Vue專案引進ElementUI元件
阿新 • • 發佈:2018-12-20
環境要求
Nodejs
Nodejs
開啟cmd命令列,輸入npm -v,如果出現如下圖的顯示,說明已經安裝正確。

如果安裝版本比較老,想升級新版本
npm install npm -g
安裝 webpack
安裝webpack
npm install webpack -g
-g 表示安裝為全域性

安裝 vue-cli
安裝 vue 腳手架專案初始化工具 vue-cli
npm install vue-cli -g

淘寶映象
npm使用的國外中央倉庫,下載速度較慢,有的時候還會有部分檔案被牆掉。
npm install -g cnpm --registry=https://registry.npm.taobao.org

建議使用淘寶映象,安裝完淘寶映象以後可以使用 cnpm 代替 npm。例如webpack可使用如下命令:
cnpm install webpack -g .
建立Vue專案
vue init webpack +專案名稱

執行vue
npm run dev

訪問localhost:8080

引入ElementUI
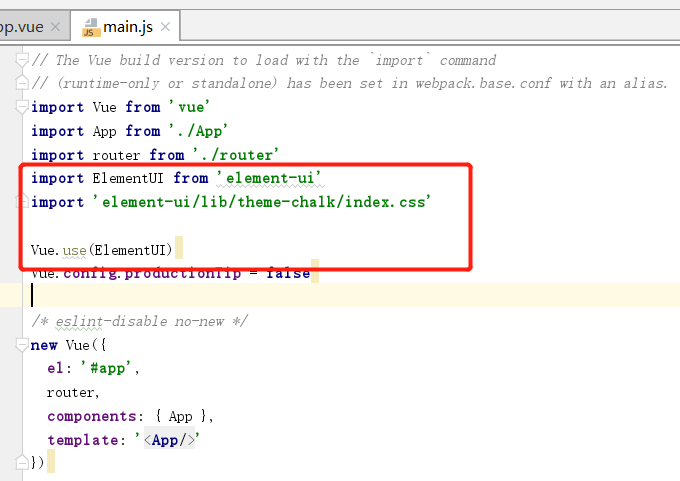
開啟專案 src\main.js 新增
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)

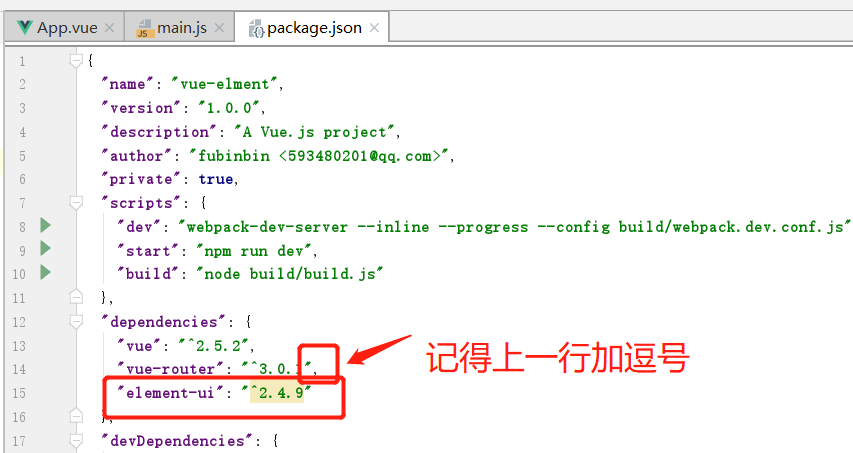
package.json檔案中新增
"element-ui": "^2.4.9"

重新npm install

測試是否安裝完成
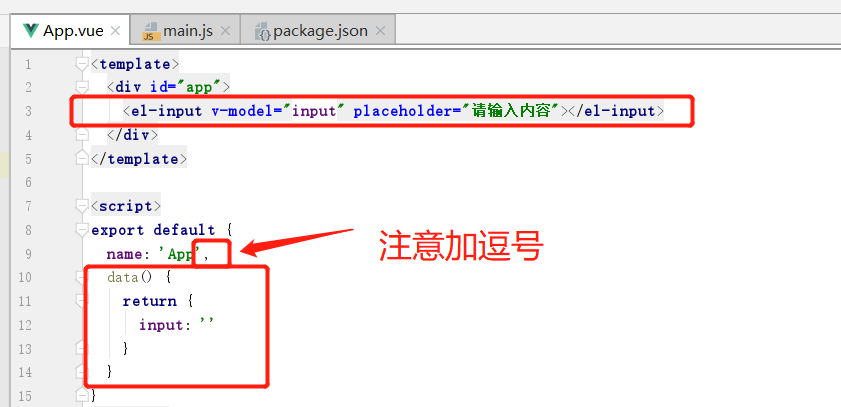
在App.vue中隨意新增elementUI標籤 如:
<el-input v-model="input" placeholder="請輸入內容"></el-input>
data() { return { input: '' }}

儲存後,開啟網頁顯示出input即成功