使用vue+elementUI+webpack+vueRouter搭建專案
1. vue開發環境搭建 1) node 2) npm / cnpm (npm install -g cnpm --registry=https://registry.npm.taobao.org) 3) [email protected] 2. vue工程 1) vue init webpack app01 通過vue的腳手架建立vue工程 2) cd app01 3) npm install /cnpm install
①建立專案可以直接選擇vue-router進行安裝
手動安裝配置 > npm install vue-router --save 1)src/router/index.js 2. src/main.js
②也可以在npm install時自動安裝
同時可安裝vue的產品依賴qs、element-ui、axios
npm install axios --save npm install element-ui --save npm install qs --save
4) npm run start/dev
1.程式碼轉換以及打包 2.啟動靜態伺服器 webpack-server 3.部署,將打包後的程式碼部署到webpack-server上
5) http://localhost:8080
專案完成後打包部署到阿里雲
npm runbuild
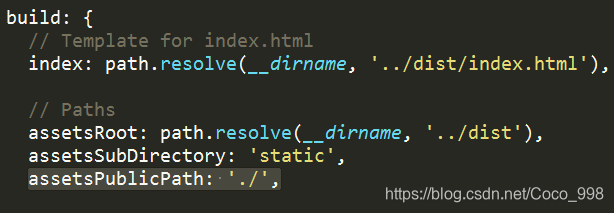
產生一個dist目錄,此時產生的dist不能檢視,需要將config/index.js中build的路徑改為相對路徑

3. vue專案結構 app01 build webpack的配置檔案目錄 config 當前專案的配置資訊 dist 打包後文件儲存目錄(交付) index.html static (js css img font) node_modules 第三方模組 src 原始碼目錄 components ... main.js App.vue index.html 首頁 第三方依賴 jquery/bootstrap/axios快速載入映入 package.json node專案的核心配置 --save -save-dev .babelrc babel配置檔案 .gitignore git忽略檔案 node_modules src git 倉庫 初始華本意 建立本地倉庫 github git的遠端倉庫 相當於一個社群 ,開源專案的開發 .. 4. Vue例項 mvvm model vm view
.vue vue模組檔案 1) 模板 <template></template> 2) js es6 export default { data(){ return {
} }, } 3) css new Vue({ el:'#app', data:{ msg:'' }, methods:{ foo(){ this 指向當前Vue例項 } }, components:{
}, beforeMount(){
}, mounted(){ this指向當前Vue例項 } })
結論: 1. vue例項物件如何訪問 1) let vm = new Vue({}) 2) 可以在methods,生命週期鉤子函式中定義的方法內通過this來訪問 2. vue例項可以直接訪問data,methods中定義的屬性和方法 this.a a定義在data中 this.foo() foo定義在methods中
