【UGUI】橫向與縱向佈局元件
1.橫向佈局元件
1.元件介紹
Horizontal Layout Group:橫向佈局元件。 表格佈局元件是功能最全的一個佈局元件,可以實現表格,橫向,縱向佈局; 而橫向佈局元件可以理解成是表格佈局元件功能的一部分。
2.元件屬性
Child Controls Size:子物體的大小。 |—勾選 Width:自動縮放所有子物體的寬度,讓子物體橫向佔滿空間. |—勾選 Height:自動縮放所有子物體的高度,讓子物體豎向佔滿空間. Child Force Expand:子物體的擴充套件。 如果要使用上方的“子物體的大小”屬性,這裡的屬性必須勾選。 上方的屬性依賴該屬性。
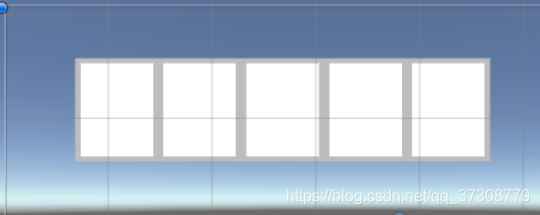
3.橫向無滾動案例
①建立image元件,重新命名為Background,修改寬度為400。
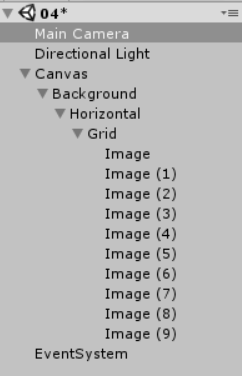
②在Background下建立空物體(Empty),重新命名為Grid。修改寬度為400,修改padding下的Left,Right,Top,Bottom,都為5,修改Spacing為10。為Grid新增Horizontal Layout Group元件(橫向佈局元件),勾選Child Controls Size下的Width和Height,實現橫向與縱向自動填充。
③在Grid建立一個image元件,修改寬度為90,複製四份。

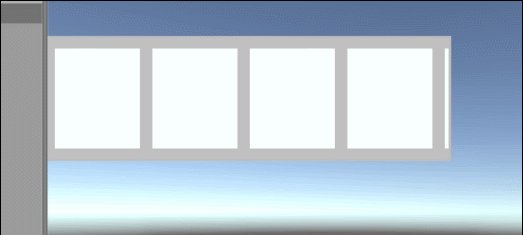
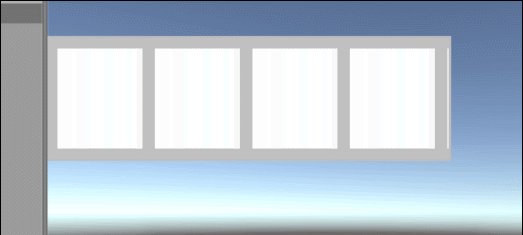
4.橫向有滾動案例
①建立image元件,重新命名為Background,修改寬度為400。 ②在Background下建立空物體(Empty),重新命名為Horizontal。修改寬度為400,給Horizontal新增Scroll Rect元件,image元件和Mask。在image元件的Source image中新增UIMask ③在Horizontal下建立建立空物體(Empty),重新命名為Grid。修改寬度為400,修改padding下的Left,Right,Top,Bottom,都為5,修改Spacing為10。為Grid新增Horizontal Layout Group元件(橫向佈局元件。 ④在Grid建立一個image元件,修改寬度為90,多複製幾份。 ⑤將Grid新增到Scroll Rect元件的Content中,去掉勾選Vertical。 ⑥在Grid中新增Content Size Fitter元件,將其中Horizontal Fit改為Perferred Size。

 即完成了橫向有滾動佈局。
即完成了橫向有滾動佈局。
2.縱向佈局元件
1.元件介紹
Vertical Layout Group:縱向佈局元件。 縱向佈局元件和橫向佈局元件使用是完全一樣的,包括元件屬性也是完全一樣; 區別就是一個是橫向,一個是縱向。
2.縱向無滾動案例
2.縱向有滾動案例
實現方式與橫向相同。區別就是一個是橫向,一個是縱向。
