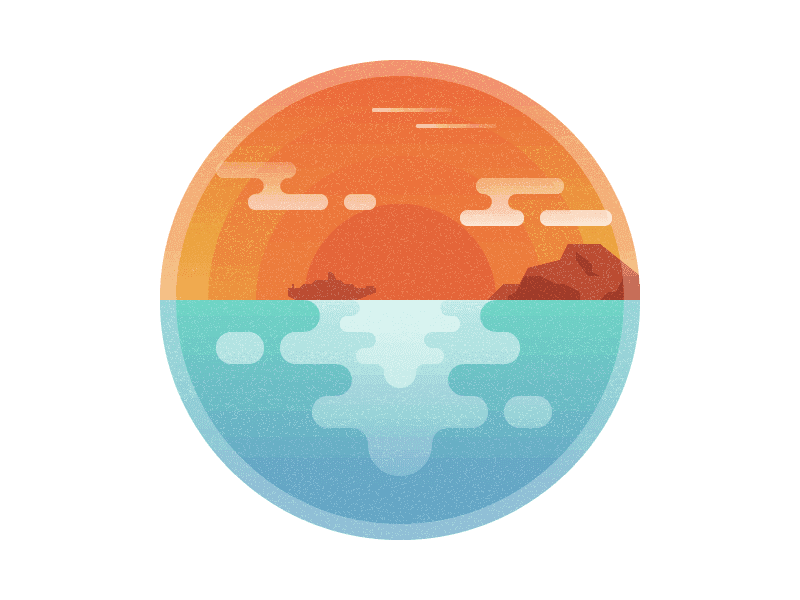
平面設計:如何建立一套精美的日落插圖

在今天的教程中,我將會教大家如何使用Illustrator提供的一些基本繪圖工具來繪製一個漂亮的日落插圖。
設定新的專案檔案
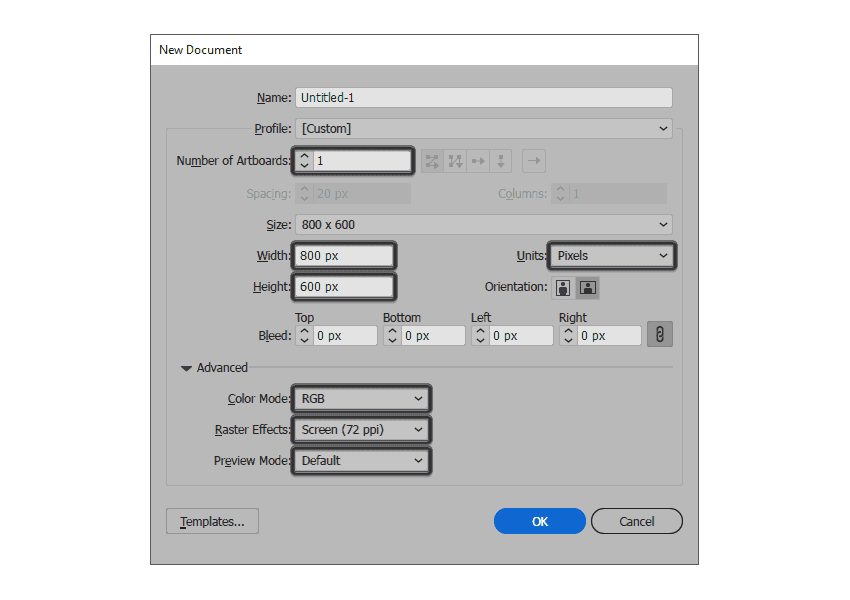
啟動並執行Illustrator,為我們的專案建立一個新文件(File> New或Control-N):
畫板數量:1
寬度: 1200畫素
高度: 600畫素
單位: 畫素
進入“高階”選項:
色彩模式:RGB
柵格效果:螢幕(72ppi)
預覽模式:預設
設定自定義網格
在開始繪製插圖前我們首先要先繪製專案網格。
第1步
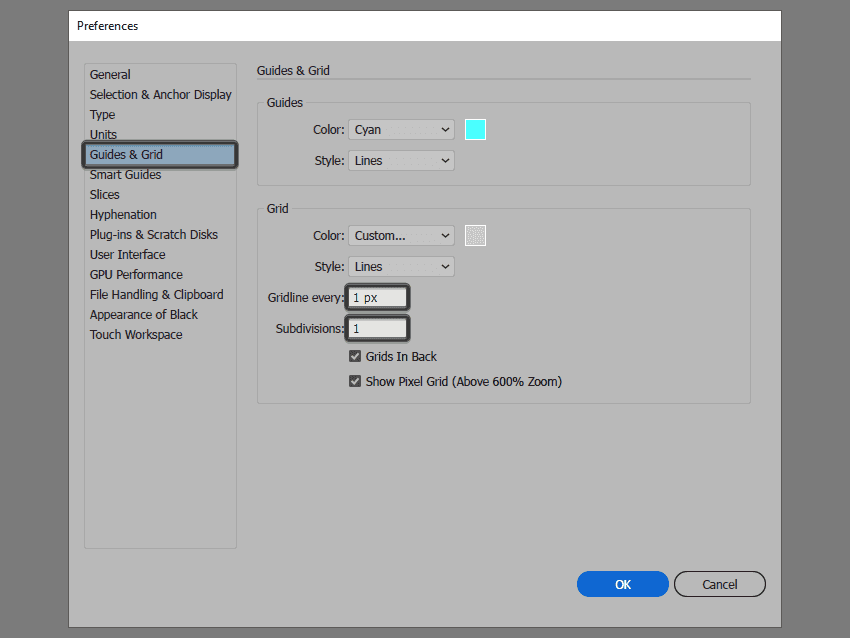
進入編輯>首選項>網格子選單,然後進行以下設定:
網格線:1 px
細分:1
設定圖層
如果我們完成了專案檔案的設定,接下來我們建立多個圖層為下面插圖的繪圖提供方便。
調出“圖層”面板,建立六個圖層,我們將它們重新命名如下:
第1層:背景
第2層:水
第3層:地平線
第4層:雲
第5層:圓形突顯區域
第6層:紋理
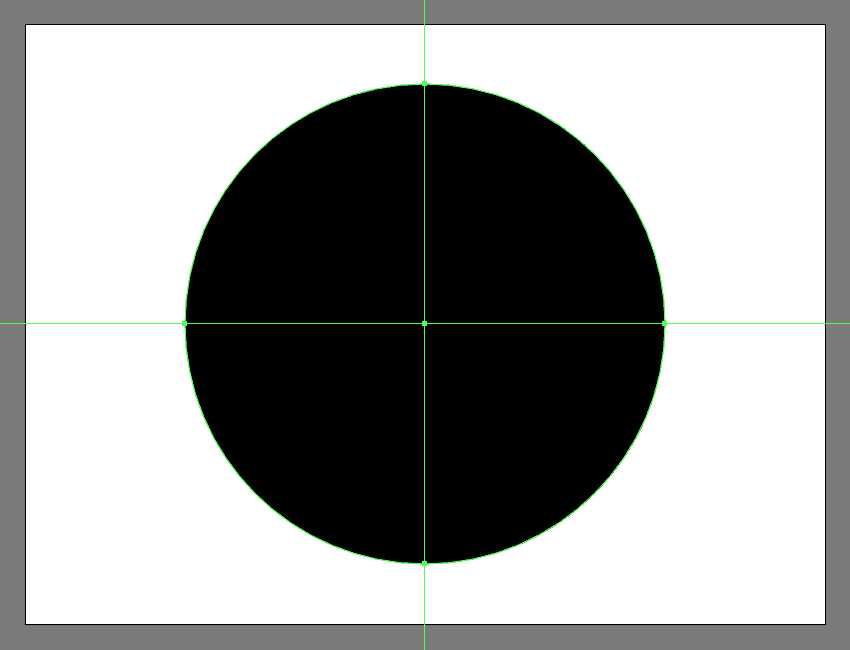
提示:將圖層顏色調整為綠色方便後面繪圖過程中觀察圖層中圖形的形狀。
建立背景
選擇我們的第一個圖層我們開始繪製插圖的背景圖層。
第1步
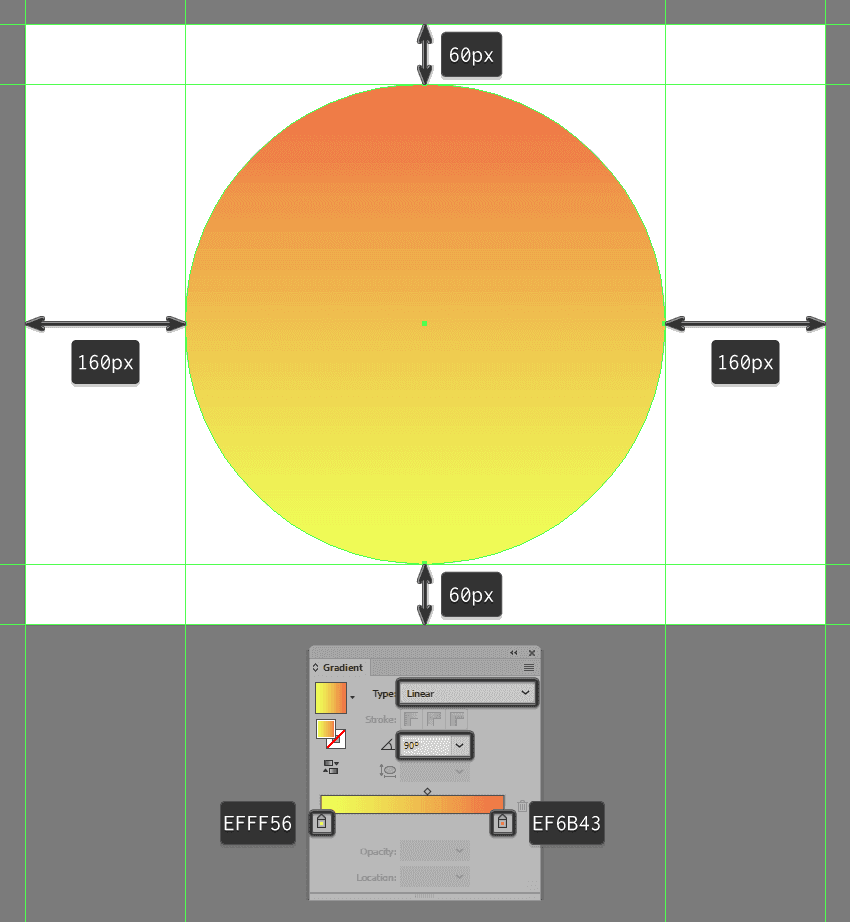
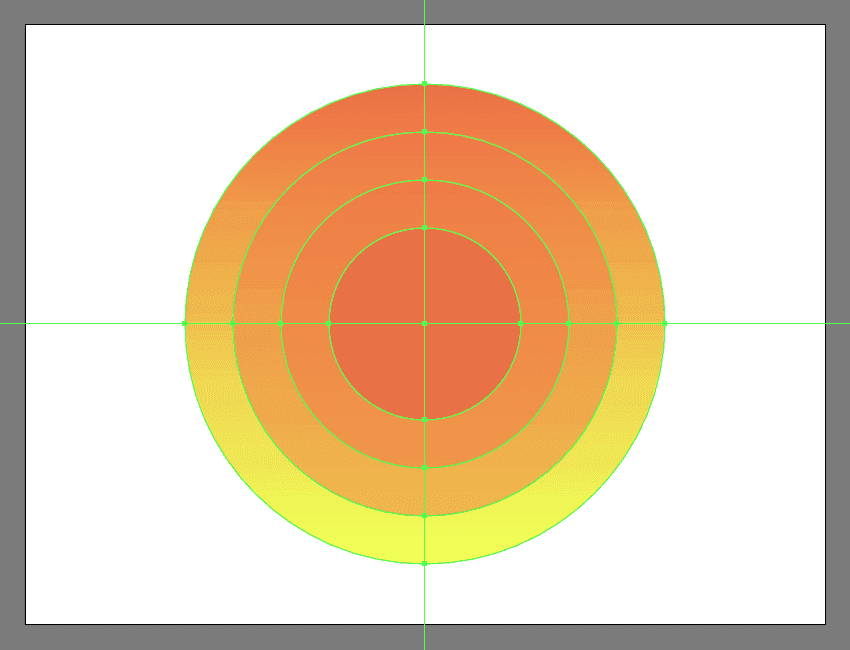
建立一個480 x 480畫素的圓圈,應用線性漸變工具,使用左邊#EFFF56和右邊#EF6B43的顏色。將角度設定為90º,將形狀居中對齊到較大的畫板。
第2步
然後建立一個較小的384 x 384 px圓(#ED7743)來開始處理太陽的光暈,將其不透明度降低到40%,將生成的形狀居中對齊到背景。
第3步
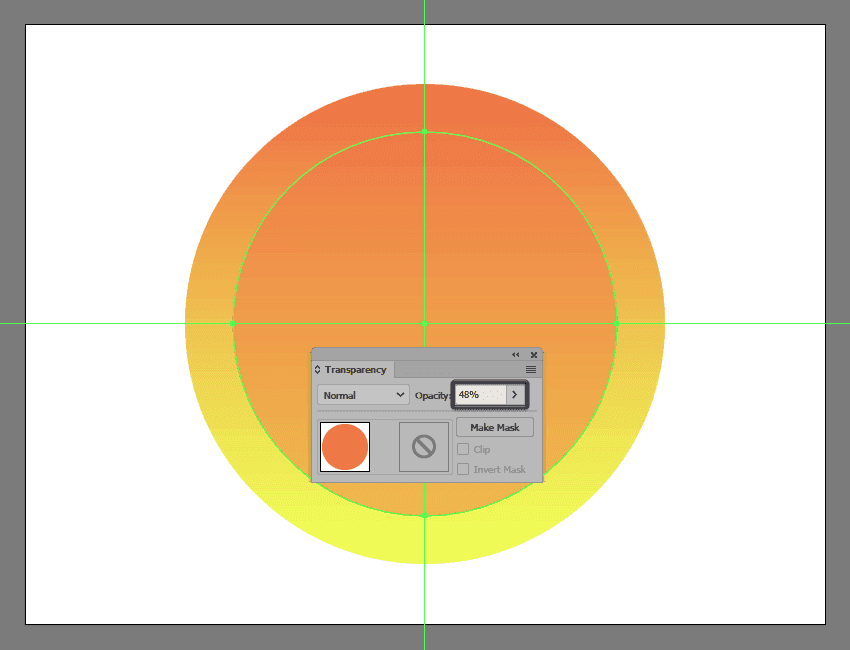
使用48%不透明度的288 x 288 px圓圈(#ED7743)新增第二個輝光部分,將它居中對齊到上一步驟中的圓圈。
第4步
使用192 x 192 px圓建立太陽,使用#E87243進行著色 ,然後將其中心對齊到先前建立的形狀。完成後,使用Control-G鍵盤快捷鍵選擇並分組太陽的所有組成形狀,鎖定當前圖層,然後再繼續下一步。

建立水面
完成了背景的繪製,接下來我們就可以進行水面的繪製了。
第1步
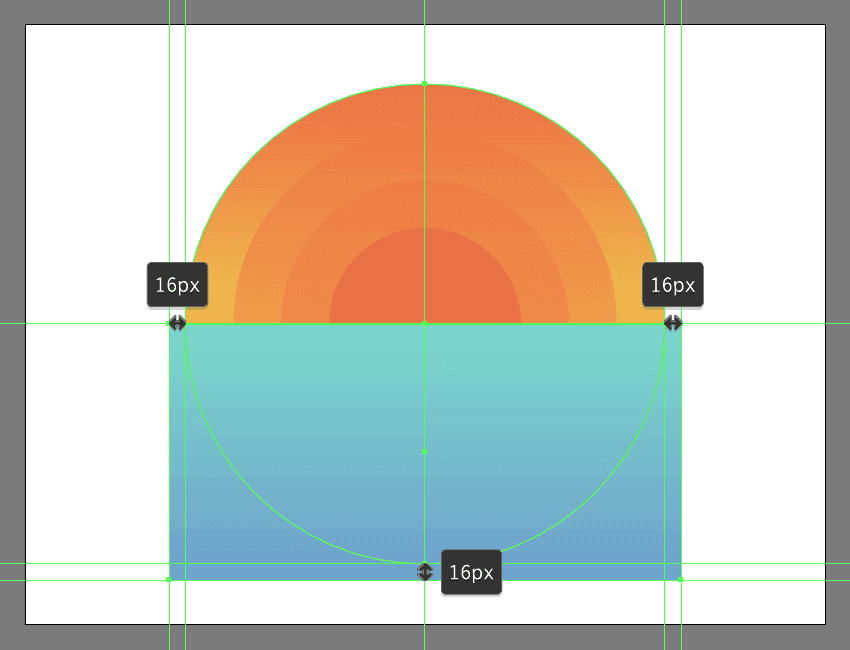
建立一個512 x 512 px矩形,選擇線性漸變(左側顏色:#6FA0CD;右側顏色:#7DDBCD;角度:90°),將其定位在背景較大圓圈的下半部分。
第2步
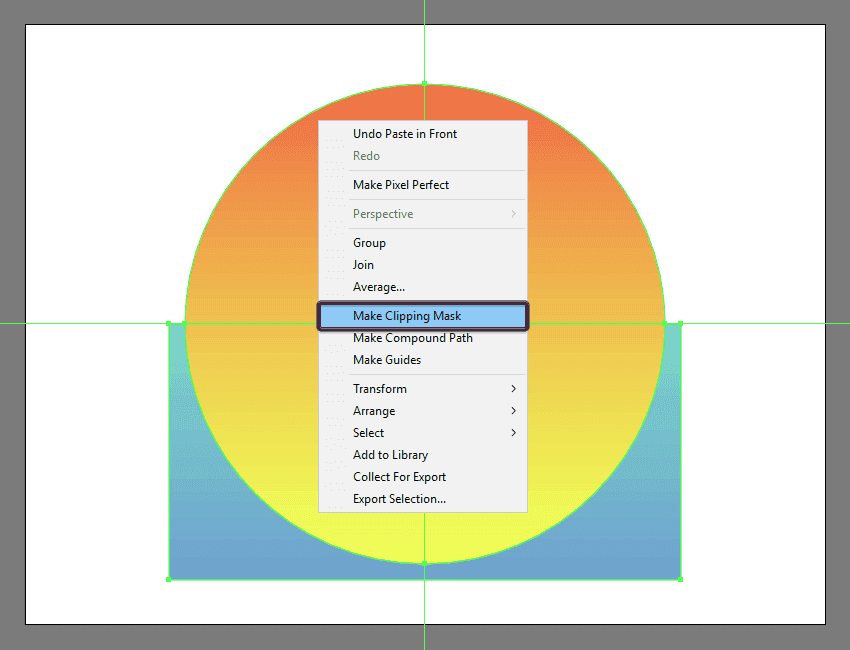
建立背景的副本(Control-C)遮擋我們剛剛建立的形狀,將其貼上到當前圖層(Control-F),同時選擇它和副本,然後右鍵單擊>建立剪下蒙版。
第3步
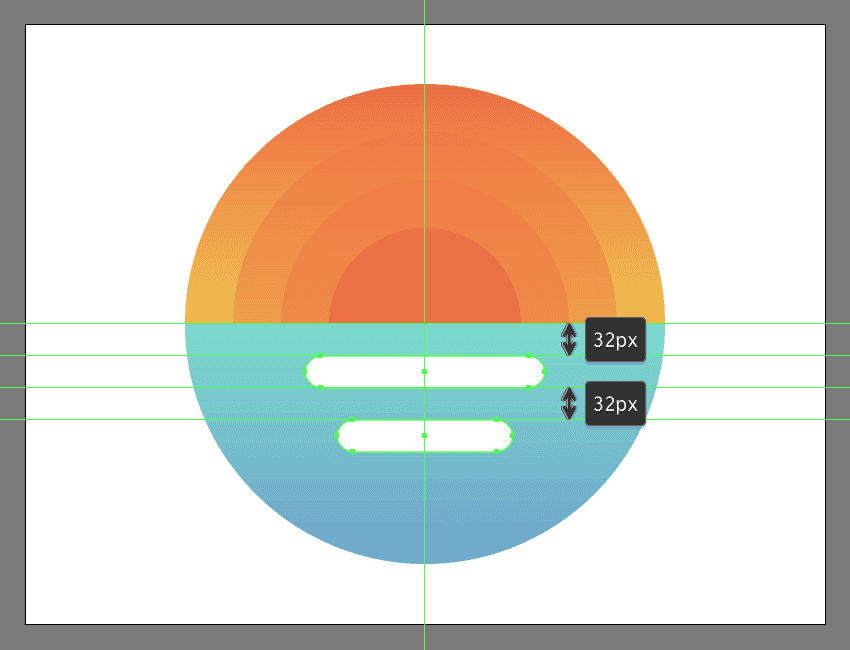
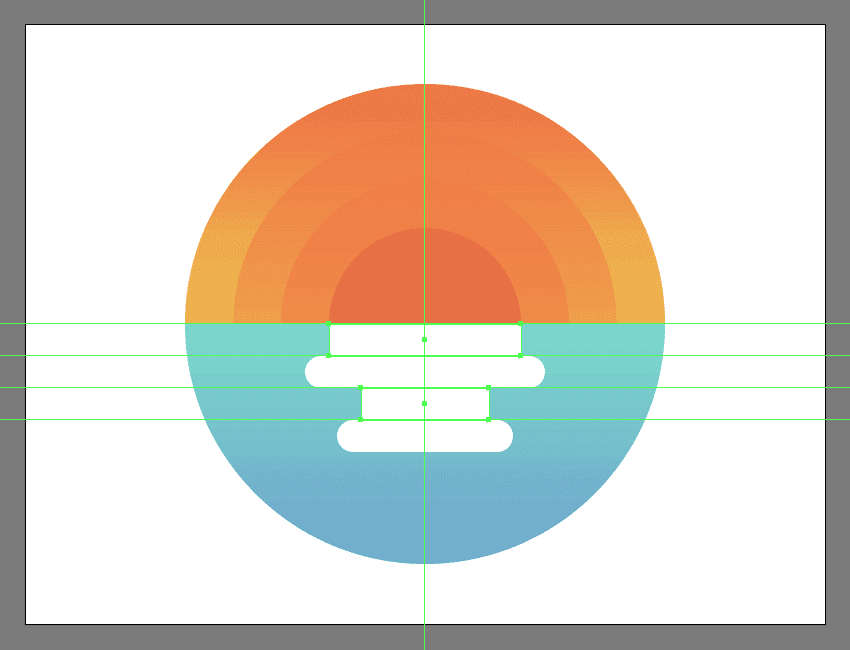
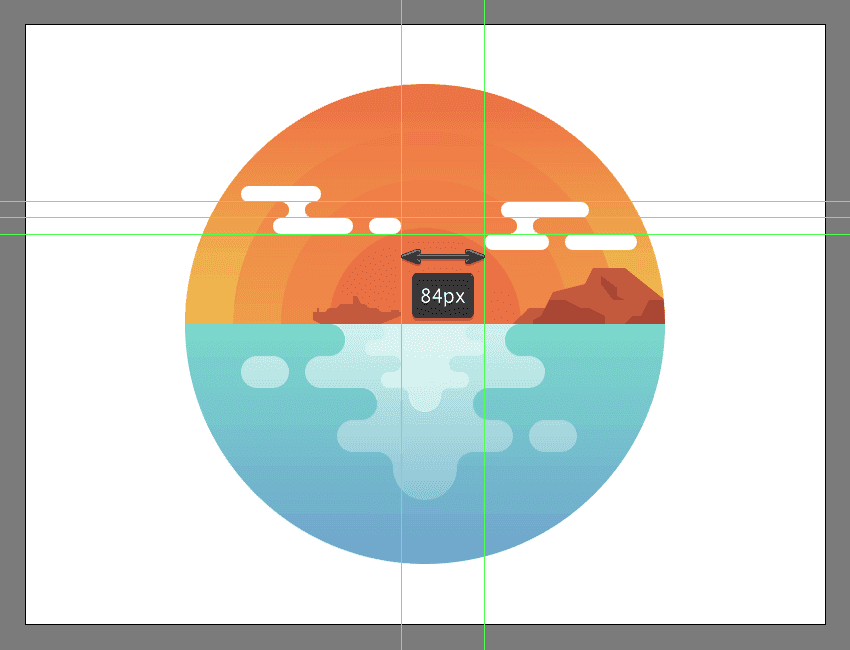
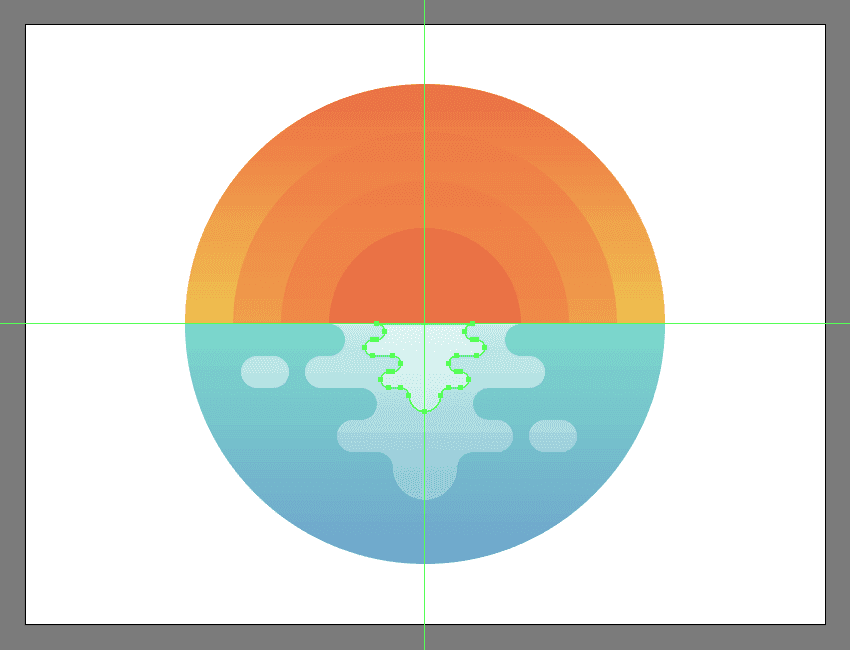
接下來我們開始繪製水面的反射光,首先建立一個240×32畫素圓角矩形(#FFFFFF)角半徑設定為16畫素,然後建立一個同樣角半徑176×32畫素(#FFFFFF)大小的圓角矩形,將它們垂直堆疊在距離頂端32畫素的位置。
第4步
接下來我們填充上一步建立的空白區域,方法是建立一個192 x 32 px 矩形(#FFFFFF),放置到第一個間隙,一個128 x 32 px的矩形(#FFFFFF)放置到第二個間隙。
第5步
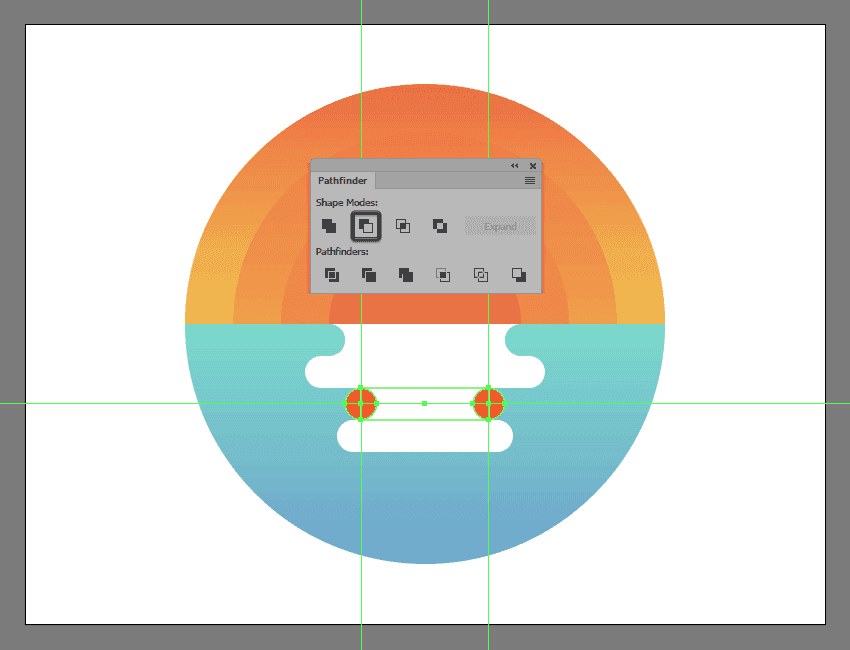
使用路徑尋找器的減去模式,將側面切割出一個32 x 32 px圓圈(用紅色突出顯示)來調整我們剛剛建立的矩形。
第6步
使用64 x 48 px矩形(#FFFFFF)新增最後一個部分,將圖形放置於參考影象中看到的較小的圓角矩形下方。
第7步
使用直接選擇工具(A)選擇矩形的中心錨點,然後在“實時角”工具的中將其半徑設定為32畫素,調整生成的形狀。
第8步
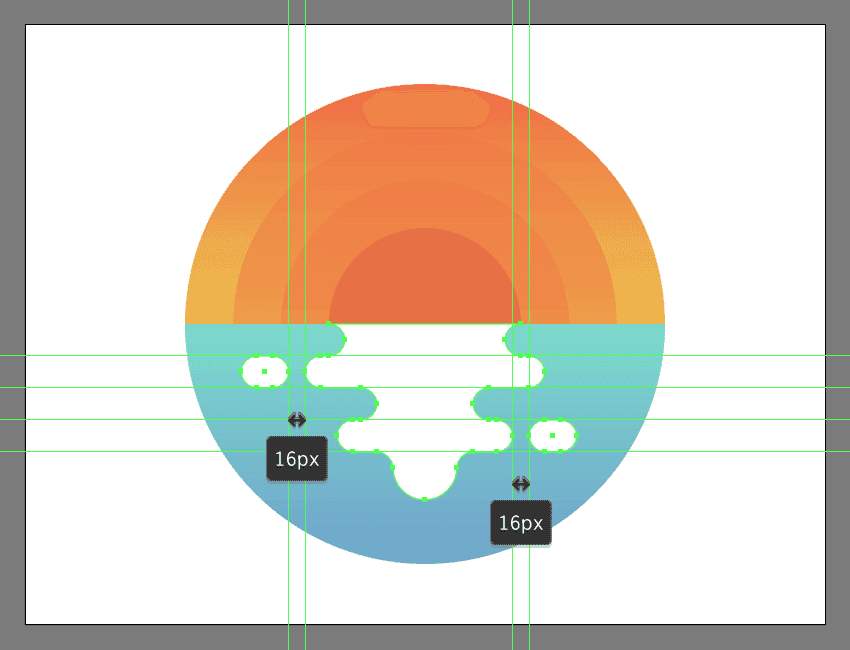
建立兩個48 x 32 px圓角矩形(#FFFFFF)分別放置在反光區域兩側16px的位置。
第9步
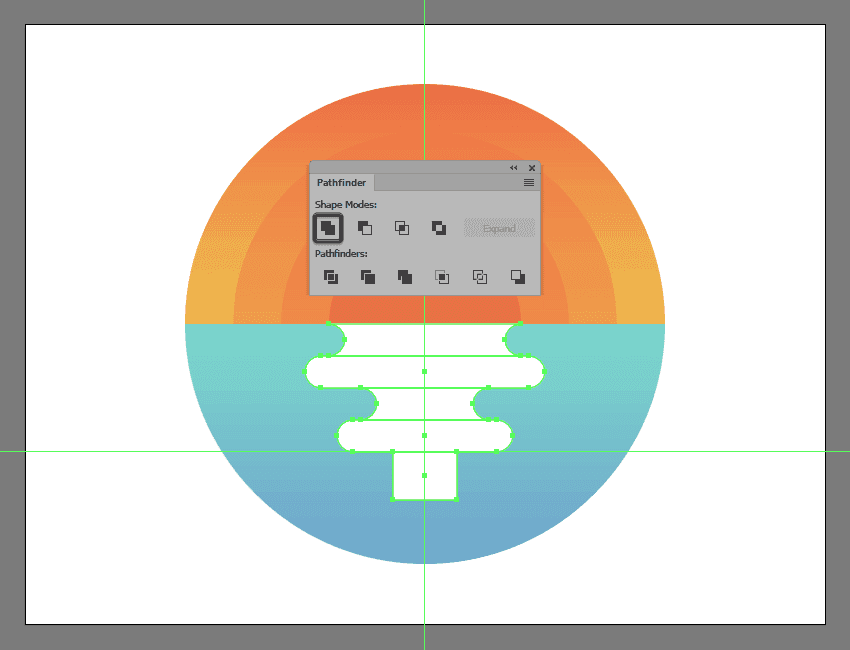
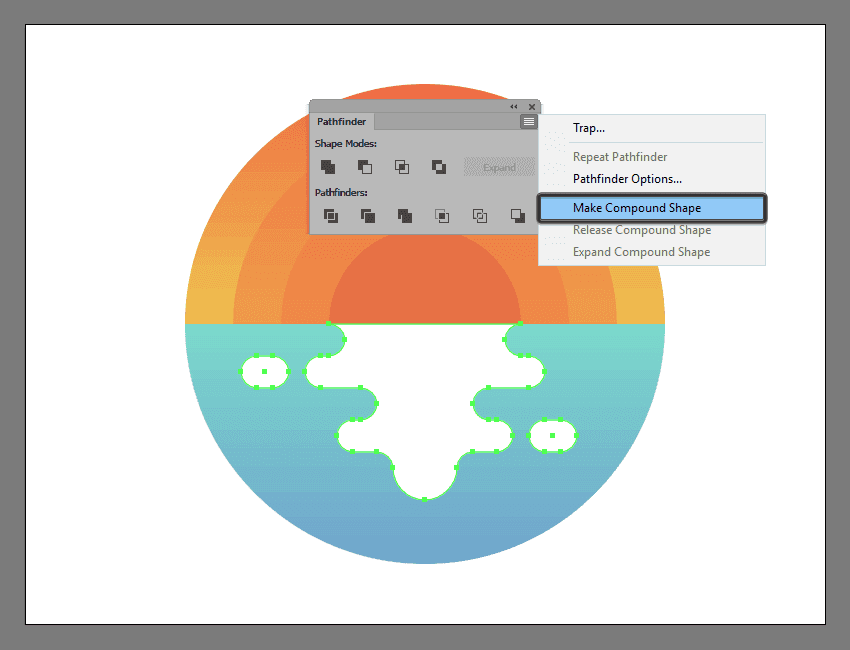
由於我們希望較大的反射光和側面圖形能作為單個整體形狀,接下來我們選擇它們然後使用“路徑尋找器”來建立複合形狀。
第10步
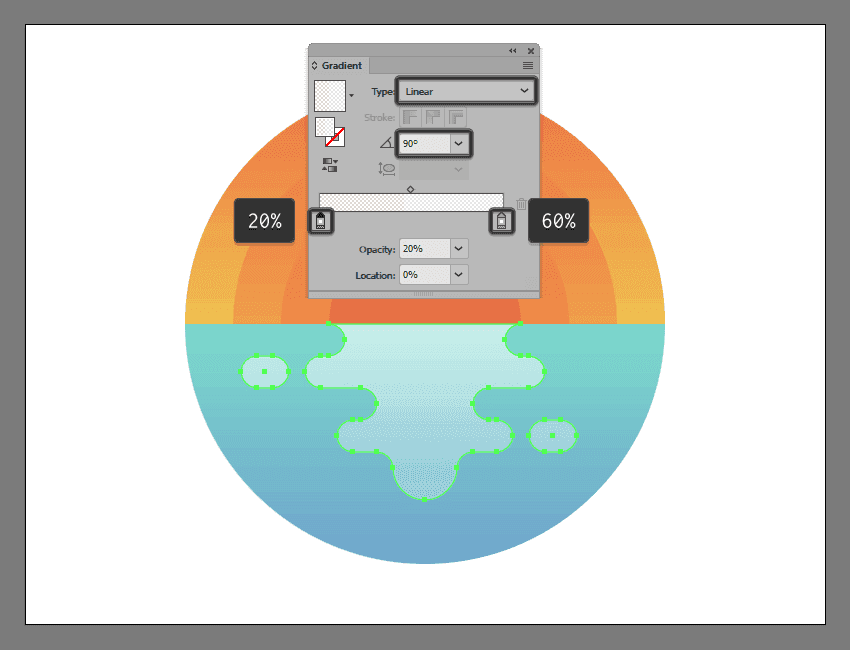
建立了複合形狀,接下來我們使用一個漂亮的光滑白色線性漸變, 左邊顏色透明度設定為20%,右邊為60%,將角度設定 為90º。
第11步
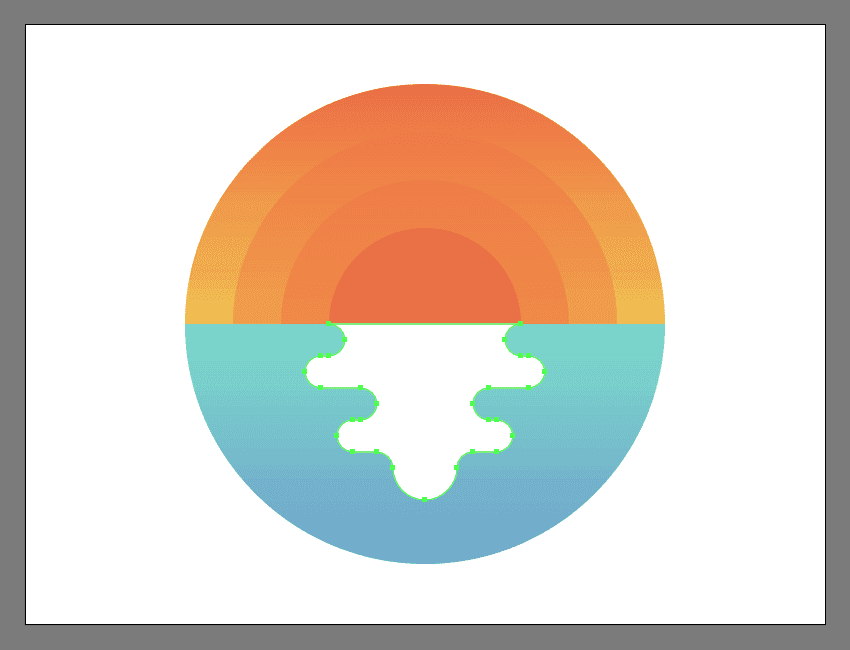
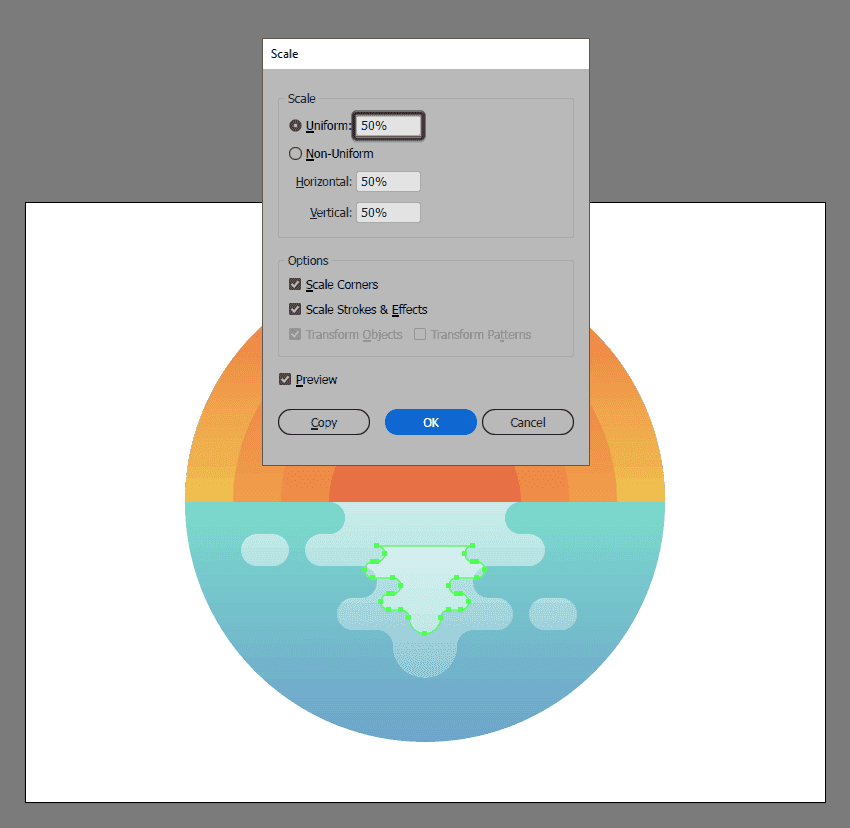
建立上一步圖形的副本(Control-C> Control-F)製作較小的反射,使用“縮放”工具縮小(右鍵>“變換”>“縮放”>“均勻”> 50%)圖形。
第12步
將生成的形狀放置在較大反射的上邊緣上方,選擇所有形狀並將其分組(Control-G),然後再繼續下一步。

建立地平線上的景物
選擇我們的第三個圖層,給插頭的中心部分新增一些細節。
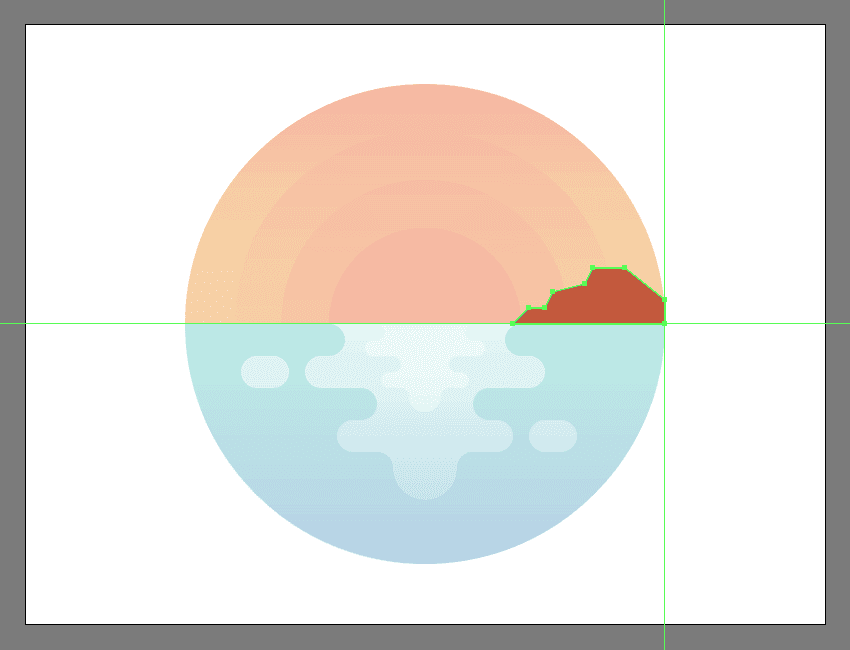
第1步
選擇鋼筆工具(P),使用#C4583B進行填充顏色開始繪製小島。完成後,繼續下一步。
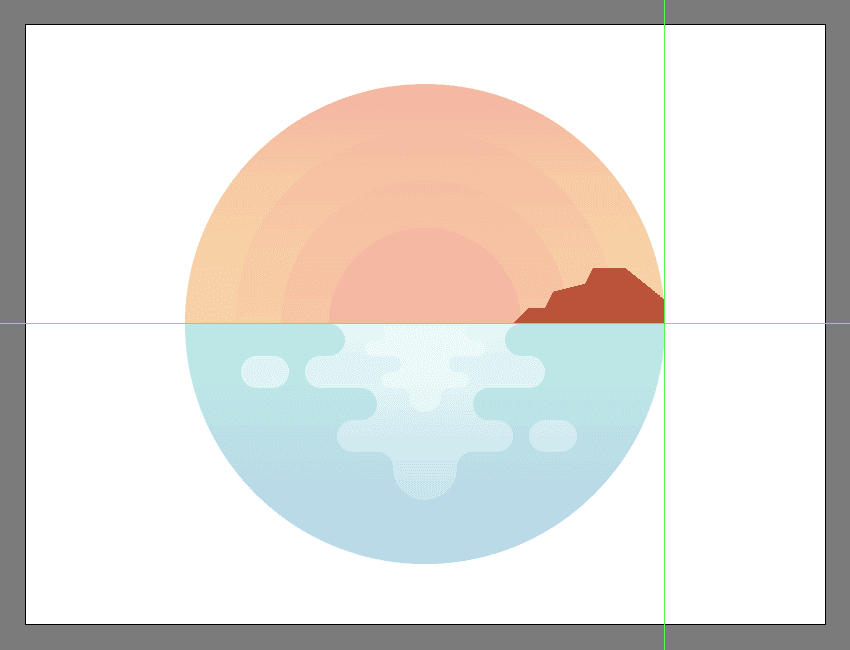
第2步
給小島內部新增一些較深#AA4531填充顏色,選擇並對小島的圖形進行分組(控制-G )。
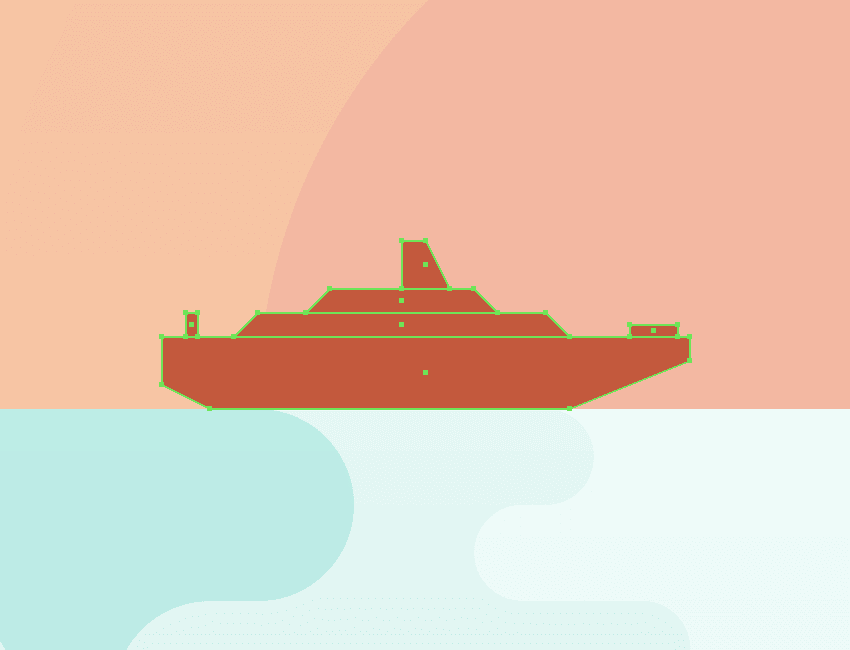
第3步
使用幾個矩形(#C4583B)建立小遊輪,通過調整錨點來進行小船的繪製。完成後,使用Control-G鍵盤快捷鍵選擇並組合小船的所有組成形狀。
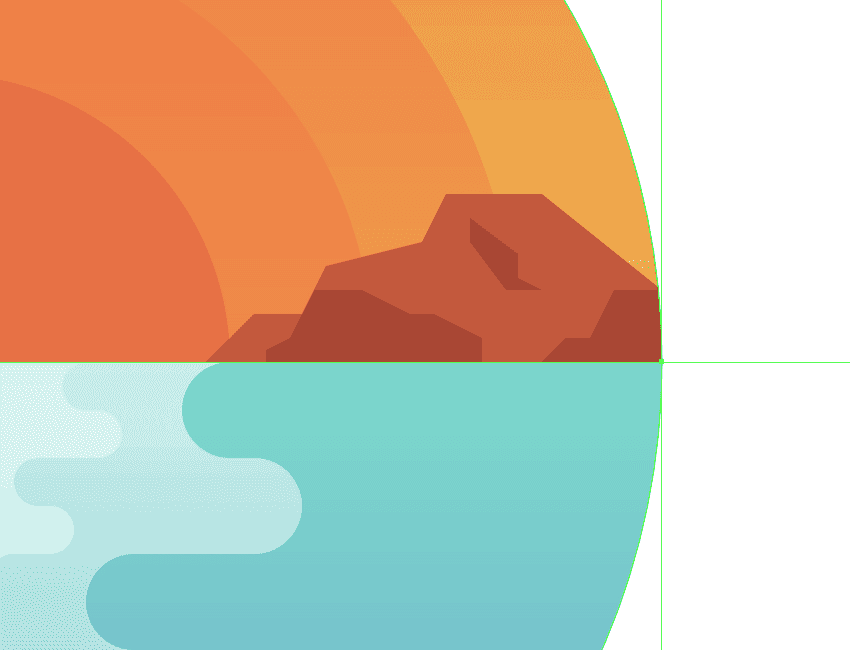
第4步
由於島的右側部分很可能會超出背景部分,這時我們需要使用較大圓的副本(Control-C)來掩蓋它,把它(Control-F)貼上到當前圖層上(右鍵單擊>製作剪貼蒙版)。
建立雲
假設您已完成上一部分的工作,接下來我們調整到下一圖層(這將是第四層),我們開始雲的繪製。
第1步
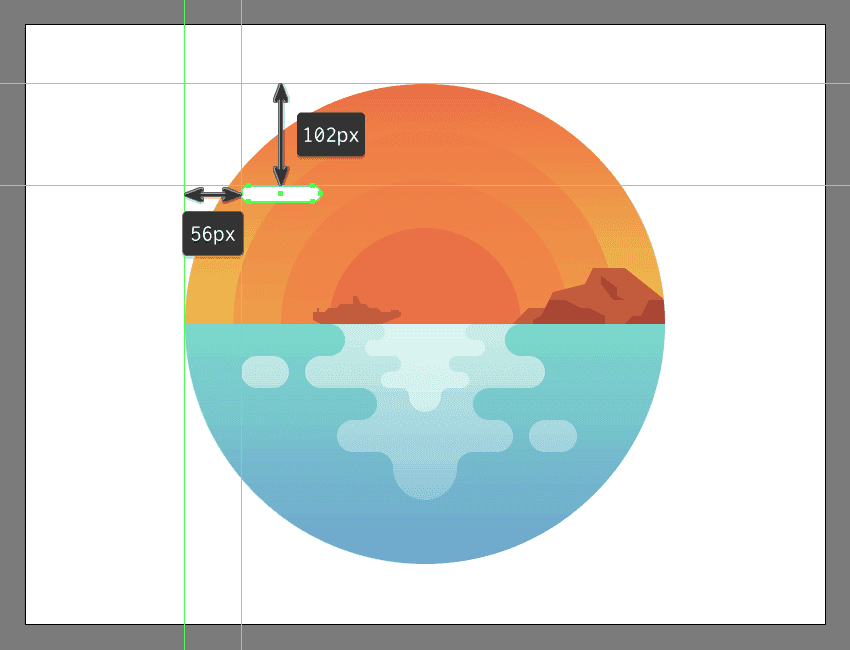
建立一個80 x 16 px大小、8px角半徑的圓角矩形(#FFFFFF)開始處理第一組雲,將其定位在距離背景左邊緣56 px、距頂部邊緣102 px的距離。
第2步
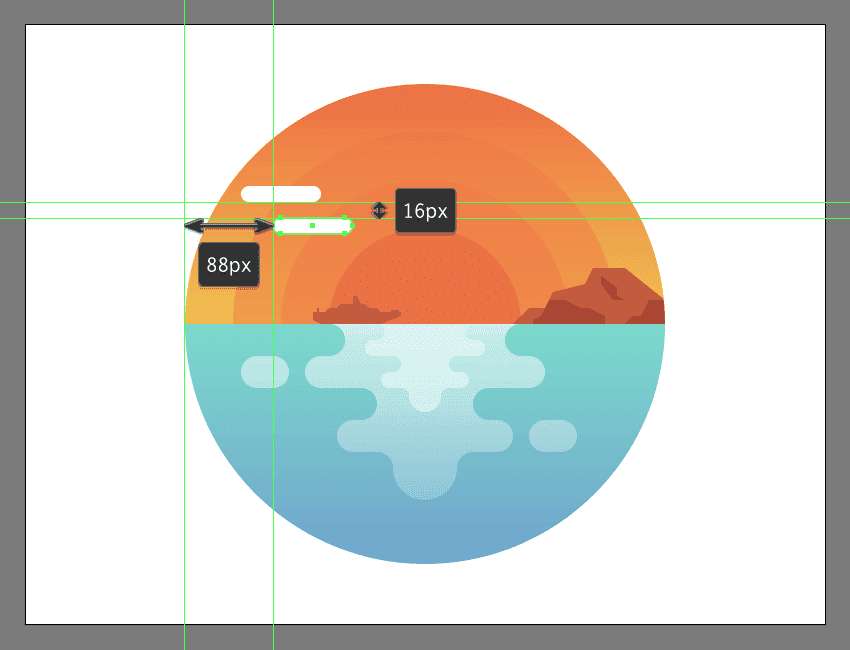
建立另一個80 x 16 px大小、8px角半徑的圓角矩形(#FFFFFF),將它放置到上一個圓角矩形的下方,距背景左邊緣88 px,距前一個圓角矩形16 px的位置。
第3步
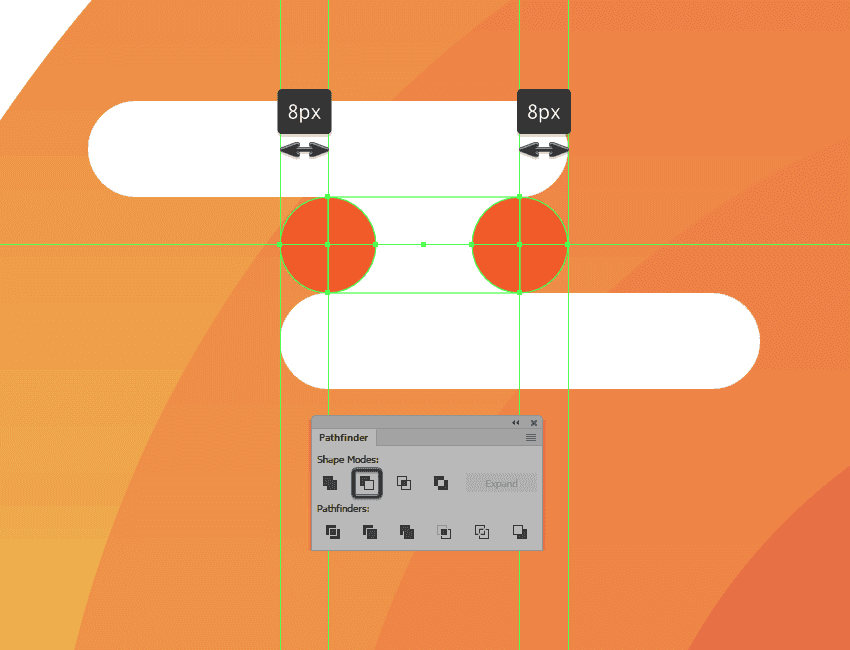
使用32 x 16 px矩形(#FFFFFF)建立雲的內部,我們將使用路徑尋找器的減去模式從矩形側面部分切出16 x 16 px圓圈。
第4步
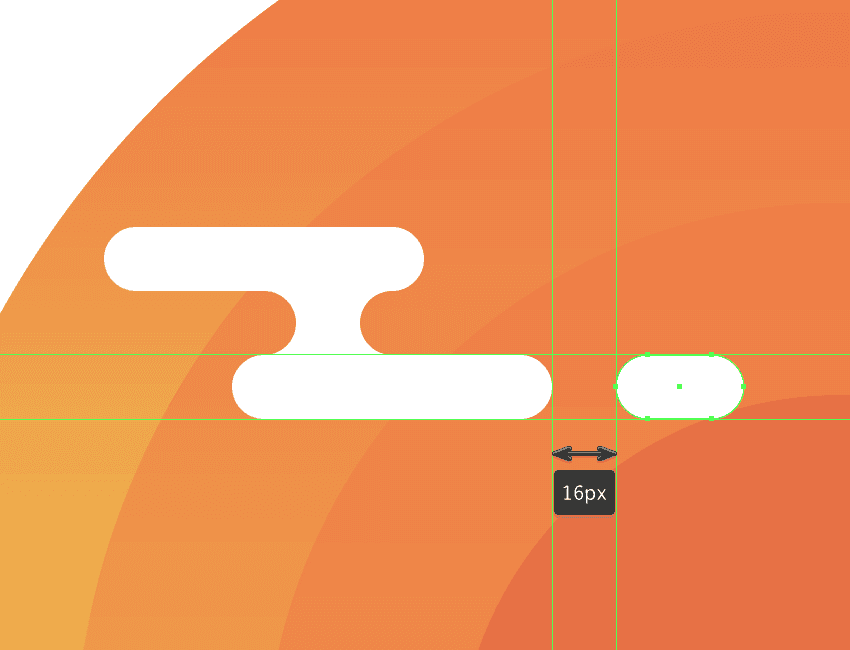
使用32 x 16 px大小、8px角半徑的圓角矩形(#FFFFFF)建立較小云,我們將其放置在距離雲下部16 px的位置。完成後,使用Control-G鍵盤快捷鍵選擇所有形狀並將它們組合在一起。
第5步
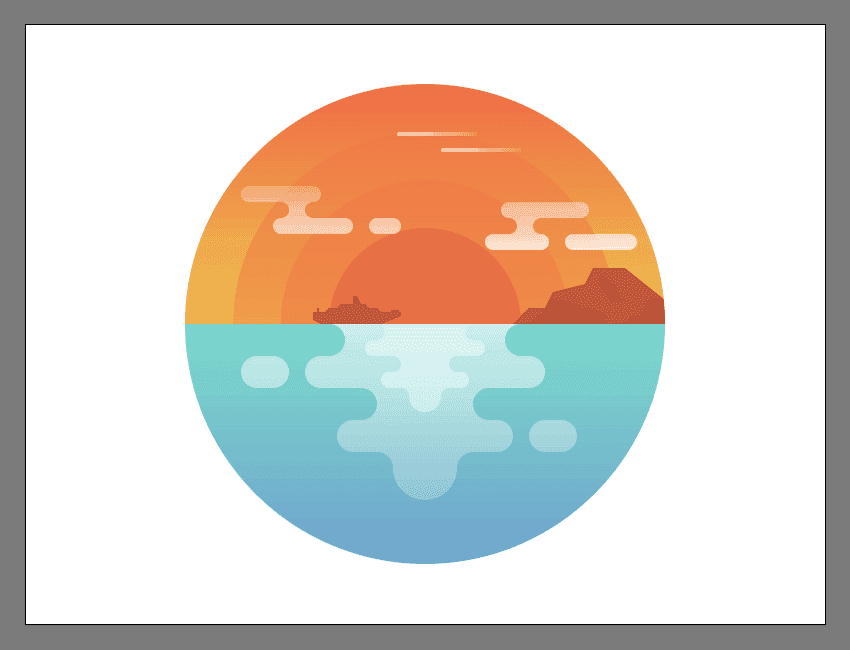
使用相同的操作建立第二個雲,將得到的形狀放在插圖的右側。
第6步
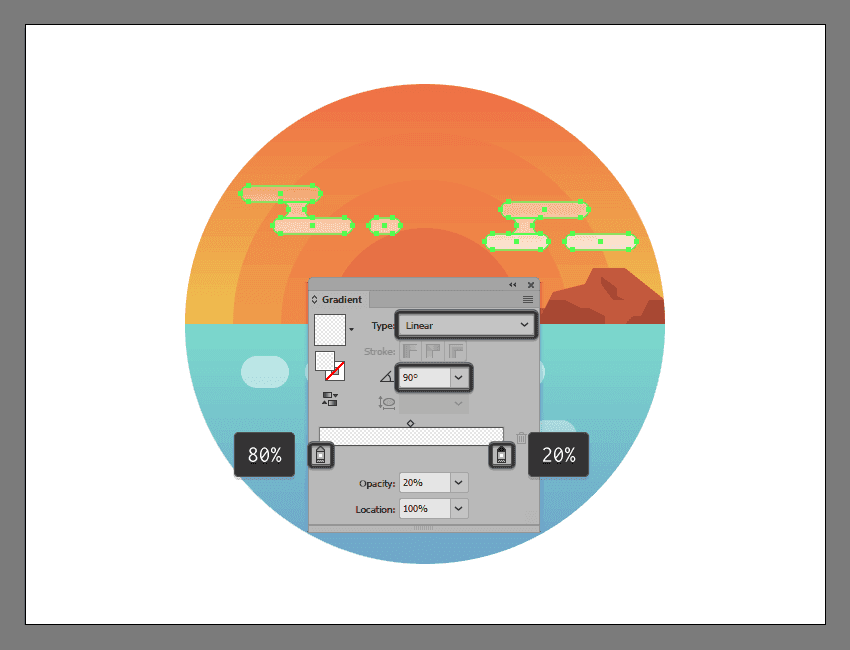
選擇兩組雲並將它們轉換為更大的複合形狀,應用90º的白色線性漸變,左邊顏色使用80%不透明度,右邊顏色使用20%不透明度。
第7步
建立兩個80 x 4 px大小、左邊角半徑2px的矩形(#FFFFFF)新增星星軌跡,將它們垂直堆疊在一起,彼此距離調整為12 px,應用線性漸變(左側顏色為60%不透明度); 右邊10%不透明度。

建立圓形突顯區域
選擇第五個圖層,然後建立圓形突顯區域。
第1步
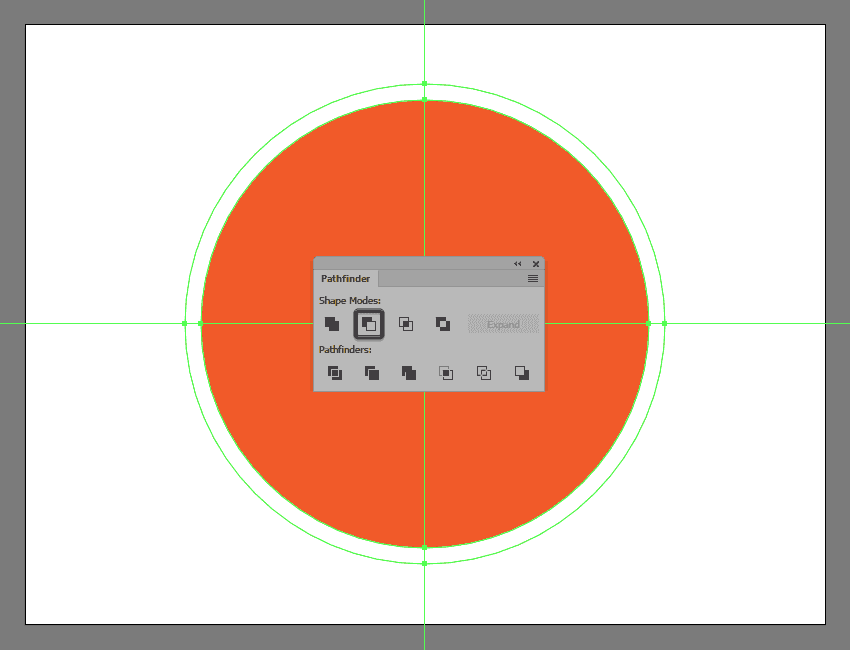
建立背景較大圓圈的副本(Control-C),將其貼上(Control-F)到當前圖層上,然後將其顏色設定為白色(#FFFFFF)移除較小的448 x 448畫素圓圈(將中心突顯顏色調整為紅色)。
第2步
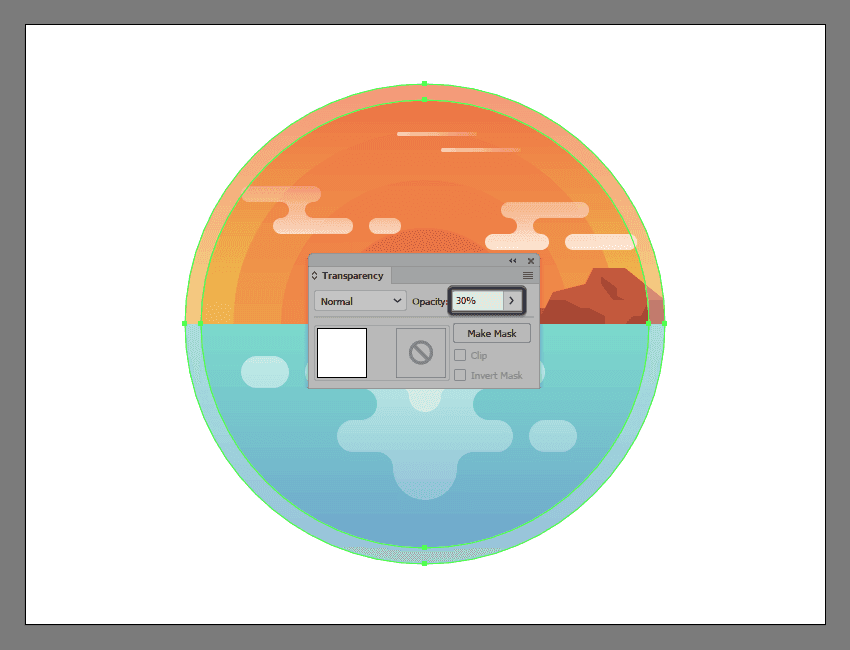
通過將生成的形狀不透明度設定 為30%來完成高光。
建立紋理
進入到第六個圖層我們開始給圖層新增紋理
第1步
將背景較大圓圈建立一個副本(Control-F)貼上到當前圖層上,將其顏色更改為黑色(#000000)。
第2步
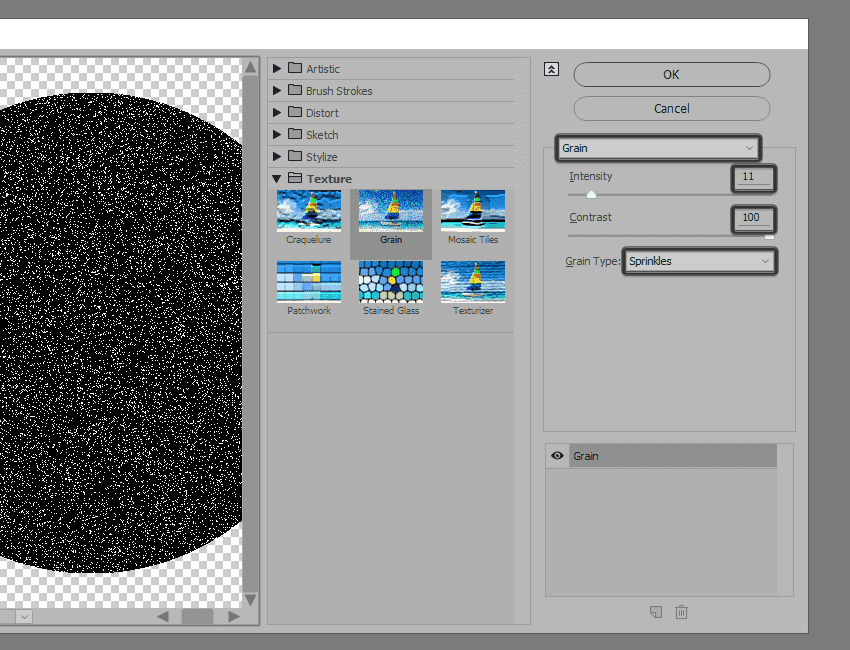
選擇圓,然後給圖形新增一個效果>圖片特效>紋理>顆粒,強度11,對比度100,顆粒型別噴灑。
第3步
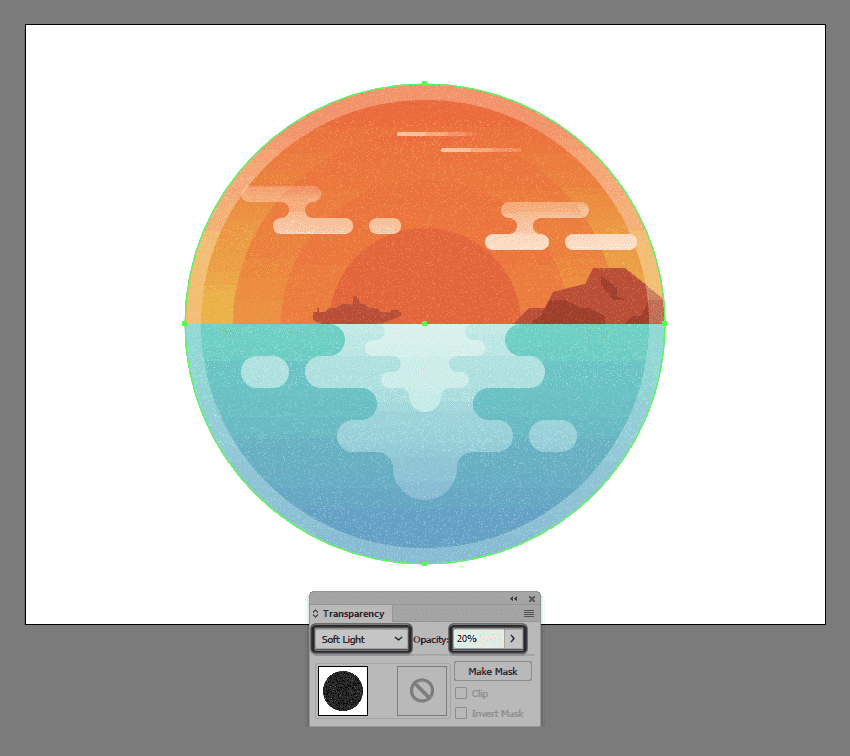
接下來在“透明度”面板中將其“混合模式”設定為“柔光”並將其“不透明度”設定為20%來調整生成的紋理。
第4步
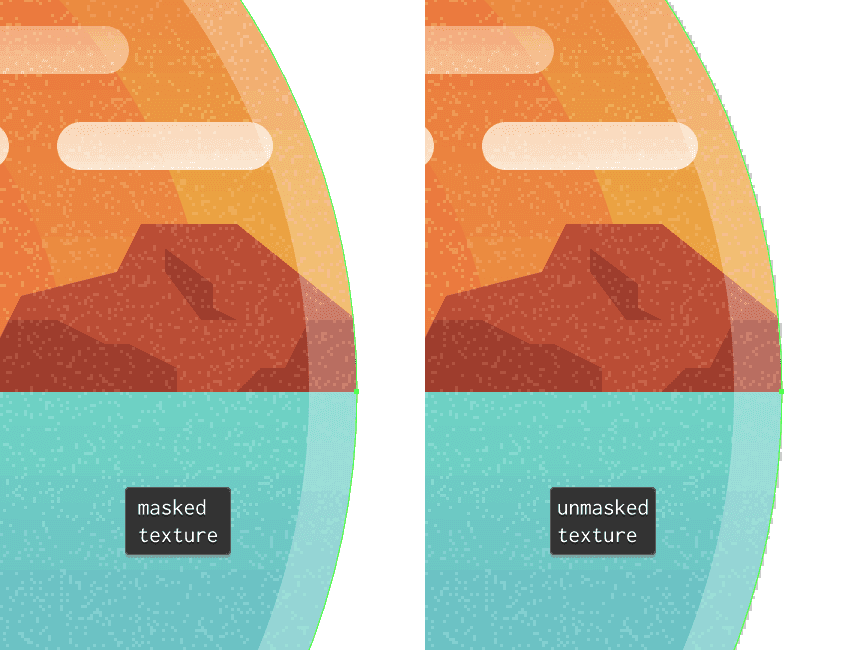
選擇並遮蓋紋理圖層完成插圖。
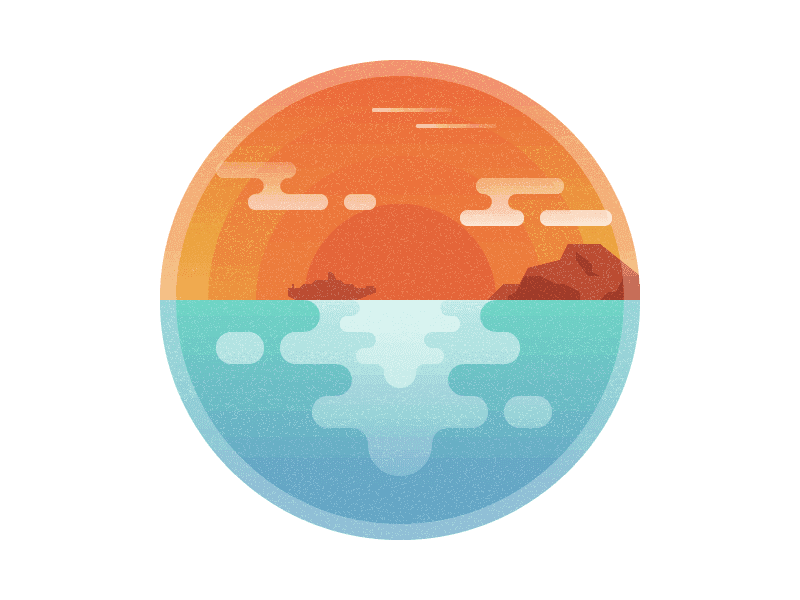
完成