echarts柱狀圖(柱條顏色漸變,多條資料顯示指定資料數)
(上一篇echarts餅圖與本頁例子程式碼可在github(https://github.com/applebring/echarts-)上下載)--本打算與上一篇寫一塊,為防止篇幅過長分開寫,echarts柱狀圖實現柱條漸變以及顯示柱條數量限制
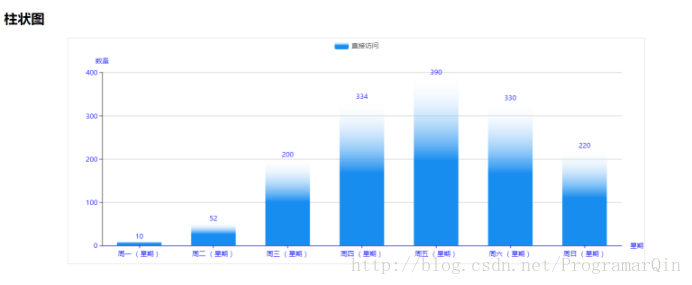
最終實現樣式為:
先用圖解釋幾個屬性:
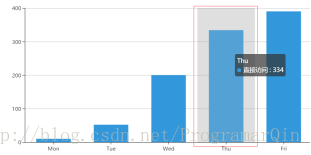
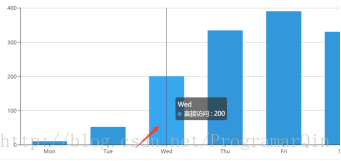
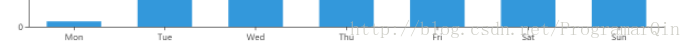
tooltip.axisPointer.type:shadow:
tooltip.axisPointer.type:shadow:
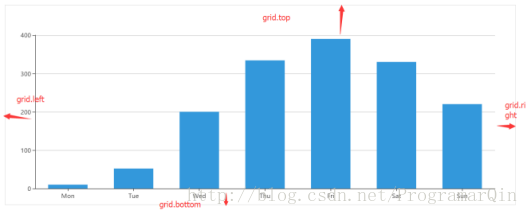
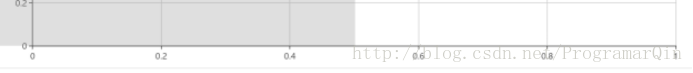
grid:
xAxis:x軸
xAxis.type:time
xAxis.type:value
xAxis.type.category
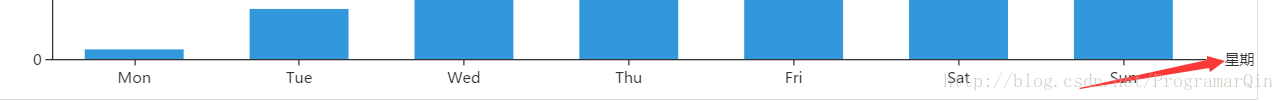
xAxis.name:
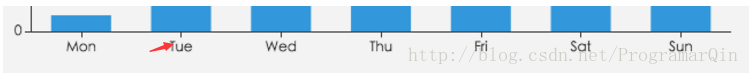
xAxis.axisTick:
xAxis.axisLabel:
程式碼如下,具體配置項已在註釋中詳解
<!DOCTYPE html> <html> <head> <meta charset="utf-8"></meta> <title>commonChart.js示例</title> <script src="./echarts/echarts.min.js" charset="utf-8"></script> <script src="./echarts/commonChart.js" charset="utf-8"></script> </head> <style> .chartbox{ display:block; width:1024px; margin:20px auto; min-height:400px; border:1px solid #ddd; } </style> <body> <h2>柱狀圖</h2> <div class="chartbox" id="bar"></div> <script src="./js/jQuery/jquery-2.2.3.min.js"></script> <script charset="utf-8"> //柱狀圖 //可參考連結:http://echarts.baidu.com/examples/editor.html?c=bar-gradient // app.title = '座標軸刻度與標籤對齊'; //此方式的data可以對單個label進行樣式設定 // var dataX = [{ // value: '週一', // // 突出週一 // textStyle: { // fontSize: 20, // color: 'red' // } // }, '週二', '週三', '週四', '週五', '週六', '週日']; //一般data var dataX = ['週一','週二', '週三', '週四', '週五', '週六', '週日'] var option = { color: ['#3398DB'],//此處可設定柱條全域性顏色 textStyle:{ color:'blue'//設定所有文字顏色 }, //提示樣式 tooltip : { trigger: 'axis',//座標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。 axisPointer : { // 座標軸指示器,座標軸觸發有效 show:true, type : 'shadow' // 預設為直線,可選為:'line' | 'shadow' } }, legend:{ data:['直接訪問']//與seriesname一致 }, //直角座標系內繪圖網格,具體屬性圖示 grid: { // show:true, // shadowOffsetY:30,//必須為show:true時才可改變 backgroundColor:'#ddd',//必須為show:true時才可改變網格背景顏色 left: '3%', right: '4%', bottom: '3%', containLabel: true,//grid 區域是否包含座標軸的刻度標籤。http://echarts.baidu.com/option.html#grid.containLabel }, xAxis : [ { type : 'category',//'value' 數值軸,適用於連續資料。'category' 類目軸,適用於離散的類目資料,為該型別時必須通過 data 設定類目資料。'time' 時間軸,適用於連續的時序資料,與數值軸相比時間軸帶有時間的格式化,在刻度計算上也有所不同,例如會根據跨度的範圍來決定使用月,星期,日還是小時範圍的刻度。'log' 對數軸。適用於對數資料。 name:'星期',//x軸座標名字樣式等均以此開頭http://echarts.baidu.com/option.html#xAxis.name nameTextStyle:{ }, data :dataX, axisTick: { alignWithLabel: true }, boundaryGap:true, //座標軸軸線相關設定。 axisLine:{ show:true, symbol:'arrow', symbolSize:[10, 15], lineStyle:{ color:"blue"//x軸顏色,若不設定全域性字型顏色,則可改變x軸顏色 } }, //座標軸刻度 axisTick:{ alignWithLabel:true,//可使座標刻度線居中,此時需要設定 boundaryGap:true, }, //座標軸刻度標籤的相關設定。x軸文字的相關配置均在此處 axisLabel:{ show:true, rotate:0,//刻度標籤旋轉的角度,在類目軸的類目標籤顯示不下的時候可以通過旋轉防止標籤之間重疊。 // margin:20,//刻度標籤與軸線之間的距離。 // 使用字串模板,模板變數為刻度預設標籤 {value} formatter: '{value} (星期)', // showMinLabel:''//是否顯示最小 tick 的 label。可取值 true, false, null。預設自動判定(即如果標籤重疊,不會顯示最小 tick 的 label)。 color:"#000",//刻度標籤文字的顏色,預設取 axisLine.lineStyle.color。支援回撥函式 fontStyle:'italic', backgroundColor:'red', shadowBlur:20, textBorderColor:'red' // // 使用函式模板,函式引數分別為刻度數值(類目),刻度的索引 // formatter: function (value, index) { // // 格式化成月/日,只在第一個刻度顯示年份 // var date = new Date(value); // var texts = [(date.getMonth() + 1), date.getDate()]; // if (index === 0) { // texts.unshift(date.getYear()); // } // return texts.join('/'); // } }, //分隔線 splitLine:{ show:false } } ], //y軸屬性與x軸類似,此處不列舉 yAxis : [ { type : 'value', name:'數量', } ], //上述為對x,y軸的一些控制,以下為對資料生成的柱狀條控制 series : [ { name:'直接訪問',//系列名稱,用於tooltip的顯示,legend 的圖例篩選,在 setOption 更新資料和配置項時用於指定對應的系列。 type:'bar', itemStyle:{// normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ {offset: 0, color: 'rgba(255,255,255,0)'}, {offset: 0.5, color: '#188df0'}, {offset: 1, color: '#188df0'} ] ) }, }, label:{//label要加入normal才可生效,label即為x軸對應Y軸的值 normal:{ show:true, color:'red',//設定漸變時候控制不到顏色,只能通過全域性textStyle來控制 position:'top' } }, barWidth: '60%', data:[10, 52, 200, 334, 390, 330, 220] } ] }; var chart1 = echarts.init(document.getElementById('bar')); chart1.setOption(option); </script> </body> </html>
當資料過多應該如何進行配置,並且控制每次只顯示固定數目呢?
此刻需要引入dataZoom 元件
用於區域縮放,從而能自由關注細節的資料資訊,或者概覽資料整體,或者去除離群點的影響。下面例子為每次限制顯示六條資料,主要通過start跟end的值控制顯示條數,例子模擬40條資料,如下圖,滑鼠可通過拖拽檢視右邊剩餘資料,其中end的值為(barWidth/表格容器總寬度)*每次顯示條數(此處只考慮start為0的情況),此例子中start:0,barWidth=20,容器總寬為1024,每次要顯示六條資料,因此end為20/1024*6向上取整12,實現該功能請加入該程式碼
dataZoom:[{
type:'inside',//inside,slider此處只列舉inside
start:0,
end:12,//dataZoom-inside.start 和 dataZoom-inside.end 共同用 百分比 的形式定義了資料視窗範圍。
xAxisIndex:0,//不指定時,當 dataZoom-inside.orient 為 'horizontal'時,預設控制和 dataZoom 平行的第一個 xAxis。但是不建議使用預設值,建議顯式指定。
filterMode:'none',//dataZoom 的執行原理是通過 資料過濾 來達到 資料視窗縮放 的效果。資料過濾模式的設定不同,效果也不同。('filter','weakfilter','empty','none')http://echarts.baidu.com/option.html#dataZoom-inside
zoomLock:true,//只能拖動不可縮放,若無需禁止縮放設定為false或者去除即可
}]最後,在專案實踐過程中發現同時使用多個圖表沒辦法實現表格跟隨螢幕縮小而縮小,最終解決方法如下:通過$("window").on("resize",function(){ myChart1.resize();myChart2.resize();...})可實現多個表格自適應,以上就是自己專案實踐中的一些小心得。希望對大夥有幫助,如有錯誤,也歡迎指出~