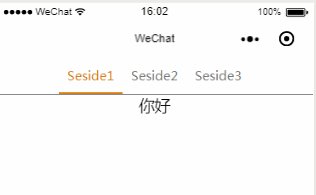
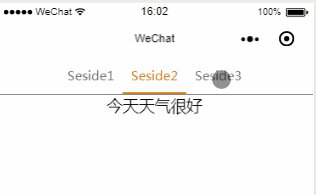
微信小程式---頁籤滑動切換
阿新 • • 發佈:2018-12-19

xxx.html
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Seside2</view>
<view class xxx.wxss
.swiper-tab {
width: 100%;
border-bottom: 2rpx solid #777;
text-align: center;
line-height xxx.js
var app = getApp()
Page({
data: {
// 頁面配置
winWidth: 0,
winHeight: 0,
// tab切換
currentTab: 0,
},
onLoad: function() {
var that = this;
// 獲取系統資訊
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
// 滑動切換tab
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
// 點選tab切換
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
