Tab選項卡切換效果
阿新 • • 發佈:2019-02-08
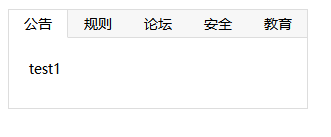
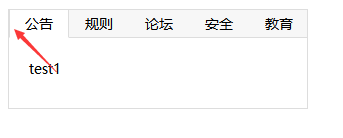
tab選項卡是網頁中最常見的切換效果,常見的tab切換型別有:滑鼠滑過切換、點選切換、延遲切換、以及自動切換。
html結構:
<div class="notice"> <div class="notice-tit" id="notice-tit"> <ul> <li class="selected">公告</li> <li>規則</li> <li>論壇</li> <css樣式:
.notice { width: 298px; border: 1px solid #ddd; /* 盒子的總寬度w=298+1+1=300px */ height: 98px; overflow: hidden; /* 點選導航欄第一個或最後一個標籤時,超出的部分隱藏*/js方式實現tab選項卡:
<script> // 獲取滑鼠滑過或點選和需要展現的元素 var notice_tit = document.getElementById("notice-tit"), notice_con = document.getElementById("notice-con"), lis = notice_tit.getElementsByTagName('li'), divs = notice_con.getElementsByTagName('div'); for (var i = 0; i < lis.length; i++) { lis[i].id = i; lis[i].onclick = function() { for (var j = 0; j < lis.length; j++) { lis[j].className = ''; divs[j].style.display = 'none'; } this.className = 'selected'; divs[this.id].style.display = 'block'; } } </script>jquery方法實現:
$('#notice-tit li').click(function() { $(this).siblings().removeClass('selected'); $(this).addClass('selected'); var index = $(this).index(); // 獲取當前點選元素的下標 // alert(index); $('#notice-con div').hide(); $('#notice-con div').eq(index).show(); })