Vue.js框架--Ui框架的Mint UI action-sheet.vue(二十二)
阿新 • • 發佈:2018-12-17
主要操作技能:
1>下載mint ui 的原始碼,拷貝action-sheet.vue
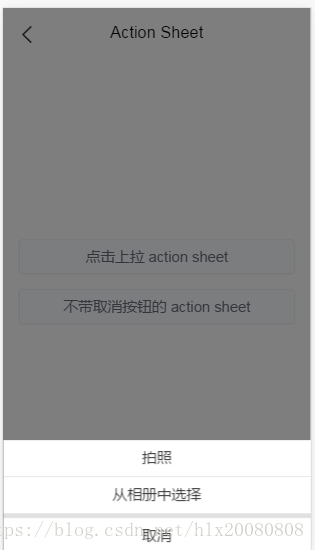
從Demo 找到這個Action Sheet 執行效果
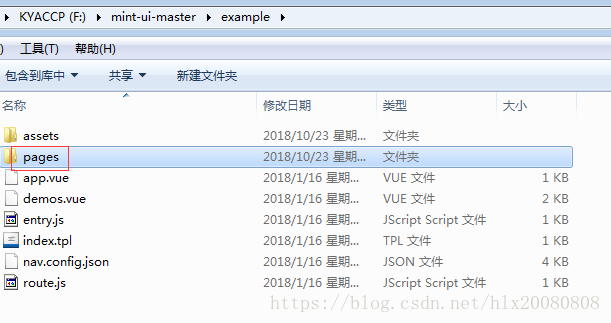
下載解壓這個mint-ui-master
找到action-sheet.vue檔案
2>使用這個Action-Sheet元件
編寫程式碼:
拷貝action-sheet.vue到工程中,修改名稱為ActionSheet.vue
Admin.vue
<template> <div id="admin"> <!--<h1>{{msg}}</h1>--> <v-actionsheet></v-actionsheet><br /><br /> </div> </template> <script> import ActionSheet from './ActionSheet.vue' export default { name: 'admin', data() { return { msg: 'Admin元件' } }, methods: { }, components: { 'v-actionsheet': ActionSheet }, mounted() { } } </script>
效果:
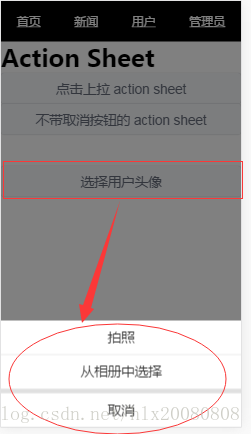
在Admin.vue中新增一個“選擇使用者頭像”
<template> <div id="admin"> <!--<h1>{{msg}}</h1>--> <v-actionsheet></v-actionsheet><br /><br /> <mt-button @click.native="flag = true" size="large">選擇使用者頭像</mt-button> <mt-actionsheet :actions="actions" v-model="flag"></mt-actionsheet> </div> </template> <script> import ActionSheet from './ActionSheet.vue' export default { name: 'admin', data() { return { msg: 'Admin元件', flag: false, //標示 actions: [] //陣列 } }, methods: { takePhoto() { alert('執行拍照!') }, openAlbum() { alert('開啟相簿選擇!') } }, components: { 'v-actionsheet': ActionSheet }, mounted() { this.actions = [{ name: '拍照', method: this.takePhoto }, { name: '從相簿中選擇', method: this.openAlbum }]; } } </script>
效果: