React實戰專案-很適合進階
阿新 • • 發佈:2018-12-20
前言
前段時間學習完了React的基礎,自己網上找了一些實戰專案,做了幾個感覺專案不是很全面,就想做一個完整的專案來提升自己的React水平.以前學習Vue的時候,就看過bailicangdu大神的vue2-elm專案,所以自己打算用react重寫它,後端資料還是用vue2-elm,實在沒有精力擼後端(感謝bailicangdu大神) 該專案是餓了嗎, 目前開發了登入、註冊、購物車、商品展示、使用者資訊等,算一個比較完整的專案,這個專案比較複雜,這也是我選這個專案的原因
技術棧
react4 + react-redux + react-router + es6 + axios + sass + webpack
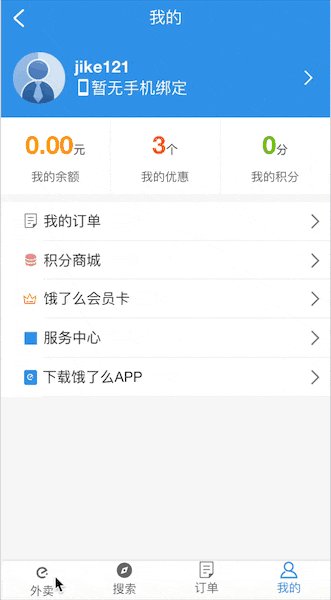
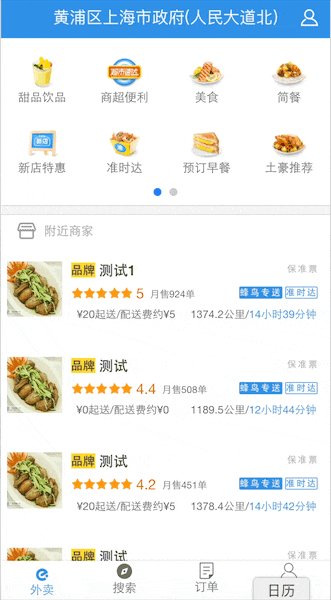
專案效果
在這裡插入圖片描

說明
覺得對你有幫助,請到github的
Star支援一下,感謝 bailicangdu大神的專案地址點這裡 推薦一下我的另一個專案基於vue的UI框架(教你從零開始造輪子) 點這裡
演示
請用Chrome除錯的手機模式檢視
專案結構
├── build ----------------------網頁配置
│ ├── favicon.ico
│ └── manifest.json
├── config ------------------webpack配置
│ ├── env.js
│ ├── jest
│ │ ├── cssTransform. 專案地址
專案原始碼點這裡 歡迎提Issue和, 覺得不錯的話歡迎Star
