React Native年度報告(2017-2018)
阿新 • • 發佈:2018-12-18
期待已久的新課上線啦!解鎖React Native開發新姿勢,一網打盡React Native最新與最熱技術,點我Get!!!
概述
在過去的一年中React Native經歷了從v0.40到v0.52的十幾次的版本迭代,我們看到在這十幾次的版本迭代中React Native的元件庫在不斷地壯大,在新引進的元件中既有FlatList、SectionList等具有更高效能的列表元件,也有與時俱進的用於適配全螢幕的SafeAreaView元件,同時呢,一些效能較差、無法適應React Native未來發展的一些老的元件,如:ListView、Navigator等元件也逐漸退出了沙場。
本文將向大家總結React Native在過去的一年中的重要變更,以及新元件,新API的適配建議。通過本文希望能幫助你快速的瞭解React Native在過去一年中的重要更新,如何讓你的APP去更快的應用React Native新的特性,讓React Native新的元件及特性來提高你應用的效能與體驗。
同時呢也為大家精心準備了《React Native實戰課程》,此課程會持續更新。
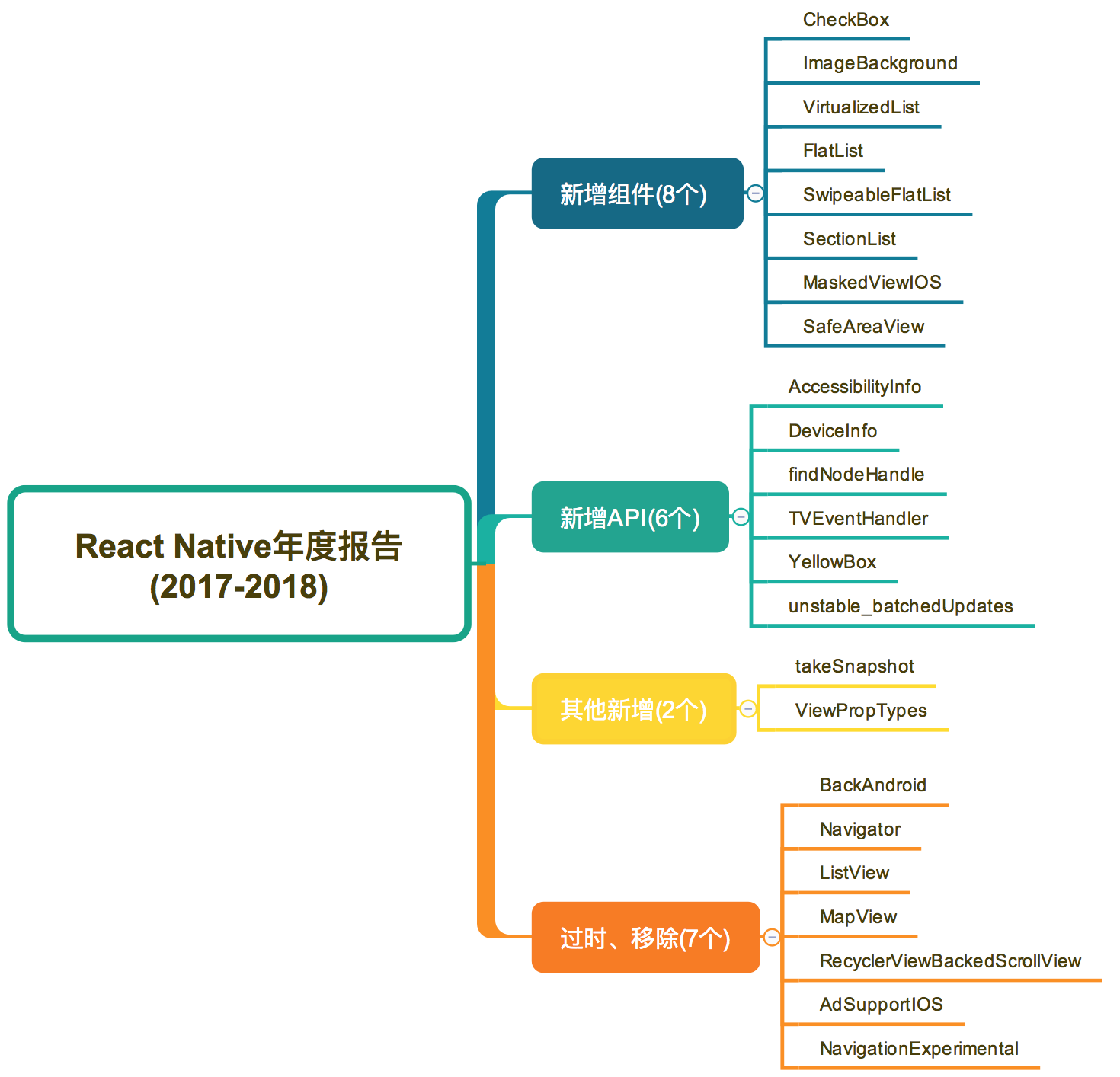
圖解React Native年度報告

-
新增元件(8個)
-
新增API(5個)
-
其他新增(2個)
- ViewPropTypes
- takeSnapshot
-
過時、移除(7個)
- BackAndroid
- Navigator
- ListView
- MapView
- RecyclerViewBackedScrollView
- AdSupportIOS
- NavigationExperimental
變更元件、API說明
新增元件說明
| 元件 | 最低支援版本 | 說明 |
|---|---|---|
| CheckBox | 0.49 | 一個用在React Native上的複選框元件,(目前僅支援Android,未來會對iOS做支援) |
| ImageBackground | 0.46 | 新增的背景圖片元件,它是一個容器元件,支援包含其他元件 |
| VirtualizedList | 0.43 | FlatList 和 SectionList 的底層實現。 |
| FlatList | 0.43 | 基於VirtualizedList的高效能簡單列表元件。 |
| SwipeableFlatList | 0.50 | 一個帶滑動顯示更多選單的FlatList元件; |
| SectionList | 0.43 | 基於VirtualizedList的高效能分組(section)列表元件。 |
| MaskedViewIOS | 0.48 | 可以為元件新增一個透明的遮罩; |
| SafeAreaView | 0.50 | 用於包裹其他View,它會自動應用填充佈局中不足的一部分,但不包括navigation bars, tab bars, toolbars等檢視。 |
新增API說明
| 元件 | 最低支援版本 | 說明 |
|---|---|---|
| AccessibilityInfo | 0.47 | 一個用於判斷螢幕閱讀器是否處於啟用狀態的API。 |
| DeviceInfo | 0.44 | 一個類專門提供螢幕尺寸,字型縮放等資訊的API。 |
| BackHandler | 0.44 | 監聽裝置上的後退按鈕事件(Android、Apple TV)。 |
| findNodeHandle | 0.45 | 用於獲取元件的本地節點控制代碼的API。 |
| TVEventHandler | 0.43 | 一個用於接受Apple TV遠端事件(如遙控器的事件)的API。 |
| [YellowBox](https://facebook.github.io/react-native/docs/debugging.html#in-app-errors-and-waReact Nativeings) | 0.44 | 通過這個API可以遮蔽指定的警告。 |
其他變更說明
| 元件 | 最低支援版本 | 說明 |
|---|---|---|
| ViewPropTypes | 0.44 | View 中的 propTypes 被移到 ViewPropTypes中。 |
| takeSnapshot | 0.44 | 將 takeSnapshot 方法從 UIManager 移動到 ReactNative。 |
過時、移除說明
| 元件 | 最低支援版本 | 說明 |
|---|---|---|
| BackAndroid | 0.44 | 使用功能更豐富的BackHandler代替; |
| Navigator | 0.43 | 使用react-navigation代替; |
| ListView | 0.43 | 使用FlatList代替; |
| MapView | 0.43 | 使用react-native-maps代替此地圖元件; |
| RecyclerViewBackedScrollView | 0.42 | 這個元件是很久之前為了解決 scroll-back-when-data-is-added 這個bug而新增的,但是現在已經直接通過ScrollView內部程式碼解決了這個問題。 |
| AdSupportIOS | 0.48.4 | 使用react-native-deprecated-modules或react-native-idfa代替; |
| NavigationExperimental | 0.44.3 | 使用react-navigation代替; |
以上便是同時React Native 2017-2018的年度報告,另外你也可以通過學習《React Native實戰課程》來獲得React Native的更多實戰經驗及技巧;
