關於css 動畫的小常識 平時用到的基礎知識
animation(動畫)
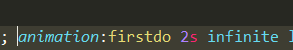
1:先繫結動畫: 如果想要某個div(或者其它)被賦予動畫,必須要繫結動畫 如圖
在該div的css中加入animation,而後面的第一個屬性值就代表繫結動畫的名稱,第二個屬性值規定該動畫在多長時間內完成,第三個屬性值是是否迴圈播放(預設是不迴圈)。當用戶繫結動畫後 必須要寫入動畫的動態效果
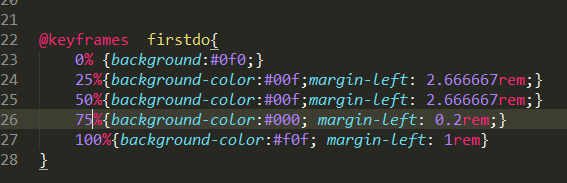
如圖 各個百分號代表每個時間段呈現什麼樣的效果,百分比可以隨便設定,但是開頭和結尾必須是0%和100%
各個百分號代表每個時間段呈現什麼樣的效果,百分比可以隨便設定,但是開頭和結尾必須是0%和100%
2:實現動畫的來回滾動: 必須要加一個animation-direction:alternate; 這個的意思是:指定是否應該輪流反向播放動畫。
3:把物體動畫地從一個地方移動到另一個地方,並讓它停留在那裡: 在css加入:animation-fill-mode: forwards; animation-iteration-count:1;
如圖是對animation-fill-mode 兩個屬性值的介紹
animation-iteration-count:是動畫播放次數
相關推薦
關於css 動畫的小常識 平時用到的基礎知識
animation(動畫) 1:先繫結動畫: 如果想要某個div(或者其它)被賦予動畫,必須要繫結動畫 如圖 在該div的css中加入animation,而後面的第一個屬性值就代表繫結動畫的名稱,第二個屬性值規定該動畫在多長時間內完成,第三個屬性值是是否迴圈播放(預設是不迴圈)
實習小白java面試基礎知識彙總-day1
實習小白java面試基礎知識彙總-day1 1.簡單敘述java的跨平臺原理 2.分析JVM,JRE,JDK 3.java基本資料型別 4..面向物件的特徵有哪些方面 5.四個許可權修飾符的區別 6.包裝型別,裝箱和拆箱
自己寫的幾個常用css動畫(自己收藏用)
/*向左移動並彈性顯示*/ @-webkit-keyframes fadeToLeftTan{ 0%{ -webkit-transform:translateX(100%); opacity:0;} 70%{ -webkit-transform:translateX(-5
Python小白學習之基礎知識(個人筆記)
介紹while else的使用,這個不常用 格式化輸出 while esle ,當迴圈內有break語句時,不執行else語句,當沒有break語句時,執行完while迴圈,然後執行else下面的語句 案例如下: 1 # 登陸三次 2
微信小程式開發系列——4.小程式檢視頁面基礎知識
摘要:本文介紹了小程式的使用的前端語言,以及小程式開發過程中需要知道的頁面基礎知識。 1. 介紹 搭建後端伺服器完畢以後,我們接下來準備小程式前端頁面的基礎知識。 由於微信前後端是分離的,我們開發時一般可以使用分塊開發的模式,即前端和後端程式碼分離,使
一個用c#基礎知識做的小遊戲
通過一個教學視訊所學來的方法using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 飛行棋
C#基礎知識-函數的定義和調用(五)
返回 {0} string 訪問修飾符 容器 列表 rdquo 所有 func 函數也可以稱為方法,可以很方便的把一些行為封裝到函數裏面,當調用這一函數時會把函數塊裏面的代碼按照順序執行,方法可以有多種形式,有無參數,有無返回值等。 1. 函數的定義 函數定
工作中能用到的基礎知識總結(二)
protected 構造函數 blog 繼承鏈 附加 調用 初始化 傳統 -s 簡介 繼承、封裝和多態是面向對象編程的重要特性。要想運用好,就必須熟悉這三種特性,本篇說說我對封裝、繼承和多態相關的知識總結。 知識點 一、訪問修飾符 C#中類及
CSS基礎知識結構
css基礎 class tex XML ges run 標記語言 targe aid CSS:Cascading Style Sheets的簡寫,層疊樣式表。 2017-05-20 HTML是網頁頁面的結構、CSS是頁面的布局、JavaScript是頁面的交互行為。 CS
Css 基礎知識(一)
mes 層疊 width 布局 增加 rgb 文本 用法 並集 1、Css概念 CSS 指層疊樣式表 (Cascading Style Sheets)(級聯樣式表),Css是用來美化html標簽的,相當於頁面化妝。 ◆樣式表書寫位置 2、 選擇器 2.1、寫法 選擇器是選
python之 前端HTML/CSS基礎知識學習筆記
引號 編寫 css基礎 通用 浮動 我們 公司地址 將不 多行 1. 文件結構: HTML文件的固定結構: <html> <head>...</head> <body>...&l
css 小常識
con indent 列表屬性 mar lock 通過 小圖標 height 最大 一、vertical-align可以采用負值(正/負值根據基線上下移動),也可以采用百分比值,而這個百分比值不是相對於字體大小或者其他什麽屬性計算的,而是相對於line-height計算的。
scrapy基礎知識之 使用FormRequest.from_response()方法模擬用戶登錄:
imp gin req params level spa 密碼 重寫 start 通常網站通過 實現對某些表單字段(如數據或是登錄界面中的認證令牌等)的預填充 使用Scrapy抓取網頁時,如果想要預填充或重寫像用戶名、用戶密碼這些表單字段, 可以使用 FormRequest
scrapy基礎知識之 pycharm 調試小技巧:
.py 小技巧 char line awl spi cmd 調試 基礎知識 在項目根目錄下新建main.py文件,用於調試 from scrapy.cmdline import executeexecute(["scrapy","crawl","MySpider"])scr
CSS基礎知識2
empty int align import 文件中 lean tex 文檔 nbsp 1 基本規範1.1 文件命名規範基本樣式:base.css全局樣式:global.css框架布局:layout.css字體樣式:font.css鏈接樣式:link.css打印樣式:pri
CSS基礎知識1
htm 知識 中文 tle 添加 variant 20px 樣式 lin CSS (Cascading Style Sheets) 用於渲染HTML元素標簽的樣式. 1. CSS 可以通過以下方式添加到HTML中:內聯樣式- 在HTML元素中使用"style" 屬性內部樣式
css基礎知識的復習總結(二)
文本 pin zoom clear head 導航 設置 mage 之間 文檔流、浮動、清除浮動、overflow、定位 1.文檔流 css文檔流,標準流是什麽? 元素自上而下,自左而右,塊元素獨占一行,行內元素在一行上顯示,碰到父集元素的邊框換行。
css基礎知識的復習總結(三)
網頁 元素 ati 塊元素 isp 方式 一半 浮動 .cn 1.定位的盒子居中顯示 案例一:(定位的盒子居中顯示) 預期效果 實現步驟: 設置父盒子為相對定位 設置子盒子left值為父盒子寬度一半設置子盒子左邊距為自己寬度一半 總結:margin:0 auto 只能讓在
CSS 基礎知識
text 文件 展示 property 站點 height 基礎 以及 規則 CSS 實例(CSS聲明總是以分號(;)結束,聲明組以大括號({})括起來:) CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明: 選擇器通常是您需要改變樣式的 HTML 元素。 每
CSS基礎知識
meta 使用方法 link chan col shee 指定 機械 特殊 CSS作用: 外觀美化,布局,定位 CSS的幾種選擇器: 1標簽選擇器: <head> <meta charset="UTF-8"> <style>
