編寫Chrome擴充套件程式
Chrome的擴充套件程式很多,也很容易入門,可以來簡單實現一下
看看 官方文件 或者翻譯的文件:百度、360,慢慢就能實現出一個擴充套件程式來
每個擴充套件程式應用一般會包含:
- 一個manifest清單檔案
- html檔案
- js檔案
- 其他檔案等
可以看到,其實結構如同一般的頁面,有共通之處。
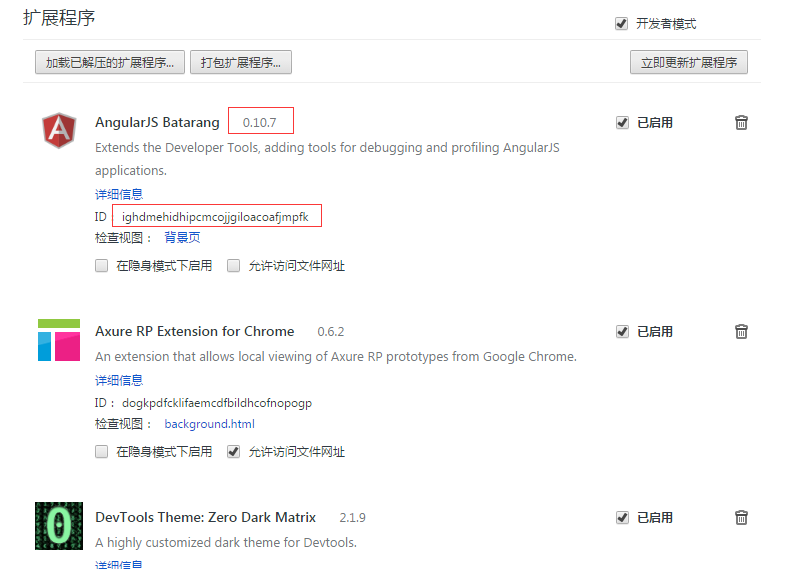
一、瞭解Chrome擴充套件程式

可以看到一些拓展程式的基本資訊
一般來說,安裝擴充套件程式可以進行線上安裝的方式,但在離線環境或內網機環境下,需要安裝擴充套件程式,要怎麼辦呢
crx檔案
crx檔案其實就是擴充套件程式包,可直接將其拖動到上述擴充套件程式列表頁面,即可安裝
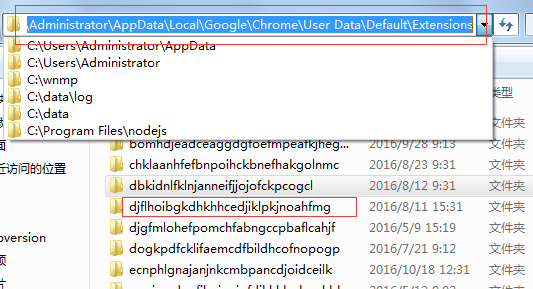
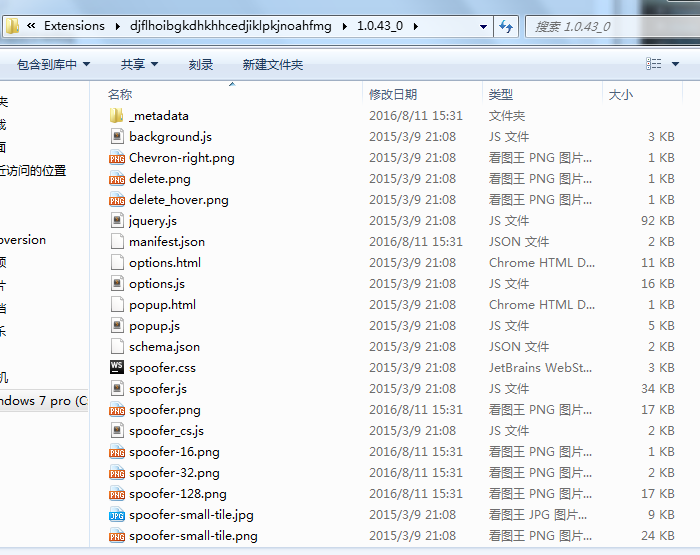
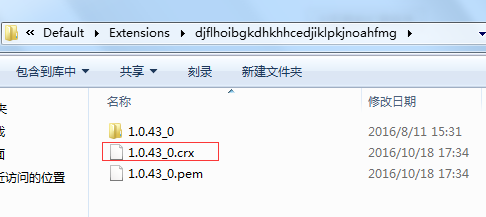
在windows系統下,可以在以下檔案路徑訪問相應的擴充套件程式



最後這個圖中的檔案,其實就是擴充套件程式的原始碼了
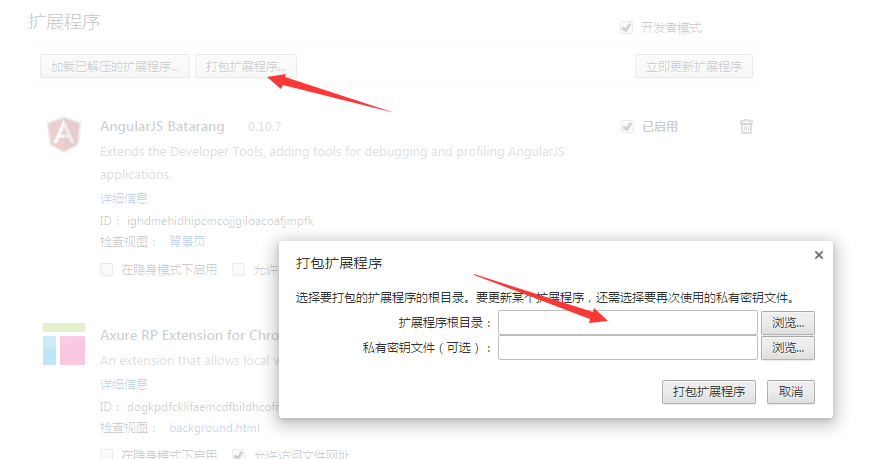
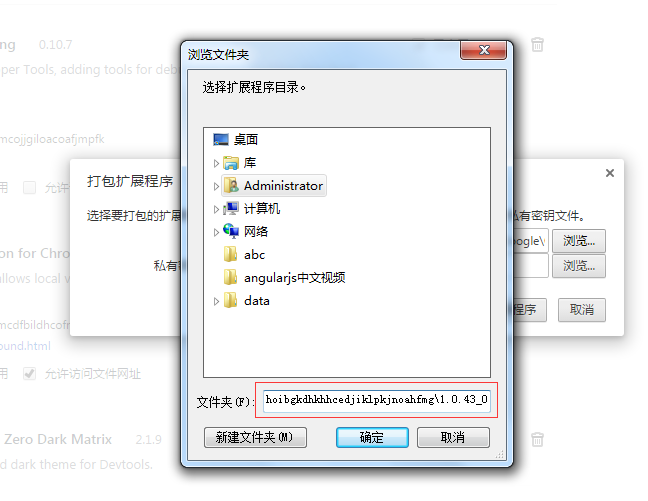
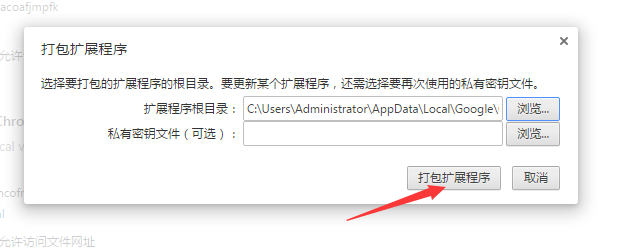
在擴充套件程式列表頁中點選打包擴充套件程式,選擇相應的程式目錄,就可以打包出一個程式包





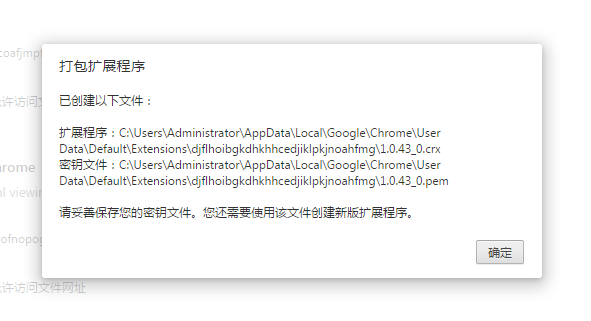
.crx檔案就是我們要的擴充套件程式包了,將其拖動到頁面,即可安裝。 .pem是金鑰檔案
二、建立Chrome擴充套件程式
由上述知曉了擴充套件程式的大致資訊,要建立一個擴充套件程式,也不外乎是建立一個專案,依據一定的規則編寫邏輯後再打包安裝
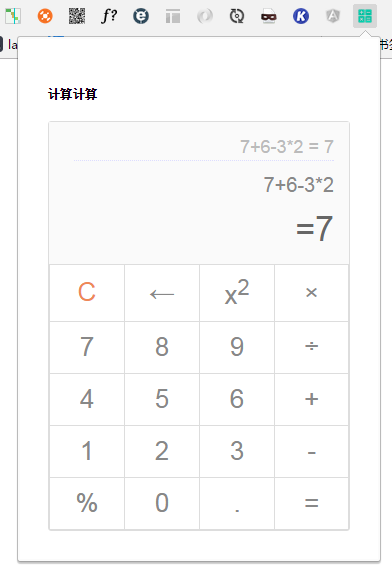
接下來就把之前寫的簡易計算器弄成一個擴充套件程式
看看部落格園下方有幾個廣告,索性順便用擴充套件程式移除頁面上的廣告吧

擴充套件程式需要一個manifest清單檔案,提供有關應用的各種資訊
{
"manifest_version": 2,
"name": "my-calculator",
"description": "A simple calculator",
"version": "0.0.1",
"permissions": [
"tabs",
"http://www.cnblogs.com/"
],
"browser_action": {
"default_icon": "icons/icon_active.png",
"default_title": "Calculate it",
"default_popup": "calculator.html"
},
"content_scripts": [{
"matches": ["*://www.cnblogs.com/*"],
"js": ["js/jquery.js", "js/content.js"]
}]
}這就是需要的清單檔案了,定義了程式的基本資訊,這些欄位的作用就自行去 文件 檢視吧
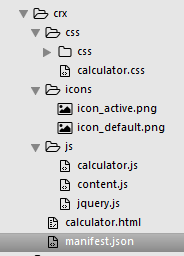
檔案目錄結構為:

計算器的程式碼,之前那篇文章有了,這裡就不貼了
要移除部落格文章下的廣告,是操作頁面,所以應該在content_scripts檔案裡操作,即這裡的content.js
$('div[id^="ad_"]').each(function() {
var $this = $(this);
console.log('remove', $this.attr('id'));
$this.remove();
});
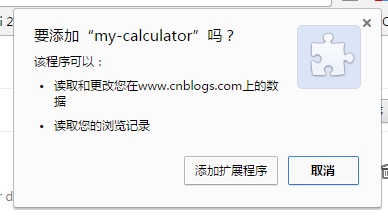
記得先在manifest中配置好permissions的頁面訪問許可權
檔案已經準備完畢,現在進行程式的打包
打包方式類似上述的方法,打包成功後拖進來安裝就行了




可以看到計算器已經在擴充套件程式之中
再看看部落格文章下的廣告,已經被清除了


三、釋出Chrome擴充套件程式
自己的Chrome擴充套件程式寫好之後,可以釋出到商城之中
這篇文章 講得挺好,就不多說了
[-_-]眼睛累了吧,注意勞逸結合呀[-_-]


