uni-app 加easymock 小案例
阿新 • • 發佈:2018-12-17
效果:

原始碼:
<!-- 設定不使用uni-app的原生標題欄之後,為了不讓介面顯示到介面的頂端,但是這樣就不是沉浸式標題欄--> <template> <view v-bind:class="bodyClass"> <view class="status-contents"> <view class="status top-view"></view> </view> <view v-bind:class="navClass"> <view v-bind:class="cityClass">{{cityname}}</view> <view class="section" v-bind:class="serachClass"> <image v-if="!show" id="imgSerach" src="../../static/images/serach.png" v-bind:class="imgserachClass"></image> <image v-if="show" id="imgSerach" src="../../static/images/serachback.png" v-bind:class="imgserachClass"></image> <input v-model="inputvalue" @focus="InputFocus(event)" @blur="KeyBlur" @input="KeyInput(event)" placeholder-style="color:white;" v-bind:class="inputtextClass" :placeholder=placeholdervalue /> <image v-if="!show" src="../../static/images/voice.png" v-bind:class="imgvoiceClass"></image> <image v-if="show" src="../../static/images/close.png" @click="closeclick" v-bind:class="closeClass"></image> </view> <image src="../../static/images/me.png " v-bind:class="imgpeopleClass"></image> </view> <image src="../../static/images/banner.png " v-bind:class="bannerClass"></image> <view style="background-color: #FFFFFF;display: flex;flex-direction:column;" v-for="(item,index) in infoList" :key="index"> <view style="justify-content:space-between"> <image :src=imagefood v-bind:class="praiseiconClass" style="margin-left: 25upx;"></image> <image src="../../static/images/praise_icon_fastfood.png" v-bind:class="praiseiconClass"></image> <image src="../../static/images/praise_icon_sign.png" v-bind:class="praiseiconClass"></image> <image src="../../static/images/praise_icon_hot.png" v-bind:class="praiseiconClass"></image> <image src="../../static/images/praise_icon_fun.png" v-bind:class="praiseiconClass" style="margin-right: 25upx;"></image> </view> <view style="display: flex;flex-direction: row;justify-content:space-between"> <label v-bind:class="iconfoodtextClass" >{{item.food}}</label> <label v-bind:class="iconfastfoodtextClass">{{item.fastfood}}</label> <label v-bind:class="iconsigntextClass">{{item.sign}}</label> <label v-bind:class="iconhottextClass">{{item.hot}}</label> <label v-bind:class="iconfuntextClass" >{{item.fun}}</label> </view> </view> <view style="margin-top: 15upx;background: #FFFFFF;display: flex;flex-direction: column;"> <label :class="testfoodClass">必嘗美食</label> <view style="display: flex;flex-direction:row;justify-content:space-between;"> <image :class="praiseimgClass" src="../../static/images/praise_img_duck.png" style="margin-left: 30upx;"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_fish.png"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_fire.png" style="margin-right: 30upx;"></image> </view> <view style="display: flex;flex-direction:row;justify-content:space-between;margin-top: 20upx;"> <image :class="praiseimgClass" src="../../static/images/praise_img_liver.png" style="margin-left: 30upx;"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_halogen.png"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_cake.png" style="margin-right: 30upx;"></image> </view> </view> <view style="margin-top: 15upx;background: #FFFFFF;display: flex;flex-direction: column;"> <label :class="testfoodClass">必嘗美食</label> <view style="display: flex;flex-direction:row;justify-content:space-between;"> <image :class="praiseimgClass" src="../../static/images/praise_img_duck.png" style="margin-left: 30upx;"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_fish.png"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_fire.png" style="margin-right: 30upx;"></image> </view> <view style="display: flex;flex-direction:row;justify-content:space-between;margin-top: 20upx;"> <image :class="praiseimgClass" src="../../static/images/praise_img_liver.png" style="margin-left: 30upx;"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_halogen.png"></image> <image :class="praiseimgClass" src="../../static/images/praise_img_cake.png" style="margin-right: 30upx;"></image> </view> </view> </view> </template> <script> import service from 'service/store.js'; export default { data: function(){ return { cityname: "城市", infoList:[{}], show: false, inputvalue: "", placeholdervalue: "手機充值", bodyClass: "mian", navClass: "nav", cityClass: "city", serachClass: "serach", imgserachClass: "imgserach", inputtextClass: "inputtext", imgvoiceClass: "inputvoice", imgpeopleClass: "imgpeople", praiseiconClass: "praiseicon", iconfoodtextClass: "iconfood", iconfastfoodtextClass: "iconfastfood", iconsigntextClass: "iconsigntext", iconhottextClass: "iconhottext", iconfuntextClass: "iconfuntext", testfoodClass: "testfood", bannerClass: "banner", moneyimgClass:"moneyimg", praiseimgClass:"praiseimg", closeClass: "close", imagefood:"../../static/images/praise_icon_food.png", } }, methods: { KeyInput: function(event) { }, KeyBlur: function() { let self = this; self.show = false; if (self.inputvalue == "" || self.inputvalue == "null") { self.placeholdervalue = "手機充值"; } console.log(self.inputvalue); }, InputFocus: function(event) { let self = this; self.show = true; self.placeholdervalue = ""; }, //uni-app 資料請求的方法 GetInfo:function(){ var that=this; uni.request({ url:"https://www.easy-mock.com/mock/********************************", success:function(res){ that.infoList=res.data.data; // console.log(this.infoList); } }) }, }, //async 非同步的載入 async onLoad() { var self = this; //這裡#ifdef APP-PLUS 是相容h5+,下面的方法是h5+的獲取地理位置的方法 //#ifdef APP-PLUS plus.geolocation.getCurrentPosition(function(p) { self.cityname = p.address.city; console.log("self.cityname"+self.cityname ) }, function(e) { switch (e.code) { case e.PERMISSION_DENIED: alert('User denied the request for Geolocation.'); break; case e.POSITION_UNAVAILABLE: alert('Location information is unavailable.'); break; case e.TIMEOUT: alert('The request to get user location timed out.'); break; case e.UNKNOWN_ERROR: alert('An unknown error occurred.'); break; } }, { provider: "baidu", timeout: 2000, enableHighAccuracy: true }); //#endif this.GetInfo(); } } </script>
在pages.json中,設定titleNView為false,不顯示原生標題欄。
"path": "pages/home/index", "style": { "backgroundColorTop": "#2e87cc", "backgroundColorBottom": "#2e87cc", "app-plus": { "scrollIndicator": "none", "titleNView":"false" } }
圖示庫,可以使用阿里巴巴向量圖示庫

使用easymock的用處:就是模擬獲取的資料
訪問https://www.easy-mock.com/,註冊,登入
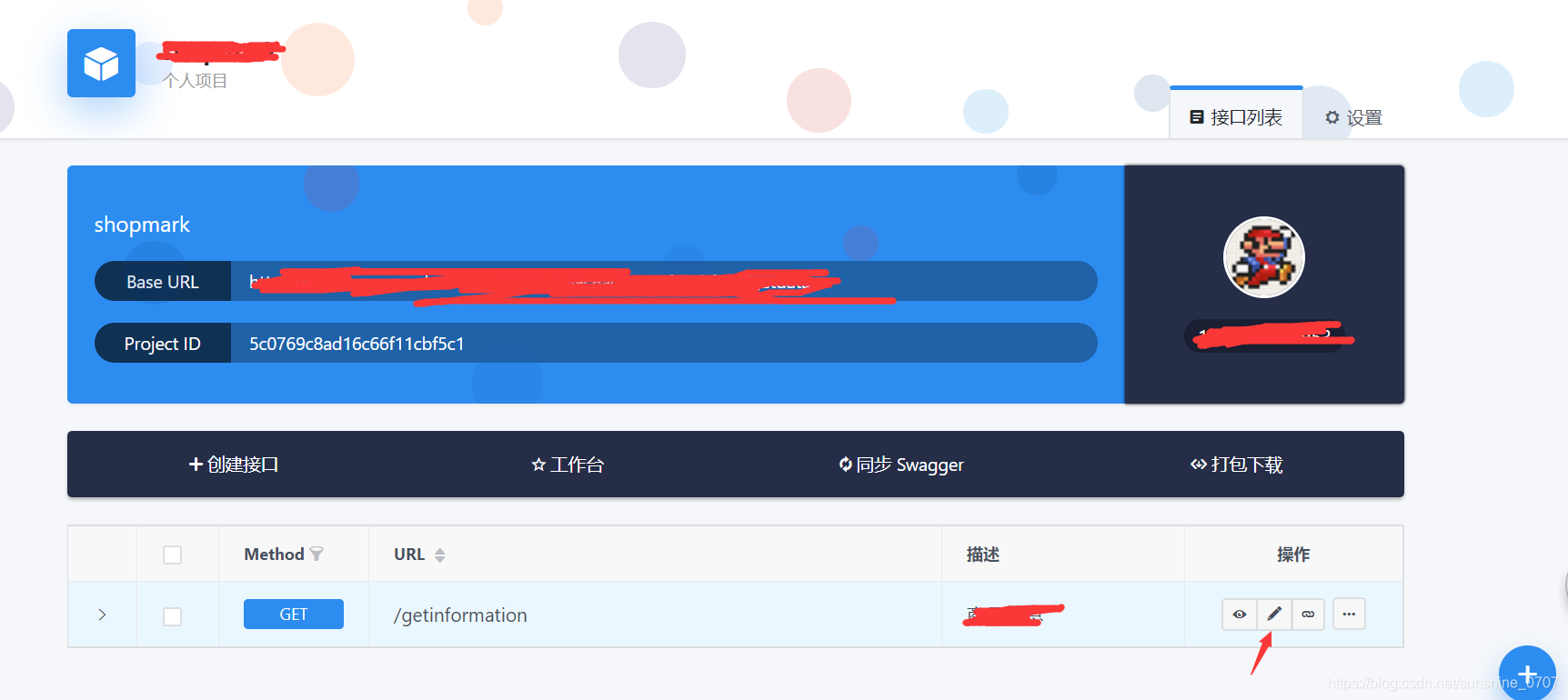
建立自己的專案,

點選編輯介面按鈕,自己書寫需要模擬的資料,寫完格式化,更新下,然後複製介面地址,就可以訪問模擬的資料了

