BootStrap之navigation導航
阿新 • • 發佈:2018-12-19
普通導航:
<ul class="nav nav-tabs nav-justified"> <!-- class=“active”:表示選中當前tab頁,高亮顯示,通過js控制tab切換 --> <li> <a href="javascript:void(0);">新聞</a></li> <li class="active"> <a href="javascript:void(0);">音樂</a></li> <li> <a href="javascript:void(0);">電影</a></li> <li> <a href="javascript:void(0);">視訊</a></li> <li> <a href="javascript:void(0);">體育</a></li> </ul>
效果圖:

解囊樣式導航:
<!-- 膠囊樣式導航,水平分片顯示,選中高亮 --> <ul class="nav nav-pills nav-justified"> <li> <a href="javascript:void(0);">新聞</a></li> <li class="active"> <a href="javascript:void(0);">新聞</a></li> <li> <a href="javascript:void(0);">電影</a></li> <li> <a href="javascript:void(0);">視訊</a></li> <li> <a href="javascript:void(0);">音樂</a></li> </ul>
效果圖:

垂直分片導航:
<!-- 垂直分片顯示,選中高亮(要配合膠囊式導航配合用 。nav-stacked:強行折行) --> <ul class="nav nav-pills nav-stacked"> <li> <a href="javascript:void(0);">新聞</a></li> <li class="active"> <a href="javascript:void(0);">新聞</a></li> <li> <a href="javascript:void(0);">電影</a></li> <li> <a href="javascript:void(0);">視訊</a></li> <li> <a href="javascript:void(0);">音樂</a></li> <li> <a href="javascript:void(0);">體育</a></li> </ul>
效果圖:

麵包樣式導航:
<!--麵包屑樣式導航,在載入下一個li元素之前加斜槓-->
<ul class="breadcrumb">
<!--可以在導航元素加入i標籤加圖示<i class="gylphicon -home"-->
<i class="glyphicon-home"></i>
<li> <a href="javascript:void(0);">新聞</a></li>
<li class="active"> <a href="javascript:void(0);">新聞</a></li>
<li> <a href="javascript:void(0);">電影</a></li>
<li> <a href="javascript:void(0);">視訊</a></li>
<li> <a href="javascript:void(0);">NBA</a></li>
<li> <a href="javascript:void(0);">體育</a></li>
</ul>效果圖:

帶下拉選單的膠囊樣式導航:
<ul class="nav nav-pills nav-justified">
<li class="dropdown">
<a href="javascript:void(0)" data-toggle="dropdown">新聞<span class="caret"></span></a>
<ul class="dropdown-menu pull-right">
<li><a href="javascript:void(0)">國內新聞</a></li>
<li><a href="javascript:void(0)">國外新聞</a></li>
</ul>
<li> <a href="javascript:void(0);">電影</a></li>
<li> <a href="javascript:void(0);">視訊</a></li>
<li> <a href="javascript:void(0);">NBA</a></li>
<li> <a href="javascript:void(0);">體育</a></li>
</li>
</ul>效果圖:

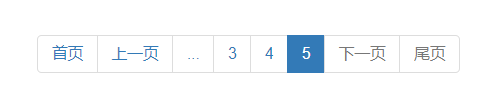
分頁:
<ul class="pagination">
<li><a href="javascript:void(0)">首頁</a></li>
<li><a href="javascript:void(0)">上一頁</a></li>
<li><a href="javascript:void(0)">...</a></li>
<li><a href="javascript:void(0)">3</a></li>
<li><a href="javascript:void(0)">4</a></li>
<li class="active"><a href="javascript:void(0)">5</a></li>
<li class="disabled"><a href="javascript:void(0)">下一頁</a></li>
<li class="disabled"><a href="javascript:void(0)">尾頁</a></li>
</ul>效果圖: