微信小程式開發入門——請使用2.2.3或以上的基礎庫以使用雲能力
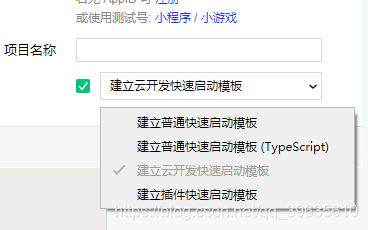
今天下載微信小程式開發工具安裝使用,選擇“建立雲開發快速啟動模板”後,出現了這樣的提示----“請使用2.2.3或以上的基礎庫以使用雲能力”。

查看了官方文件後,解決方案如下:
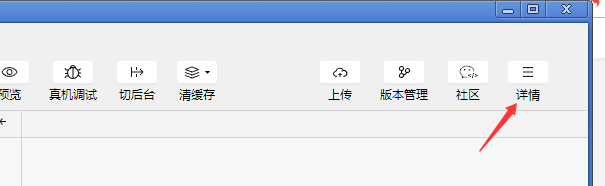
1、點選選擇“詳情”

2、除錯基礎庫選擇2.2.3或以上

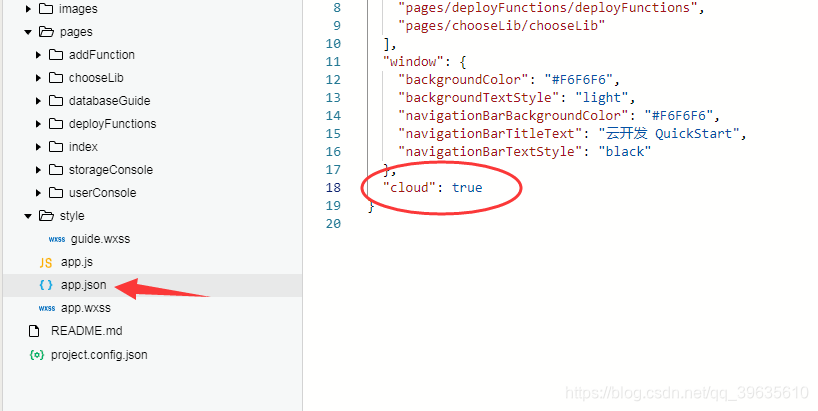
3、對於基礎庫選擇為2.2.3以下的使用者,可能無法支援雲開發的基礎庫,所以需要在程式碼中新增一行使其能夠覆蓋支援。

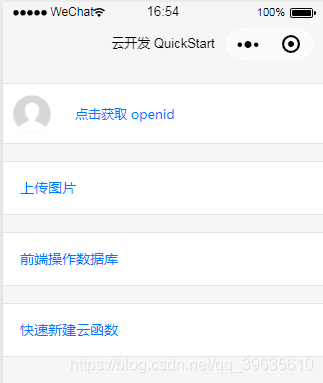
更改後點擊編譯,就會發現預覽視窗變成如下:

相容性問題
注意,雲開發能力從基礎庫 2.2.3 開始支援,現在 2.2.3 或以上的基礎庫沒有完全覆蓋所有使用者(目前約 90% ),如需使上傳的程式碼能夠覆蓋全量使用者,請做以下特殊處理:
- 在
app.json/game.json中增加欄位"cloud": true
指定後雲能力可以在所有基礎庫中使用,並且如果雲能力有更新,並不會隨著基礎庫升級而自動升級,需在後續版本釋出後重新上傳。如 2.2.4 釋出後,需重新上傳才能將雲能力更新至 2.2.4 版本的雲能力。
相關推薦
微信小程式開發入門——請使用2.2.3或以上的基礎庫以使用雲能力
今天下載微信小程式開發工具安裝使用,選擇“建立雲開發快速啟動模板”後,出現了這樣的提示----“請使用2.2.3或以上的基礎庫以使用雲能力”。 查看了官方文件後,解決方案如下: 1、點選選擇“詳情” 2、除錯基礎庫選擇2.2.3或
例項-0基礎微信小程式開發入門1.2-【第一個小程式】
【開啟征程】開啟微信web開發者工具,點選小程式專案:點選右下角的“+”號,將建立快速模板前面的勾去掉然後選擇體驗小程式,目錄隨意,點選確定,即可建立一個全空的小程式專案啦。【建立最基本的目錄結構和檔案】在開始建立之前,我們有必要了解一下最基本的東西:JSON 是一種資料格
微信小程式開發入門基礎教程
在這篇部落格中,主要介紹瞭如何從一個微信小程式的使用者轉變為微信小程式的開發者。 1. 首先,需要註冊一個微信小程式賬號 https://mp.weixin.qq.com/ 進入微信公眾平臺選擇【立即註冊】 2.註冊賬號型別為【小程式】
從零開始學微信小程式開發---2、小程式專案的建立、相關檔案的作用及小程式IDE
一、建立一個小程式專案 1、下載安裝微信web開發者工具,目前最新版本是1.02.1811141。 2、開啟,掃碼登入, 3、選擇小程式專案 4、點選專案管理旁邊的+ 5、如果你有小程式賬號會有一個APPID,詳情見小程式簡易教程申請賬號那一節,如果還沒有,可以
從零開始學前端第十七講--微信小程式開發入門
修真院Web工程師零基礎全能課 本節課內容 微信小程式開發入門 主講人介紹 沁修,葡萄藤技術總監 專案經驗豐富,擅長H5移動專案開發。 專注技術選型、底層開發、最佳程式碼實踐規範總結與推廣。 直播
【轉載】微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很多雷同之處。說白了,小程式就是基於微信
微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很
微信小程式開發入門教程 含視訊 有原始碼
做任何程式開發要首先找到其官方文件,我們先來看看其有哪些官方文件。 微信小程式開發文件連結為:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下圖: 這裡就是做微信小程式開發的全部官方文件。 知道了文件的位置,下面我們來介紹下如何做一個微
微信小程式開發入門教程
小程式:傳圖識字君 小程式:廁所在哪呢 傳圖片上去把上面的文字抓取下來 定位附近的廁所位置 做任何程式開發要首先找到其官方文件,我們先來看看其
微信小程式開發入門(一)
小程式學習入門--(一) 最近自己學習微信小程式的過程當中自己總結出來的知識點,我會不斷地更新和完善! 小程式的開發工具 一臺電腦 熟悉HTML、CSS、JS基本語法
微信小程式-開發入門
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很
微信小程式開發入門指南二
上篇文章我們已經一起成功建立了一個Hello World級別的微信小程式。 那麼這篇文章我們將詳細講解下這個例子中的相關程式碼部分。 程式碼構成 正如你所看到的,這個專案中生成了很多不同型別的檔案。 .json 字尾的 JSON 配置
微信小程式開發入門篇 30分鐘內教你寫出一個helloword小程式
本文件將帶你一步步建立完成一個微信小程式,並可以在手機上體驗該小程式的實際效果。 開發準備工作 獲取微信小程式的 AppID 登入 https://mp.weixin.qq.com ,就可以在網站的“設定”-“開發者設定”中,檢視到微信小程式的 AppID 了,注意
微信小程式開發入門指南一
微信小程式的火熱程度相信大家有目共睹,今天本篇博文就和大家一步一步學習開發微信小程式。 本篇文章會在官方簡易教程的基礎上做更詳細的解說,好了相信你已經和我一樣已經迫不及待了,跟隨這個教程,開始我們的小程式之旅吧! 0x01 準備工作 1.一個未被使用過
更多免費初級中級高階大資料java視訊教程下載 加(微***信((號keepper,請備註java或掃下面2二3維4碼微信小程式開發
更多免費初級中級高階大資料java視訊教程下載 加(微***信((號keepper,請備註java或掃下面2二3維4碼微信小程式開發java視訊教程2018首個微信小程式開發視訊教程java視訊教程【1】2018小程式零基礎全套視訊java視訊教程9小時搞定微信小程式開發java視訊教程第01講-小程式的背景
微信小程式開發筆記2——自定義導航欄元件
本文主要是熟悉微信小程式自定義元件的開發,以一個常見的導航欄(Tabbar)需求為例。 官方文件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 首先我們先看一
零基礎入門微信小程式開發
注:本文來源於:《零基礎入門微信小程式開發》 課程介紹 本達人課是一個系列入門教程,目標是從 0 開始帶領讀者上手實戰,課程以微信小程式的核心概念作為主線,介紹配置檔案、頁面樣式檔案、JavaScript 的基本知識並以指南針為例對基本知識進行擴充套件,另外加上開發工具的安裝、小程式釋出等內容,共 9
微信小程式開發— 圖片顯示錯誤:VM24966:2
VM24966:2 Failed to load image http://1042065718.debug.open.weixin.qq.com/pages/detail/detail/detail : the server responded with a status of 404
微信小程式開發框架—wepy快速入門
小程式框架wepy文件 Github地址 wepy官網:https://tencent.github.io/wepy/index.html 專案建立與使用 安裝wepy 以下安裝都通過npm安裝 安裝 wepy 命令列工具。
微信小程式開發(2)——地圖定位、地圖滑動、建立路線等
1.地圖的使用 在wxml檔案中使用地圖,動態設定中心點位置和地圖大小等資訊。 <map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" contro