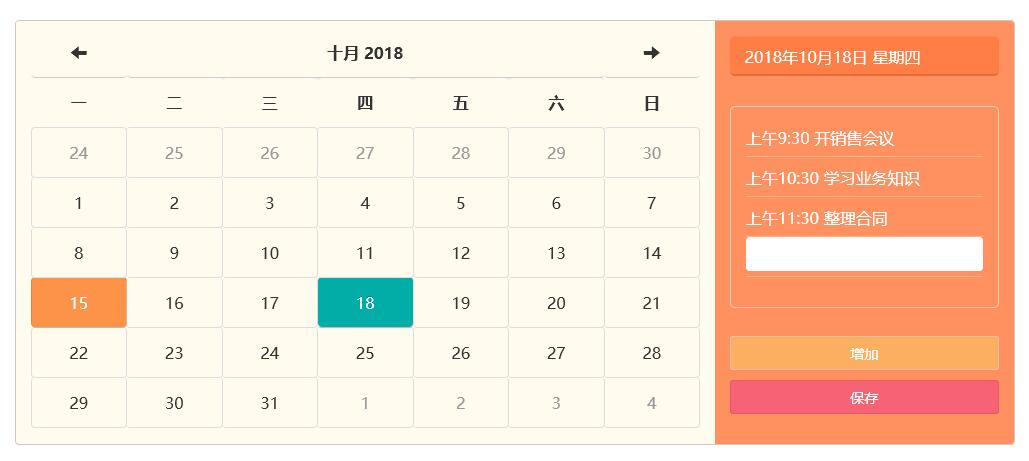
現我們把樣式風格更改成下面的

完整的程式碼
<div class="calendar"> <div class="input-group date form_date "></div> <div class="calendarInfor"> <div class="calendarInfor_title"><span class="time"></span> <span class="week">星期一</span></div> <div class="calendarInfor_time"></div> <ul class="calendarInfor_content list-unstyled"> <li>上午9:30 開銷售會議</li> <li>上午10:30 學習業務知識</li> <li>上午11:30 整理合同</li> <li> <input type="" class="form-control add_input" /> </li> </ul> <div class="calendarBtn"> <button class="btn btn-add btn-block" style="margin-bottom:10px;" id="add">增加</button> <button class="btn btn-warning btn-save btn-block">儲存</button> </div> </div> </div>
.calendar { width: 1000px; margin: 0 auto; overflow: hidden; font-family: "微軟雅黑"; font-size: 16px; background:#fffbef; border:1px solid #d6c5bd; border-radius:4px } .datetimepicker{padding:5px 15px 15px;} .form-control{border-radius:4px;} .tfoot { display: none; } .calendar .form_date { width: 70%; float: left; background: #fffbef; } .datetimepicker-inline { width: 100%; } .datetimepicker-inline table { width: 100%; } .datetimepicker-inline table tbody tr, .datetimepicker-inline table thead tr { height: 50px; } .datetimepicker-inline table tr td { border: 1px solid #ddd; } .datetimepicker-inline table thead tr:first-child { border-bottom: 1px solid #ccc; } .datetimepicker table tr td.old, .datetimepicker table tr td.new { pointer-events: none; } .datetimepicker table tr td.today, .datetimepicker table tr td.today:hover, .datetimepicker table tr td.today.disabled, .datetimepicker table tr td.today.disabled:hover { background: #fc9348; } .datetimepicker table tr td.today.active, .datetimepicker table tr td.today.active:hover, .datetimepicker table tr td.today.active:focus, .datetimepicker table tr td.today { background: #fc9348; color: #fff } .datetimepicker table tr td.today:hover, .datetimepicker table tr td.today:hover:hover { background: #fc9348; color: #fff } .datetimepicker table tr td.active:active, .datetimepicker table tr td.active:hover:active, .datetimepicker table tr td.active.disabled:active, .datetimepicker table tr td.active.disabled:hover:active, .datetimepicker table tr td.active.active, .datetimepicker table tr td.active:hover.active, .datetimepicker table tr td.active.disabled.active, .datetimepicker table tr td.active.disabled:hover.active { background: #00ada7; } .calendar .calendarInfor { width: 30%; height: 423px; background:#ff9161; float: right; } .calendarInfor{padding:15px;position:relative;} .calendarInfor_title{color:#fff;height:40px;line-height:40px;background:#fe7e46;border-bottom:2px solid #df6e3c;border-radius:5px;padding:0px 15px;margin-bottom:30px;} .calendarInfor_content{height:202px;overflow:auto;color:#fff;border:1px solid #ffccb6;padding:10px 15px;border-radius:5px;margin-bottom:25px;} .calendarInfor_content li{height:40px;line-height:40px;border-bottom:1px solid #ffb08d;} .calendarBtn{position:absolute;bottom:30px;left:15px;right:15px;} .calendarBtn .btn-add{border-color:#fdbc9f;background:#fcaf60;color:#fff;outline:none;box-shadow:none;} .calendarBtn .btn-add:focus:active{color:#fff;border-color:#fdbc9f;background:#fcaf60;outline:0;box-shadow:inset 0 1px 5px rgba(0,0,0,.05);} .calendarBtn .btn-add:hover{background:#fdb66d;} .calendarBtn .btn-save{border-color:#e65769;background:#f76375;color:#fff;outline:none;box-shadow:none;} .calendarBtn .btn-save:focus:active{color:#fff;border-color:#e65769;background:#f76375;outline:0;box-shadow:inset 0 1px 5px rgba(0,0,0,.05);} .calendarBtn .btn-save:hover{background:#ee6172;} .add_input{box-shadow:none;border:1px solid #fff} .add_input:focus{box-shadow:none;border-color:#fee3bf;}
$(document).ready(function() { //初始化時間 var myDate = new Date(); getWeek(myDate, 1); //option設定 $('.form_date').datetimepicker({ language: 'zh-CN', locale: "hu", dayViewHeaderFormat: "YYYY. MMMM", format: "YYYY.MM.DD. dddd - hh:mm:ss a", weekStart: 1, //todayBtn: 1, //autoclose: 1, todayHighlight: 1, startView: 2, //需要,否則點選會顯示小時 minView: 2, //forceParse: 0 }); function getWeek(date, label) { var Y = date.getFullYear(); var M = date.getMonth() + 1; var D = date.getDate(); var W; var fullTime; var w = date.getDay(); switch (w) { case 1: W = "星期一"; break; case 2: W = "星期二"; break; case 3: W = "星期三"; break; case 4: W = "星期四"; break; case 5: W = "星期五"; break; case 6: W = "星期六"; break; case 0: W = "星期天"; break } if (label == 1) { fullTime = Y + "年" + M + "月" + D + "日"; $(".time").html(fullTime); $(".week").html(W); } else if (label == 2) { fullTime = Y + "年" + M + "月"; $(".time").html(fullTime); $(".week").html(""); } else if (label == 3) { M = M + 1; fullTime = Y + "年" + M + "月"; $(".time").html(fullTime); $(".week").html(""); } else { Y = Y + 1; fullTime = Y + "年" $(".time").html(fullTime); $(".week").html(""); } } $('.form_date').datetimepicker().on("changeDate", function(ev) { getWeek(ev.date, 1); }) $('.form_date').datetimepicker().on("changeMonth", function(ev) { getWeek(ev.date, 2); }) $("#add").click(function() { var inputText = $("<li />").html('<input type="" class="form-control add_input" />') $(".calendarInfor_content").append(inputText); }) function getTitleMonthTime() { var content = $(".datetimepicker-days .switch").html(); content = content.split(" ").reverse(); content[0] = content[0] + "年"; content.join(" "); $(".time").html(content); $(".week").html(""); } function getTitleYearTime() { var content = $(".datetimepicker-months .switch").html(); content = content + "年" $(".time").html(content); $(".week").html(""); } $(".datetimepicker-days .next").click(function() { setTimeout(getTitleMonthTime, 200) }) $(".datetimepicker-days .prev").click(function() { setTimeout(getTitleMonthTime, 200) }) $(".datetimepicker-months .next").click(function() { setTimeout(getTitleYearTime, 200) }) $(".datetimepicker-months .prev").click(function() { setTimeout(getTitleYearTime, 200) }) })
微信公眾號:前端之攻略 ,定時釋出前端技術文件

