CSS clip:rect矩形剪裁功能及一些應用介紹
一、長話短說
CSS中有一個屬性叫做clip,為修剪,剪裁之意。配合其屬性關鍵字rect可以實現元素的矩形裁剪效果。此屬性安安穩穩地存在於CSS2.1中,且使用上基本上沒有類似於max-height/display:table-cell等瀏覽器的相容性問題。但是,貌似大家很少使用此屬性。我總結了三點原因:首先是理解上有些門檻;二是其他人使用的不多;三是此屬性功能效果有不少替代方案。這種狀態有些類似於普通的計算機使用者使用XP系統用得很不錯,然後讓他去使用Mac系統,可能就會因為使用不習慣、其他人不怎麼用、功能XP系統基本都有且支援更廣泛而又回到XP系統上。實際上,哪種作業系統更好呢?我想不言而喻。
所以,我們使用overflow實現生硬的剪裁與原生的clip剪裁就有些類似於使用XP系統與Mac般。
老實講,我自己使用的也不多,僅在兩年前在實際專案中解決一些特殊的問題學習並使用了該屬性。上個月的“CSS 相對/絕對(relative/absolute)定位系列(三)”一文中的可用性隱藏部分曾出現了該屬性的應用,其作用就是頁面元素的可用性隱藏,相關CSS程式碼如下:
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
}根據我自己的測試,貌似上面的第三行CSS是多餘的。但是,這裡出現是有其理由的,但是自己想不出了個緣由,還望他人指點迷津。
“美特斯邦威,不走尋常路”,正因為似乎大家都忽略了clip屬性,所以我決定稍稍挖掘下clip的屬性,讓大家開始關注與熟悉此屬性。順帶一句,這不是號召關心中華田園犬這種噱頭成分頗多的東西,而是實在在的可以在實際專案中大放光彩的東東。
二、clip:rect屬性親密接觸
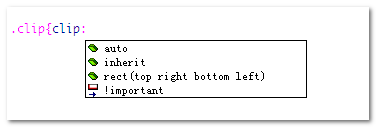
根據Dreamweaver的自動提示,clip有如下可用屬性關鍵字:
其中,據說繼承inheritIE瀏覽器是不支援的,所以該屬性就是個醬油帝;然後"auto"就是不剪裁之意,除了重置rect的作用外,其也是個醬油副帝;所以真正上得了檯面張臉的就是rect(top right bottom left)
rect(top right bottom left)這廝。
就順序上而言,top → right → bottom → left,在CSS中是統一相承的,就像是margin的四個值的順序,border-width等等的四個值順序——從頭頂上開始,順時針旋轉的說~~不過這裡的四個值是不可以縮寫的。
其中top right bottom left表示各個位置的屬性值,就像是width:200px;中的200px,所以,我們會有類似下面的使用:
rect(30px 200px 200px 20px)
那這裡的top right bottom left究竟指什麼的?我們該如何理解呢?
其實是這樣的,top right bottom left分別指最終剪裁可見區域的上邊,右邊,下邊與左邊。而所有的數值都表示位置,且是相對於原始元素的左上角而言的。於是
rect(30px 200px 200px 20px)
表示的含義就是:最終剪裁的矩形的上邊距離原始元素的上邊緣30畫素;剪裁矩形的右邊緣距離原元素左邊緣的距離是200畫素;剪裁矩形的下邊緣距離原元素頂部的距離為200畫素;剪裁矩形的左邊緣距離原元素左邊緣的距離時20畫素。
上面的表述又長有囉嗦又難以理解,你可以這樣想象:飢餓N天的你突然面前出現了塊香噴噴的大大的300釐米*300釐米方形手抓餅,你拔出自己隨著攜帶的鋒利的日本刀,在距離頂部30釐米的地方咔嚓一刀,然後在距離左邊200釐米的地方咔嚓一刀,然後又以迅雷不及掩耳的速度在距離頂部200釐米和距離20釐米的地方咔嚓一刀。啪啪四刀留下的中間的那塊就是剪裁的內容了。所以,您可以將top right bottom left理解為在這些位置拿大刀咔咔修剪。
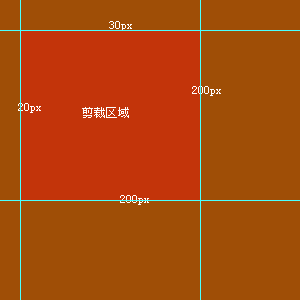
或者理解為在photoshop中為大背景建四個方向的參考線,如下圖(300畫素*300畫素)所示:

所謂“一圖勝千言,千言不敵一例項”。為了更加直觀的理解clip:rect後面四個值的含義,我專門做了個demo頁面。您可以狠狠地點選這裡:CSS clip:rect幾個值含義示意demo
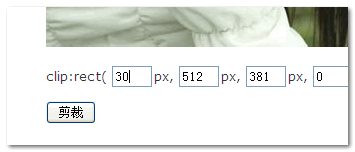
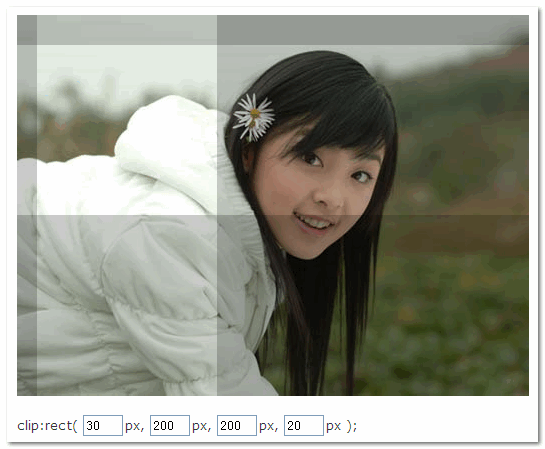
在demo頁面中,我已經將4個值分離出來了,您任意修改其中的一個值,頁面上就會出現半透明的黑色層示意這部分內容是將會被剪裁掉的。例如,我們修改第一個值為30,如下圖:
失去焦點後就會看到圖片上出現了改值對應的剪裁作用區域:
類似的,我們修改各個框框的值為30 200 200 20,這時,圖片上的效果就是:
其中圖片中未被黑色半透明層覆蓋的區域就是最後的剪裁區域,您可以點選下面的“剪裁”按鈕確認剪裁:
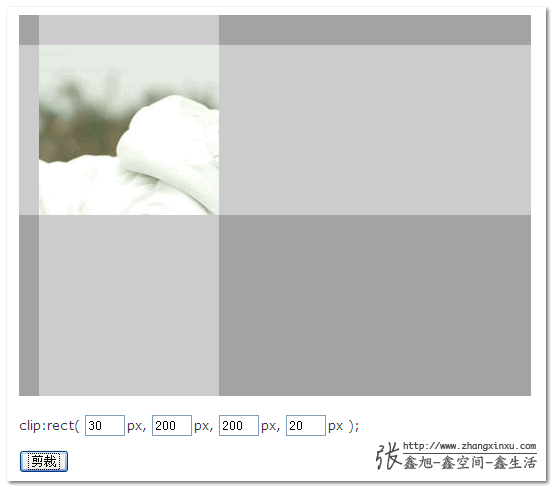
結果就如下圖所示:
您也可以修改其他值做測試的。如果最後圖片全部被半透明層覆蓋,那麼圖片最後會被剪裁到一點不剩。
最後有必要說明下:clip:rect矩形剪裁只能作用於position:absolute的元素上。
三、clip:rect矩形剪裁的一些應用介紹
1. 可用性隱藏
根據上面對top right bottom left的釋義,如果left >= right或者bottom <= top,則元素會被完全裁掉而不可見,即“隱藏”。通過這種方式隱藏的元素是可以被螢幕閱讀器等輔助裝置識別的,從而提高了頁面的可用性。
例如:
clip: rect(1px 1px 1px 1px); /*left = right, bottom = top*/
或
clip: rect(10px 10px 10px 100px); /*left > right*/
或
clip: rect(100px 10px 10px 10px); /*bottom < top*/
等,正所謂小手抖一抖,剪裁有木有。//zxx:上面幾個值的效果您可以去part2部分所提供的demo頁面做測試滴。
2. img標籤下的CSS Sprite定位
為了節約圖片資源,我們經常會把小圖片整合到一張圖片上,稱為圖片合併技術,國外稱為CSS Sprite,含“精靈”之意。然後利用元素區域外background內容不可見的特性配合background-position定位實現圖片的精確顯示。
就連萬萬不能沒有的錢都不是萬能的,顯然,background-position下的CSS Sprite定位也不可能適用於各種情況。例如,有時我們希望Sprite圖片可以延遲滾動載入,或者是可以很輕鬆的右鍵圖片另存為...或者是某些特殊的background-position屬性不起作用的情況。
例如,眾所周知的,IE6瀏覽器不支援Alpha透明通道的png圖片(會有藍藍的背景),例如下圖所示:
我們可以使用filter濾鏡修復這一問題。然而,如果該png圖片以background-image的形式濾鏡透明化的話是不支援background-position定位的,也就是,我們不可能在IE6下使用background屬性實現png圖片的Sprite定位。此時,要想實現IE6下png圖片的Sprite定位只能在頁面上完成,使用img標籤,而非background-image屬性。
然後,img標籤下的圖片是不會像background-image一樣元素區域外部分自動隱藏,所以,我們需要藉助某些手段對齊進行裁剪,此時clip:rect就派上用場了。
demo頁面中的沙發png圖片完整顯示如下:![]()
如果您手頭上的瀏覽器為IE6瀏覽器,則開啟demo頁面會看到如下效果:
可以看到滑鼠移上去後是有Sprite定位切換實現的hover效果:
可以看到為應用透明濾鏡的情況下,使用img標籤配合clip:rect輕鬆實現了Sprite圖片的hover切換效果。這在background屬性中也能實現,OK,現在點選下面的“IE6 png透明按鈕”,應用AlphaImageLoader透明濾鏡,然後再滑鼠經過,結果也是可以實現hover效果的,見下圖:
CSS程式碼如下:
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
由此可見,CSS Sprite的定位不僅僅可以使用background屬性,在頁面上使用img標籤,配合clip:rect剪裁也是可以輕鬆實現定位效果的。
3. 圖片剪裁的預覽效果
關於影象剪裁,很早前我曾翻譯過一個名為Jcrop的jQuery外掛,文章名為“jQuery照片影象剪裁外掛Jcrop中文翻譯詳解”,其中有個demo是含有剪裁預覽效果的,您可以輕輕地點選這裡訪問。
裡面的剪裁預覽採用margin定位,有著較為複雜的計算。
實際上,像剪裁預覽效果顯示用剪裁屬性來實現是最合適的了。於是,自己利用自己先前寫的原生態的“圖片旋轉+剪裁js外掛”中的zxx.crop_rotation.js寫了個圖片剪裁預覽效果demo。
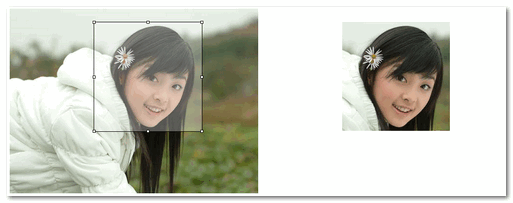
demo頁面中的旋轉可以直接當空氣,移動,拖動示意區域,就會在右側看到對應的剪裁預覽效果:
此例旨在展示clip:rect的潛力,故原理與使用略,您有興趣可參考上面提到的文章,以及demo頁面相關原始碼。
