Chrome 擴充套件程式開發
按chrome開發規範,我們首先建一個資料夾,如D:\AutoClickDemo\,在該資料夾下新建一個名為manifest.json的文字檔案,並按實際情況放一個圖片檔案,作為外掛的圖示。然後新建一個名為myscript.js的js指令碼檔案,作為我們需要自定義執行的操作。最後,如果需要用到jQuery,還需要把jQuery放到資料夾目錄中:
(1)建立一個資料夾AutoClickDemo
(2)檔案目錄
外掛的總目錄:manifest.json
每個Chrome外掛都包含一個manifest.json的檔案,這是Chrome外掛的總目錄,裡面定義了每個資源都是做什麼的。manifest.json檔案裡是一個json型別的資料。
該manifest.json檔案的內容和解釋如下:

具體程式碼為:
{
"name": "刷紅包(演示)",
"version": "1.0",
"manifest_version":2,
"description": "This is a auto click plug-in, you can use it in the web site",
"icons":{"16":"16.png","48":"48.png","128":"128.png"},
"permissions": ["http://*/*"],
"browser_action": {
"default_icon": "16.png"
},
"content_scripts":[
{
"matches":["http://localhost:4351/*"],
"js":["jquery-1.7.1.min.js","myscript.js"]
}
]
}
(3)自定義的指令碼:myscript.js
剛剛manifest.json只是幫我們生成了一個目錄給Chrome瀏覽器,具體的操作還得自定義一個js指令碼來生成。寫好自定義指令碼後,在Chrome瀏覽器中新增這個擴充套件外掛,以後在開啟指定網頁時都會載入我們的自定義指令碼來完成我們想要的操作。
function autoClick(){
$("#btnGetMoney").click();
}
setInterval(autoClick,1000);
$(function(){
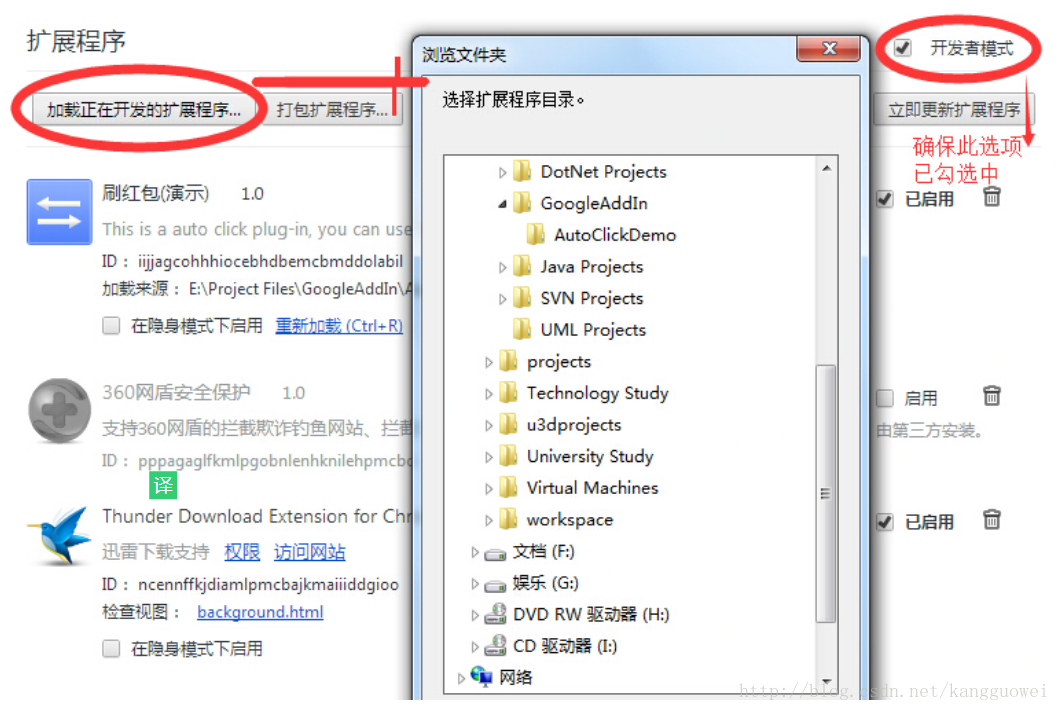
});(4)為Chrome新增擴充套件外掛 在Chrome選單中,選擇 工具-擴充套件程式 ,進入以下介面。然後勾選住 開發者模式,然後載入正在開發的擴充套件程式。
轉發地址:http://www.cnblogs.com/edisonchou/p/4257267.html