float和定位(relative absolute)
一 這幾個屬性都牽扯著一個問題就是脫離文件流的問題
1 首先說一下什麼文件流
所謂文件流就是HTML文件中可顯示元素在排列時所佔用的位置。HTML文件流中的標籤元素遵循“從左到右、從上到下”的排列次序,有如現代漢字的書寫順序一樣。
比如說我們有多個div,根據網頁的預設樣式他是一個塊極元素。所以他就會單獨佔一行。就會從上到下的排列。
又比如說有多個span標籤,根據網頁的預設的樣式他是一個行級元素,就會從左到右的排列。
其實我簡單的理解就相當於我們網頁就像我們寫作業的紙,我們的元素就寫到上面。成為我們元素的內容。我們寫東西的時候是不是將文字從左到右的寫,寫完啦一排再寫另外一排呢。其實這個就叫做文件流。
2 什麼是脫離文件流
就是元素從普通的佈局排版中拿走,其他元素在進行定位的時候,就會想沒有這個脫離文件流到元素去佈局
二 現在我們來看一下什麼是float
我覺得必須要講的,float使父元素高度為0,並不是一個bug。因為你要知道float他設計的初衷是什麼,就是想實現文字環繞效果。使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在周圍.
比如說
.flaotone
{
width: 100px;
height: 100px;
background: blueviolet;
float: left;
}
<div class="flaotone"></div>
<div>我每天都很開心</div>
<p>我每天都很開心</p>
效果是這樣子的

清除float的兩種方法
- 就是我們我們在最後加一個元素
.clear
{
clear: both;
}
<div>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="clear"></div>
</div>
缺點使頁面多很多的不必要的元素,就是一些佔著茅坑不拉屎的寶寶
- 就是給父元素新增一個偽類
缺點就是IE6 IE7根本不認識這哥們
.over-flow{ zoom: 1;}//處理相容性問題
.clear:after
{
display: block;
overflow: hidden;
height: 0;
content: "";
clear: both;
}
或者
.over-flow{ zoom: 1;}
.clear:after
{
display: table;
content: "";
clear: both;
}
這兩種是很常用的兩種
三 什麼是relative 注意使用relative屬性,元素還是處於正常的文件流中,但是可以用top bottom left right對元素進行定位
有兩個特性
- 相對自身
- 無侵入性
相對自身
比如說你已經給一個元素加了相對定位
並且設定裡top left都為0,你會發現你的盒子是不會動的,可以看得出它是相對於自身定位。
無侵入性
這裡用兩種慕課網課程中的css深入理解之relative中的兩種截圖

移動以後

relative移動後它不會影響其他的元素
我覺得relative還有要講的是它top bottom right left 的座標
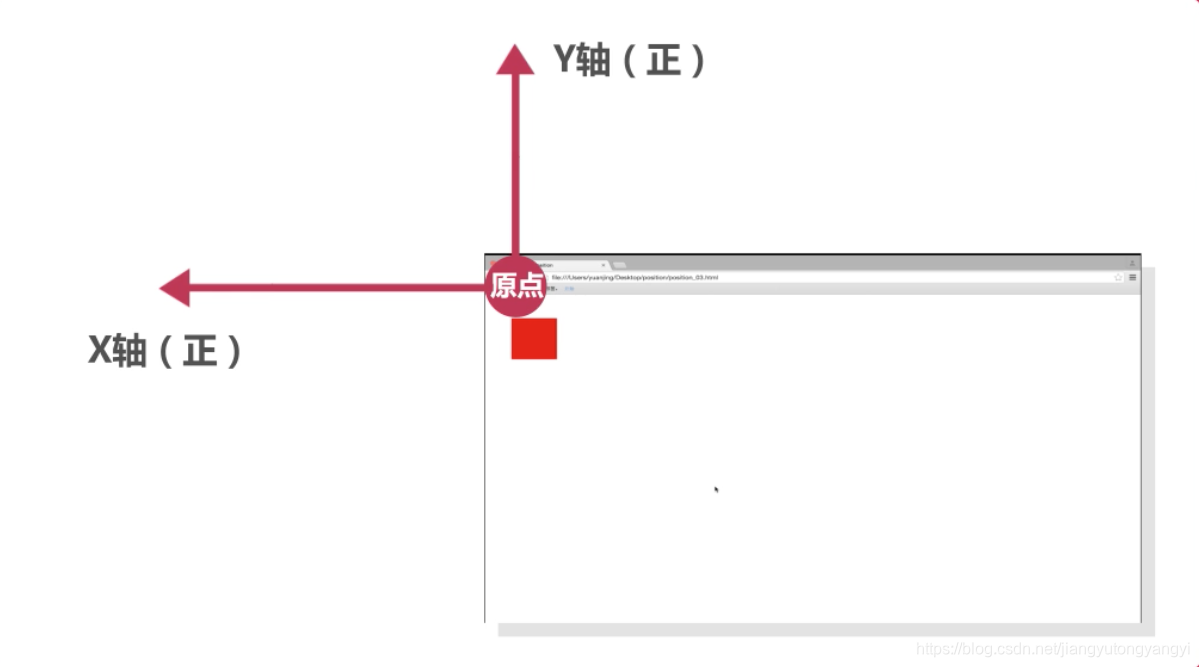
這裡用兩種慕課網課程中的css定位position的兩種截圖
當時top 和bottom的時候就是以自身(也可以說是網頁)的左上角為原點 右邊為x軸正方向 下邊是y軸的正

當時top 和bottom的時候就是以自身(也可以說是網頁)的左上角為原點 左邊為x軸正方向 上邊是y軸的正方向

四 什麼是absolute
其實就相當於relative是大哥,而absolute是二弟,absolute就是相對於它父元素的做相對定位,如果父元素沒有相對定位就一層一層的往上找到最上面的relative,注意的是元素使用這個屬性將會拖離正常的文件流。
但是它的定位和relative是有區別的,如果沒有父元素,它將以窗口裡定位,注意不是網頁,因為網頁有可能比視窗要大
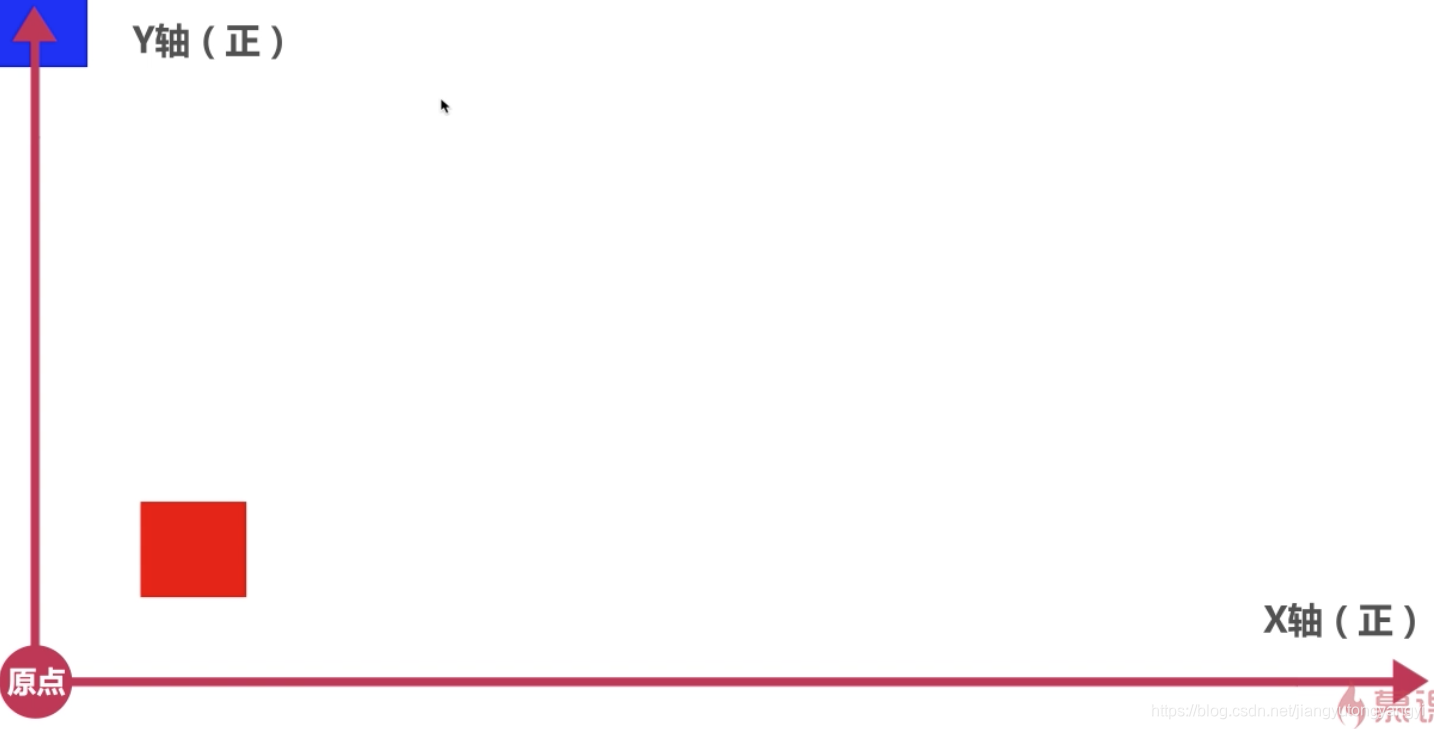
比如你以left和bottom來定位
他的原點就是視窗的左下角(如果有父元素就是父元素的做下角)在裡面體同樣用慕課網課程中的css定位position的一張截圖

如果是right和top就是視窗的右上角(如果有父元素就是父元素的右上角)
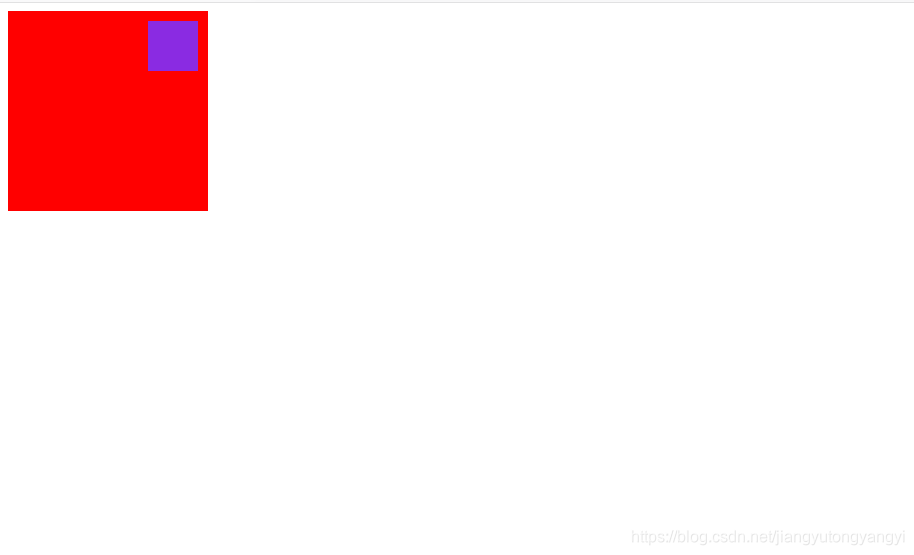
如果程式碼這樣子寫
.father
{
width: 200px;
height: 200px;
background: red;
position: relative;
}
.son
{
width: 50px;
height: 50px;
right: 10px;
top: 10px;
background: blueviolet;
position: absolute;
}
<div class="father">
<div class="son"></div>
</div>
效果是這樣子的

好了這次的分享就是到這裡了,有什麼不足和錯誤的地方歡迎大家來指出。喜歡的話可以點一個贊,我還是你們的小可愛
