微信小程式原生開發簡介
簡介:

總結:
1. 邏輯層使用js引擎,檢視層使用webview渲染
2. 微信小程式已經支援了絕大部分的 ES6 API
3. 可以自動補全css的相容語法
一. 設計

總結:
設計圖750px, 1px = 1rpx,方便計算
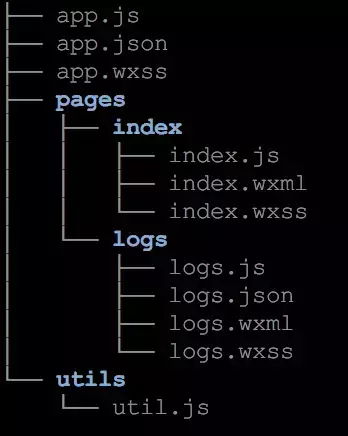
二. 小程式頁面結構

wxml:
功能類似html,描述節點,但小程式的 WXML 用的標籤是 view, button, text 等等,這些標籤就是小程式給開發者包裝好的基本能力,我們還提供了地圖、視訊、音訊等等元件能力
wxss:
類似css,有css大部分屬性:
1. 單位rpx
2. 樣式匯入和less等css前處理器一致,用@import
3. 不能用巢狀選擇器
js:
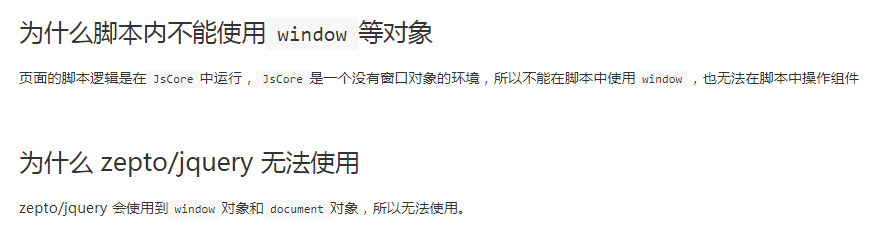
微信小程式的 JavaScript 執行環境即不是 Browser 也不是 Node.js。它執行在微信 App 的上下文中,不能操作DOM,沒有window, document, 也不能通過 Node.js 相關介面訪問作業系統 API
JS 指令碼檔案通過改變資料來處理使用者的操作
Page({ data: { msg: '' }, clickMe: function() { this.setData({ msg: "Hello World" }) } })
json:
頁面配置檔案,可選
比如配置元件,配置下拉重新整理功能等
{ "usingComponents": { "login-page": "/components/login-page/login-page" }, "enablePullDownRefresh": true }
Q&A

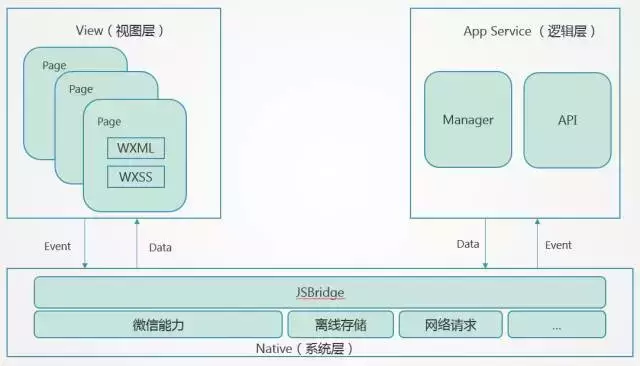
三. 工作原理
微信小程式View層用來渲染頁面結構,AppService層用來邏輯處理、資料請求、介面呼叫,它們在兩個程序(兩個Webview)裡執行。
檢視層和邏輯層通過系統層的JSBridage進行通訊,
邏輯層把資料變化通知到檢視層,觸發檢視層頁面更新,
檢視層把觸發的事件通知到邏輯層進行業務處理。

檢視層和邏輯層的資料傳輸,實際上通過兩邊提供的 evaluateJavascript 所實現。
即使用者傳輸的資料,需要將其轉換為字串形式傳遞,同時把轉換後的資料內容拼接成一份 JS 指令碼,再通過執行 JS 指令碼的形式傳遞到兩邊獨立環境。
而 evaluateJavascript 的執行會受很多方面的影響,資料到達檢視層並不是實時的。
為什麼小程式最多允許開啟5個層級的頁面?
小程式的UI檢視和邏輯處理是用多個webview實現的,邏輯處理的JS程式碼全部載入到一個Webview裡面,稱之為AppService,整個小程式只有一個,並且整個生命週期常駐記憶體, 而所有的檢視(wxml和wxss)都是單獨的Webview來承載,稱之為AppView。 所以一個小程式開啟至少就會有2個webview程序,正式因為每個檢視都是一個獨立的webview程序,考慮到效能消耗,小程式不允許開啟超過5個層級的頁面,當然同是也是為了體驗更好。類MVVM開發模式
1. 都是渲染和邏輯分離,不再JS 直接操控 DOM,JS 只需要管理狀態,再通過一種模板語法({{ }})來描述狀態和介面結構的關係
2. 小程式邏輯和UI執行在2個獨立的Webview裡面,這個是跟當前流行的react,agular,vue本質的差別
Q&A

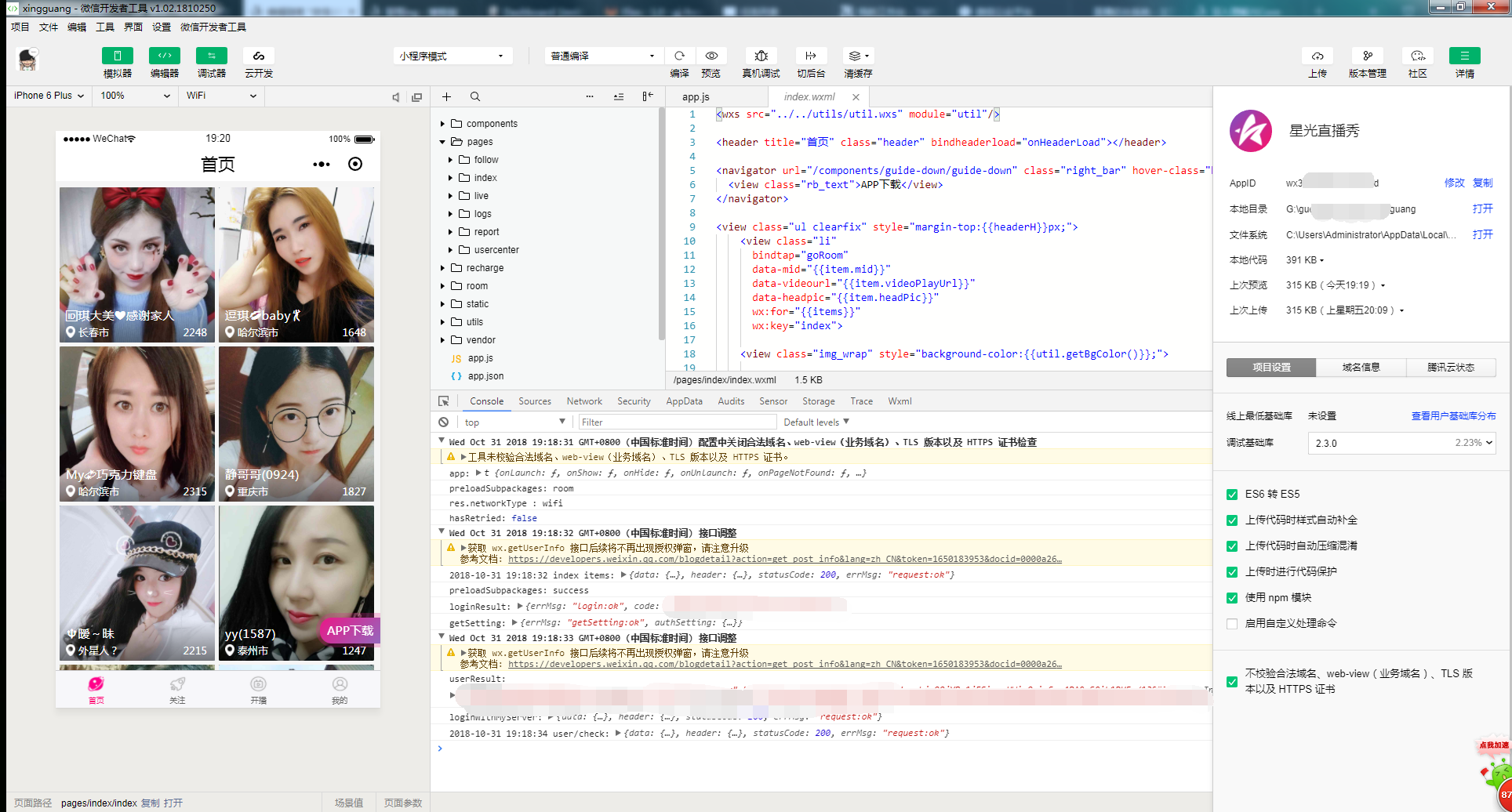
四. 開發工具

專案設定:

Q&A:
為什麼要程式碼保護?
第一次開啟小程式,微信會把整個小程式包下載到本地,命名為: _1992529666_112.wxapkg 形式,在本地進行解壓編譯操作。
所以我們可以在檔案系統找到此包,進行反編譯,如下為反編譯後的小程式原始碼:

但原始碼的js部分會被混淆或者丟失
五. 小程式能力--分包載入
目的: 使用者在使用時按需進行載入,減少啟動時間
主包:放置預設啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 指令碼
分包:可以有多個分包。每個分包小程式必定含有一個主包
在小程式啟動時,預設會下載主包並啟動主包內頁面,當用戶進入分包內某個頁面時,客戶端會把對應分包下載下來,下載完成後再進行展示。
目前小程式分包大小有以下限制:
- 整個小程式所有分包大小不超過 8M
- 單個分包/主包大小不能超過 2M
獨立分包:是小程式中一種特殊型別的分包,可以獨立於主包和其他分包執行。從獨立分包中頁面進入小程式時,不需要下載主包。當用戶進入普通分包或主包內頁面時,主包才會被下載。
所有的分包,獨立分包,都是在同一套原始碼內,通過app.json配置進行劃分
{ "pages": [ "pages/index", "pages/logs" ], "subpackages": [ { "root": "moduleA", "pages": [ "pages/rabbit", "pages/squirrel" ] }, { "root": "moduleA", "pages": [ "pages/pear", "pages/pineapple" ], "independent": true } ] }
分包預下載:
在主包內預下載分包,在獨立分包內預下載主包
{ "pages": ["pages/index"], "subpackages": [ { "root": "important", "pages": ["index"], }, { "root": "sub1", "pages": ["index"], }, { "name": "hello", "root": "path/to", "pages": ["index"] }, { "root": "sub3", "pages": ["index"] }, { "root": "indep", "pages": ["index"], "independent": true } ], "preloadRule": { "pages/index": { "network": "all", "packages": ["important"] }, "sub1/index": { "packages": ["hello", "sub3"] }, "sub3/index": { "packages": ["path/to"] }, "indep/index": { "packages": ["__APP__"] } } }
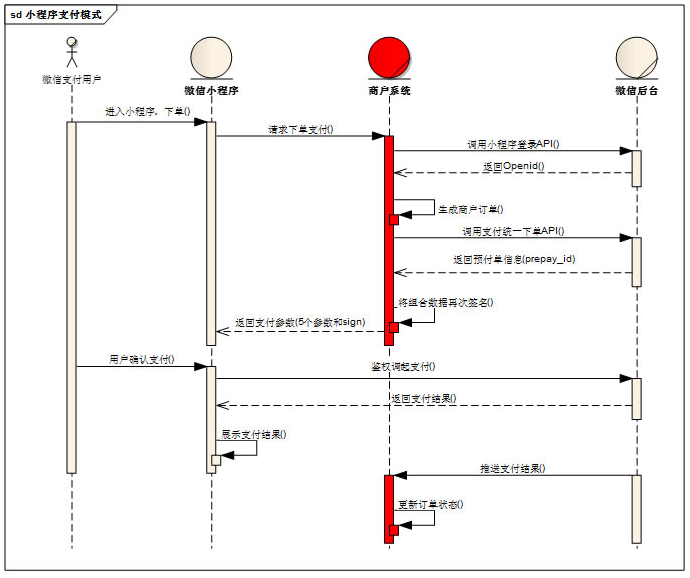
6. 小程式支付


wx.requestPayment( { 'timeStamp': '', 'nonceStr': '', 'package': '', 'signType': 'MD5', 'paySign': '', 'success':function(res){}, 'fail':function(res){}, 'complete':function(res){} })
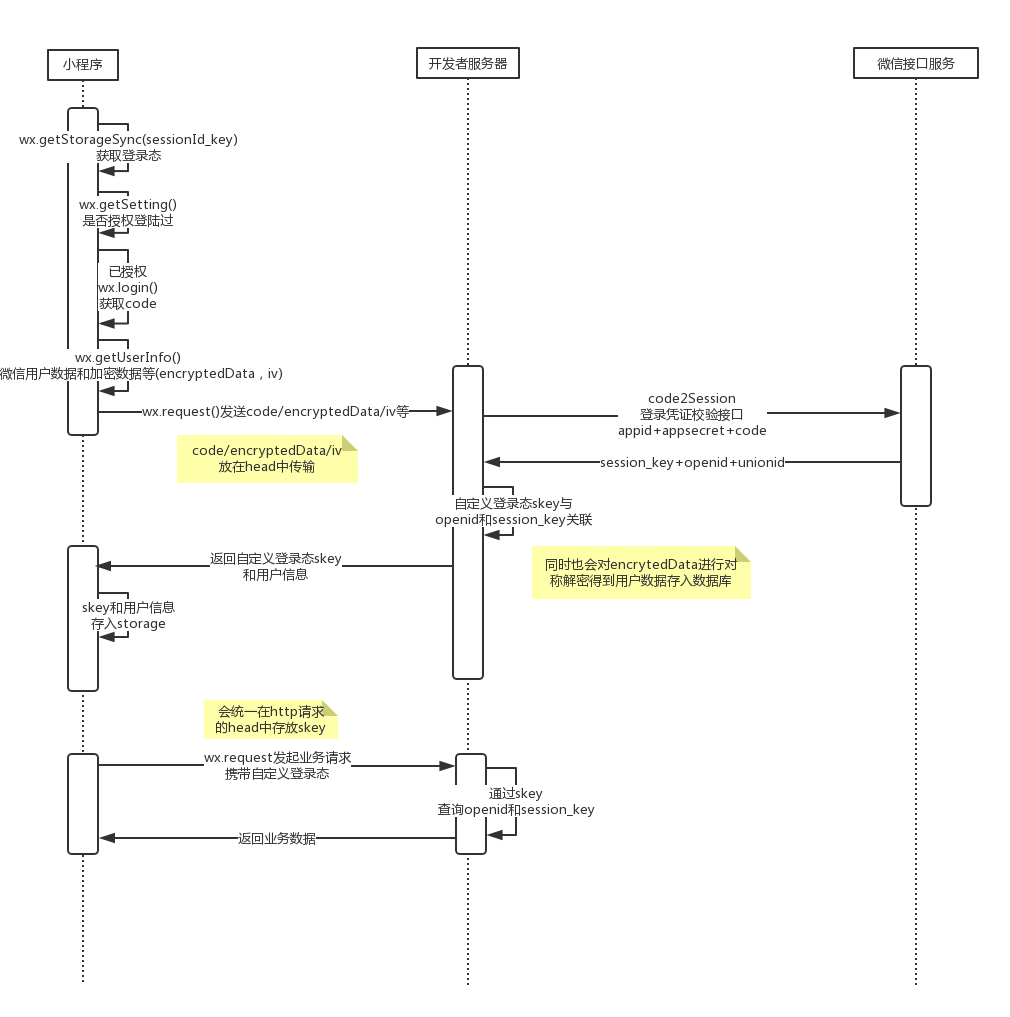
7. 小程式登入
實際專案登入時序圖:

授權彈框兩種形式:
1. 判斷skey不存在,直接顯示登入按鈕
<button class="btn" open-type="getUserInfo" bindgetuserinfo="login">登入</button>
點選按鈕直接彈出微信授權框,授權成功後呼叫wx.login()等上述流程
微信授權彈框:

2. 介面返回未登入狀態,彈起自定義登入框
自定義登入彈框內的登入按鈕依然為:
<button class="btn" open-type="getUserInfo" bindgetuserinfo="login">登入</button>
自定義登入彈框:

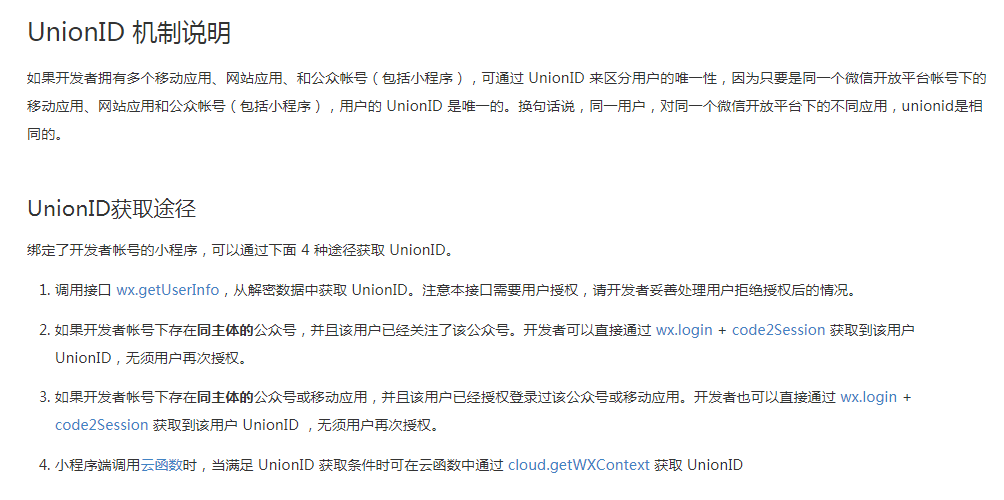
Unionid機制

瞭解更多小程式,建議再看下小程式避坑指南

