css :clip rect 正確的使用方法
阿新 • • 發佈:2018-12-17
CSS clip 是一個極少使用,但又確實存在的屬性。
而且,它其實在CSS2時代就有了。
w3school 上有這麼一句話:
clip 屬性剪裁絕對定位元素。
也就是說,只有 position:absolute 的時候才是生效的。
img { position:absolute; clip:rect(0px,60px,200px,0px); }
那麼,這個東西到底怎麼用?
我琢磨了一會兒,知道是怎麼回事兒了。
我用windows畫圖畫個圖吧。

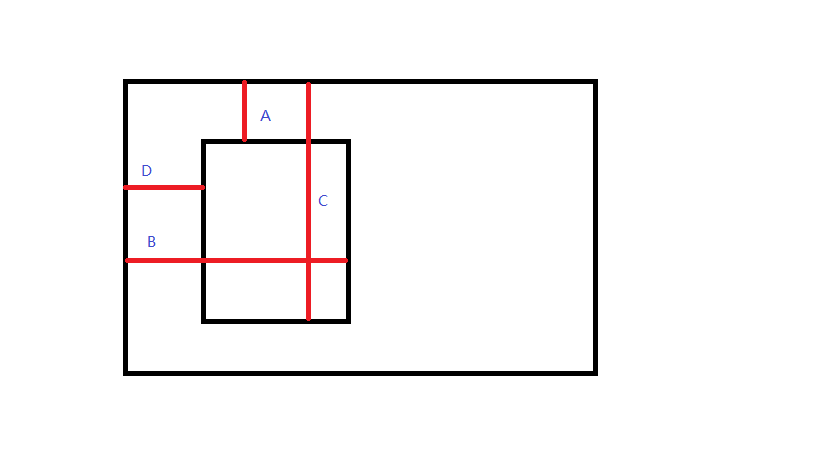
img { position:absolute; clip:rect(A,B,C,D); }
當然具體寫的時候得寫具體的畫素值。
這個圖的作用是,說明這4個值到底指的是那個距離。
A:剪裁矩形距離父元素頂部的長度。
B:剪裁矩形距離父元素左邊的長度 + 矩形寬度。
C:剪裁矩形距離父元素頂部的長度 + 矩形高度。
D:剪裁矩形距離父元素左邊的長度。
是不是有點繞?
舉個例子。
比如w3school 的例子 object.style.clip="rect(0px,50px,50px,0px)"
實際上,這擷取的就是左上角的一塊。
那麼,如果不小心輸錯了,4個值不能圍成一個矩形怎麼辦?
那當然就什麼都看不見了。
