VUE+ElementUI+webpack專案搭建
阿新 • • 發佈:2018-12-20
 2.執行vue檢視安裝是否成功
2.執行vue檢視安裝是否成功
 3.執行vue init webpack(注:模板名稱) pscm-admin(注:專案名稱)
3.執行vue init webpack(注:模板名稱) pscm-admin(注:專案名稱)
 4.進入專案資料夾下執行 cnpm install 來安裝下載到模板中的package.json中的依賴,安裝完成後會在專案資料夾下自動生成node-module檔案來存放安裝的依賴檔案
4.進入專案資料夾下執行 cnpm install 來安裝下載到模板中的package.json中的依賴,安裝完成後會在專案資料夾下自動生成node-module檔案來存放安裝的依賴檔案
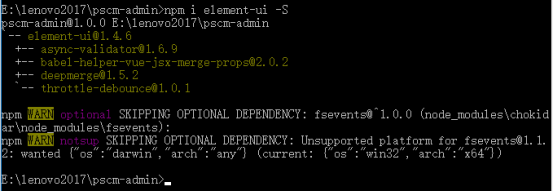
 5.安裝 npm i element-ui -S
5.安裝 npm i element-ui -S
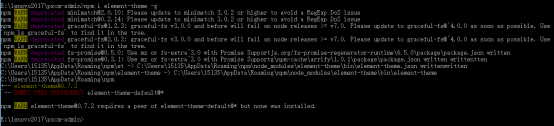
 6.6.首先安裝「主題生成工具」,可以全域性安裝或者安裝在當前專案下,推薦安裝在專案裡,方便別人 clone 專案時能直接安裝依賴並啟動,這裡以全域性安裝做演示。
npm i element-theme -g
6.6.首先安裝「主題生成工具」,可以全域性安裝或者安裝在當前專案下,推薦安裝在專案裡,方便別人 clone 專案時能直接安裝依賴並啟動,這裡以全域性安裝做演示。
npm i element-theme -g

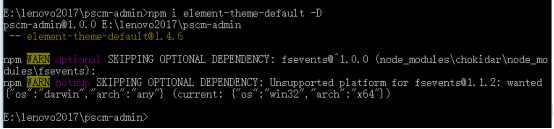
 7.安裝elementui預設主題 npm i element-theme-default -D (1.4.6)
npm i element-theme-chalk -D (2.0.9)
7.安裝elementui預設主題 npm i element-theme-default -D (1.4.6)
npm i element-theme-chalk -D (2.0.9)
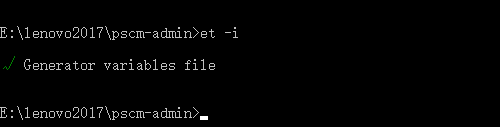
 8.初始化變數檔案 et -i
預設輸出到 element-variables.css
8.初始化變數檔案 et -i
預設輸出到 element-variables.css
 編譯主題 et (修改element-variables.css檔案後,輸入et 重新編譯主題)
編譯主題 et (修改element-variables.css檔案後,輸入et 重新編譯主題)
 9.引入自定義主題
9.引入自定義主題
 11.安裝vue-router
npm install vue-router --save-dev
12.webpack初始化專案
11.安裝vue-router
npm install vue-router --save-dev
12.webpack初始化專案

 14.執行命令,啟動專案
npm run dev
第一次寫有點兒“粗魯”,我會慢慢改進優化,多謝支援!
14.執行命令,啟動專案
npm run dev
第一次寫有點兒“粗魯”,我會慢慢改進優化,多謝支援!